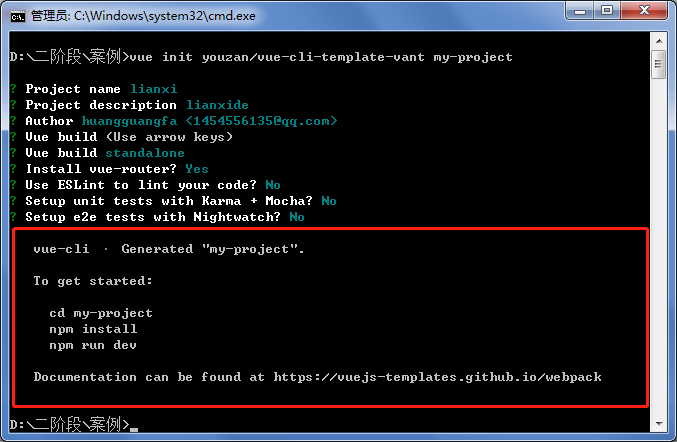
第一步: 用脚手架搭建项目 : vue init youzan/vue-cli-template-vant my-project
Project name 项目名称(enter)
Porject description 项目描述(enter)
Author (enter)
Install vue-router 是否按照vue路由(y)
use eslint ... 是否使用eslint检查你的代码(n)
set up unit tests.... 测试(n)
set up e2e... 测试(n)
yes use NPM... (enter)


按上面提示 编辑 安装要一小会 , 稍等..... 好了 ,安装完成 ,继续执行快捷命令让浏览器打开页面 npm run dev

项目安装成功 , 接下来就是配置文件啦 重新打开那个文件夹在这个项目文件夹里面打开命令窗口 ,因为这样方便我们安装路由 router
1.安装路由 : npm install vue-router --save-dev
2.安装完后就要配置他啦,所以要为他创建专属的文件夹便于维护和添加内容在src里面 router文件夹名字 ,在文件下添加个新的js文件用来配置 ,在src在添加一个目录pages,用来写首页 pages目录 ->/home目录 -> index.vue文件