这里给出sublime text3 免安装版的绿色软件,已自带较多组件和插件,个人认为较为完善的版本。
下载下来选择对应 x86 或 x64 的版本直接使用。
下载地址:点击下载
--------------------------------------------------------------------------------------------------------------------------------------------
【1】代码注释
”Ctrl+/” 使用//对代码进行每行或多行注释
“Ctrl+Shft+/” 使用/* */对代码进行注释
【2】快速打开项目中文件
"ctrl + P " 输入文件名称即可切换打开了
【3】使用" ! " + " Tab " 键进行生成html5初始代码,使用tab键补全代码。
首先要安装Emmet插件,安装插件前需要sublime text3软件已安装 Package Control 组件,因为上面提供的下载版本自带这个组件,那就直接安装Emmet插件就行。
安装步骤:
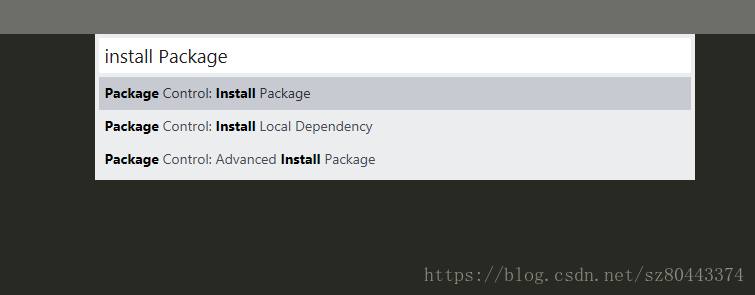
①按Ctrl+Shift+P调出命令面板,输入install Package
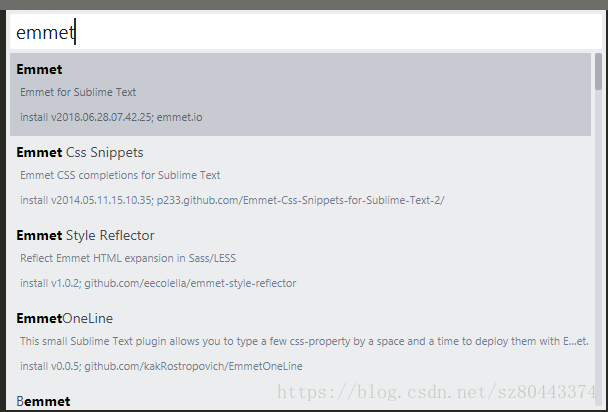
②弹出命令面板中再输入Emmet找到 Emmet ,点击就可以自动完成安装。
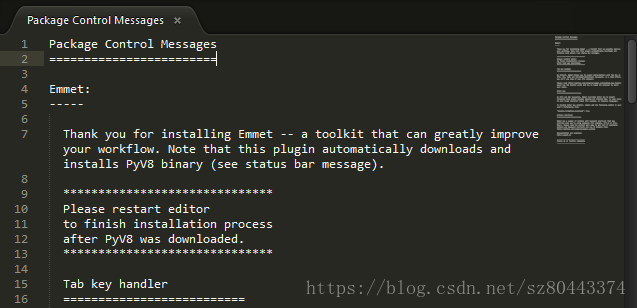
③点击Emmet,即可自动安装成功,安装成功出现下面页面。这时重启sublime text3。
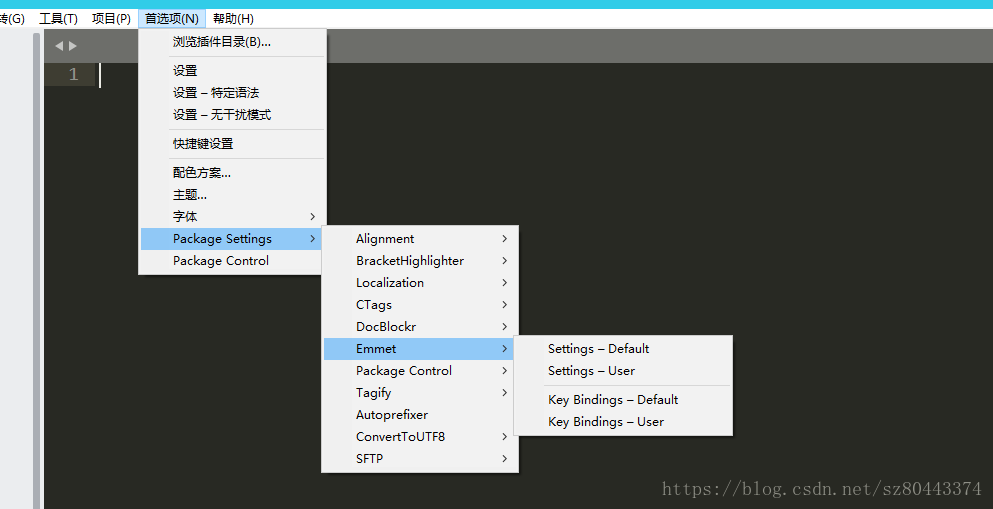
④点击首选项->Package Settings-> 看到有Emmet,则安装成功。
---------------------------------------------------->
【4】这里重点讲下Emmet插件快捷生成标签代码的技巧:
[1] 生成html5代码
!或者 html:5 + tab键
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
[2] utf-8编码
meta:utf + tab
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
[3] 生成移动端标签
meta:vp + tab
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
[4]兼容 IE
meta:compat + tab
<meta http-equiv="X-UA-Compatible" content="IE=edge">
[5] css调用
link + tab
[6] script 调用
script:src + tab
[7] p标签 div标签 a标签
p.red + tab <p class="red"></p>
div.blue +tab <div class="blue"></div>
div#yy +tab <div id="yy"></div>
a:link + tab <a href="http://"></a>
[8]重复生成
ul>li*5
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
[9] 快速生成导航栏列表
ul.list>li.item*8>a{导航}
<ul class="list">
<li class="item"><a href="">导航</a></li>
<li class="item"><a href="">导航</a></li>
<li class="item"><a href="">导航</a></li>
<li class="item"><a href="">导航</a></li>
<li class="item"><a href="">导航</a></li>
<li class="item"><a href="">导航</a></li>
<li class="item"><a href="">导航</a></li>
<li class="item"><a href="">导航</a></li>
</ul>
ul.list>li.item*8>a{导航$}
<ul class="list">
<li class="item"><a href="">导航1</a></li>
<li class="item"><a href="">导航2</a></li>
<li class="item"><a href="">导航3</a></li>
<li class="item"><a href="">导航4</a></li>
<li class="item"><a href="">导航5</a></li>
<li class="item"><a href="">导航6</a></li>
<li class="item"><a href="">导航7</a></li>
<li class="item"><a href="">导航8</a></li>
</ul>
ul.list>li.item*8>a{导航$$}
<ul class="list">
<li class="item"><a href="">导航01</a></li>
<li class="item"><a href="">导航02</a></li>
<li class="item"><a href="">导航03</a></li>
<li class="item"><a href="">导航04</a></li>
<li class="item"><a href="">导航05</a></li>
<li class="item"><a href="">导航06</a></li>
<li class="item"><a href="">导航07</a></li>
<li class="item"><a href="">导航08</a></li>
</ul>
ul.list>li.item*8>a{导航$@-}
<ul class="list">
<li class="item"><a href="">导航8</a></li>
<li class="item"><a href="">导航7</a></li>
<li class="item"><a href="">导航6</a></li>
<li class="item"><a href="">导航5</a></li>
<li class="item"><a href="">导航4</a></li>
<li class="item"><a href="">导航3</a></li>
<li class="item"><a href="">导航2</a></li>
<li class="item"><a href="">导航1</a></li>
</ul>
ul.list>li.item*8>a{导航$@50}
<ul class="list">
<li class="item"><a href="">导航50</a></li>
<li class="item"><a href="">导航51</a></li>
<li class="item"><a href="">导航52</a></li>
<li class="item"><a href="">导航53</a></li>
<li class="item"><a href="">导航54</a></li>
<li class="item"><a href="">导航55</a></li>
<li class="item"><a href="">导航56</a></li>
<li class="item"><a href="">导航57</a></li>
</ul>
-----------------------------------------------------------------
【5】如何显示当前文件的编码
Sublime Text的默认设置是不开启显示编码的,如果想开启,可通过菜单,首选项→设置 – User设置,在打开的配置文件里 ,在后面,增加以下内容:
"show_encoding": true,
"show_line_endings": true
注意结尾 , (逗号)的闭合
【6】在同窗口打开新的项目(文件夹)
首选项→设置 – User设置,在打开的配置文件里 ,在后面,增加以下内容:
"open_files_in_new_window":false (这个只针对文件起作用)
要设置对文件夹起作用,还是用下面方式打开,
项目-添加文件夹到项目
【7】关闭/开启分屏
视图-布局
【8】显示左侧目录栏
视图-侧边栏-显示侧边栏