一、html 文件的结构
<html>
<head>
<title>浏览器上方显示的网页标题, head中只有这个标签会显示在浏览器中</title>
...
</head>
<body>
...网页的正文
</body>
</html>
二、html的标签
<p> 段落标签
<h1> <h6> 标题标签(一级标题-六级标题,其中一级标题最大,通常作为网站名)
<strong> 加粗强调标签(如抢购价的价格)
<em> 斜体强调标签
<span> 标签是没有语义的,它的作用就是为了设置单独的样式用的。
<q> 短文本引用标签(中间是引用的短文本,显示效果会自动加上双引号)
<blockquote> 长文本引用标签(显示效果会为缩进样式)
<br/> 换行标签,只有开始标签(直接在需要换行的地方输入这个标签,显示效果即可换行)
  空格标签(在需要输入空格的地方输入该标签,即可显示空格, 这就是两个空格)
<hr/> 添加水平横线,只有开始标签(用于水平横线分隔一段一段的内容)
<address> 为网页加入地址信息、联系方式等(显示效果是斜体)
<code> 在一些技术网站中、难免会插入一些代码,当插入一行代码时,用这个标签;
<pre> 若插入多行代码,要用pre标签, 此时插入大段代码,可保留换行、空格等显示;该标签也可用于插入需要保留格式的其他内容
<ul>
<li></li>
<li></li>
<li></li>
</ul> 这两标签组合使用,表示没有前后顺序的信息列表(显示效果,前面会加上无序编号)
<ol>
<li></li>
<li></li>
<li></li>
</ol> 这两标签组合使用,表示有前后顺序的信息列表(显示效果,前面会加上序号,从1开始),如图书销售排行榜
<div> 块元素标签,用于划分不同的逻辑模块,如热门课程排行榜,最新课程排行榜
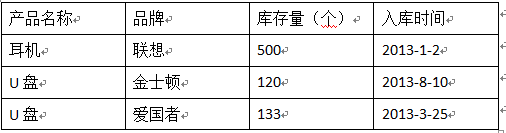
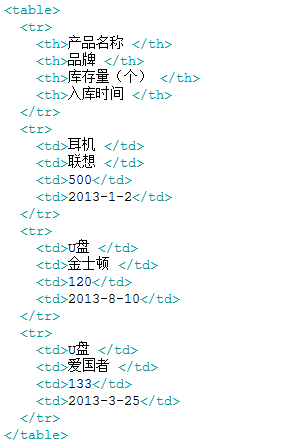
<table> <tr> <th> <td> 表格标签、行、表头、列,html里的表格是一行一行写的,th是表头,会加粗、居中显示


<caption> 表格的标题标签(显示在表格的上方),<table>标签里的summary属性,是摘要,不会显示在浏览器中
<table summary="摘要">
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
<a> 链接标签,点击可链接到另一个页面
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
title属性为鼠标悬浮时显示的内容
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
<a href="目标网址" target="_blank">click here!</a>
https://www.imooc.com/code/317
https://www.imooc.com/learn/9