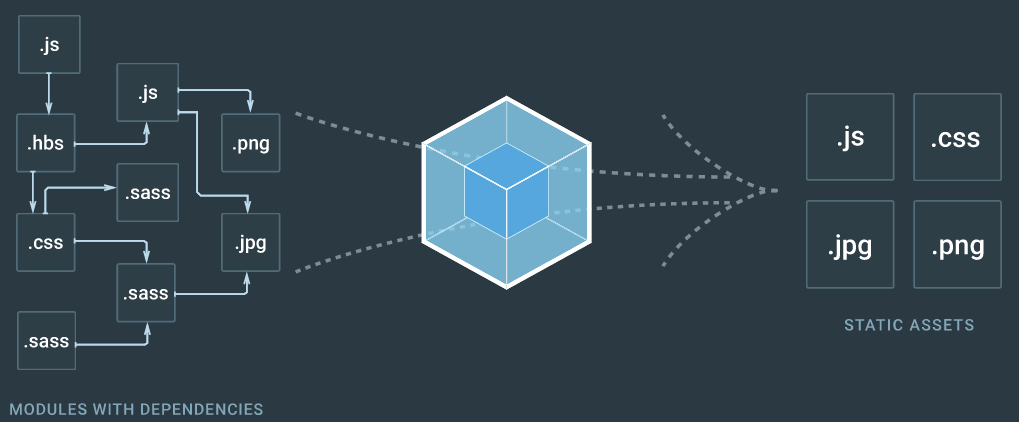
webpack作为构建工具平时作为前端作为优化、模块编程、和分片打包的重要组成部分,大家可能并不陌生,如果没有时刻的去关注文档,那么大家可能不太清楚webpack已经默默然的升级到2.x了,对比1.x版本,webpack2的文档结构和代码提示都非常友善。
webpack从1.x升到2版,并没有作为大的更改改动,而且内部的接口文档形式也与1基本无修改,那么对比webpack2版本 我们对webpack的主要属性做个简单的属性讲解

首先第一个 webpack2.1后对声明引入webpack省略了 ,也就是说没有require('webpack')也可以正常运行,当然不是很建议,因为后在使用插件的时候需要显示调用webpack对象。

context:解析和加载的初始路径,一般在不设置的情况下默认使用当前文件路径。(官方文档建议设置,这样可以独立于工作环境)
如何设置context的时候注意配置为全局路径,通过path进行设置。

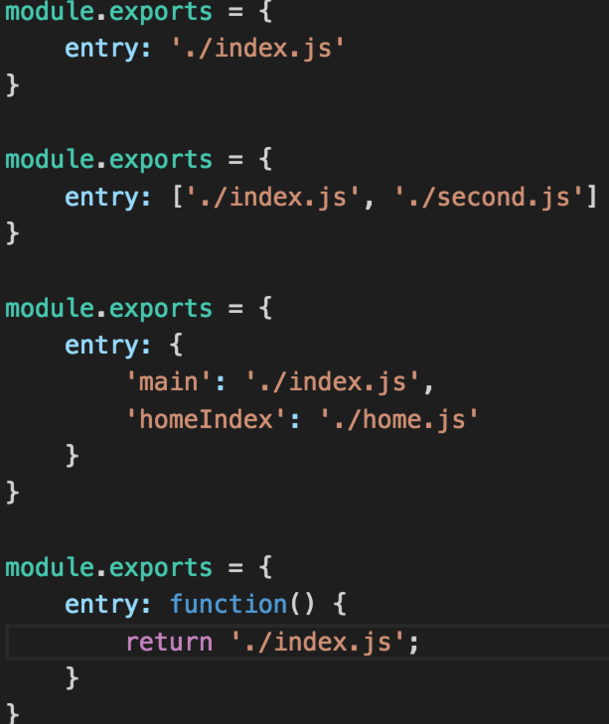
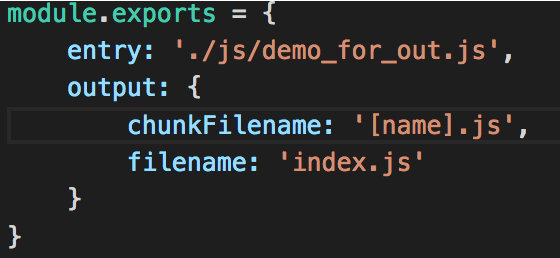
entry:程序入口,我们将要对文件处理的程序入口。(就是在使用webpack时要对那几个文件进行操作)
entry可以传递 string字符串、数组、对象结构、函数返回值(不建议)分别定义入口设置。

那么在webpack2.的官网上 函数设置entry使用的es6的箭头函数=>与普通函数功能对等
------------------------------------我是华丽的分割线---------------------------------
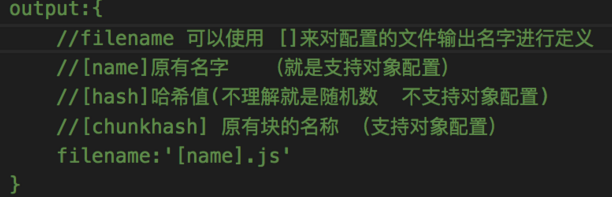
output:webpack程序操作后的出口配置信息。我们获取文件后进行了一些操作~如编译、压缩、合并后最终需要通过output设置输出的路径地址。
output下的属性配置:
filename:输出文件的名称信息。允许自定义或者通过[id]/[hash]进行占位

publicPath:指定输出文件的公共Url.(反正生番过来的) 编译文件中存在src或url时进行设置。
在webpack进行编译时,如果我们在入口文件entry的内部,使用带有src的路径引用,如css的url或html的路径,javascript标签的引用,那么就会造成编译失败,因为物理内存的路径和当前路径是不同的,所以publicPath通常作为文件的href或url来进行设置,名称随意 不要太奇怪就好。
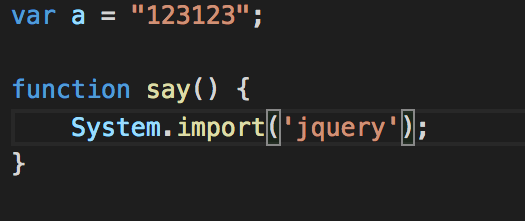
chunkFilename:用于未配置在entry中,但是通过import或require依赖关系加载进来的模块进行命名。如果不进行设置也可以,但是会随机命名,可读性差。另外chunkFilename也常用于提取公共模块。
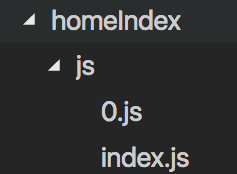
chunkFilename可以设置格式为 [id].js / [name].js / [hash].js 分别代表模块的索引或名称 (我使用name测试一直失败,默认给的是数字)
程序配置:

js编写 => 我这里使用的es6编写方式 如果使用require模块也是可以的 但是注意书写格式


hotupdatechunkFilename: 自定义热更新模块(高级设置 与热键部署一块讲)
library: 用来设置导出的包的名称 (后期例子讲解)
libraryTarget:对导出包的格式进行设置 (后期例子讲解)
----------------------------------------------我是分割线--------------------------------------------------------
modules下的属性:
noParse: regExp|[RegExp]
设定webpack在解析时,不解析的路径结构,格式为正则,在构建大的项目时吗,可以提高效率
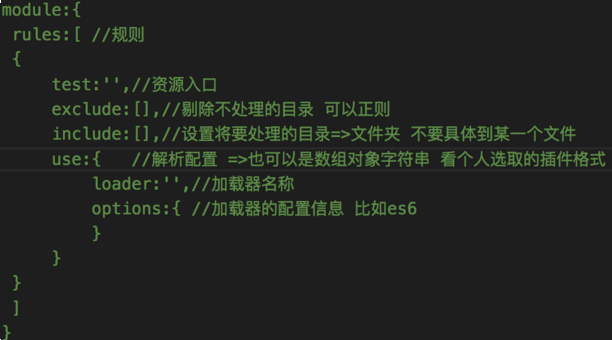
rules: []
定义解析规则,通过配置,对文件进行编译处理。
rule:规则可以分为三块内容 条件 结果 和嵌套规则
rule:{
test:/\.js/
enforce:'pre',
include:[path.resolve(__dirname,'js/app')]
exclude:[],
loader|loaders =>在webpack1 设置加载器
oneof:'',
options:[],
query:[],
parser:{}
resource:'/app/',
resouceQuery:/userName/,
use:[]
}
test: 匹配要处理的文件格式,正则格式.(test是resouce的简写形式)
enforce:加载器的执行顺序,不设置为正常执行。可选值 'pre|post' 前|后
include:将要处理的目录包括进来
exclude:排除不处理的文件目录,可以使数组或字符串正则格式
issuer:条件的发起者
loader:一个简写的rule.use,既然已经升级了 个人不建议继续使用
loaders:一个数组结构rule.use的别名 同上
oneOf:匹配规则时,只使用第一匹配的数组
options|query:都是rule.use的简写 (保留了好多1的东西 有点用不惯)
parser:解析器选项对象(暂时没用到过,东西很多 可以去官网看看)
resource:与资源匹配的条件,可以使用正则。例子中匹配资源内部 含有app的文件 如 app.js | demoapp.js
resourceQuery:与资源查询匹配的条件,匹配资源?后面的字段 如 app.js?userName
use:一个数组结构用于作为程序解析器的入口路径 (真抱歉 我特么没办法好好get这个英文的真实意义)
我们就理解use用来作为引用加载器函数的入口配置吧
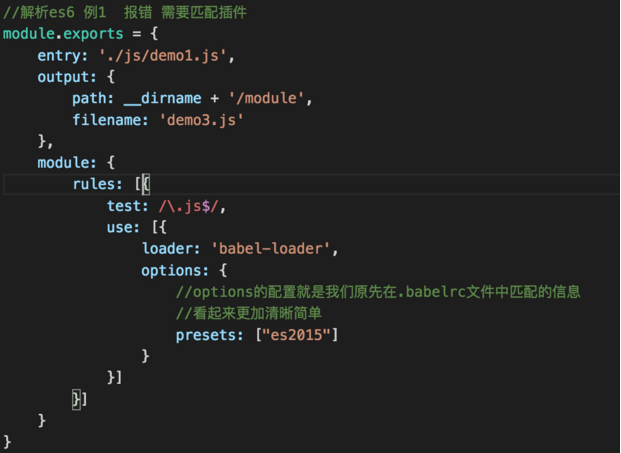
哈 属性稍微多了点 我们拿几个简单的例子讲解
//1.基础配置格式

使用模块化编程解析css样式 注意 style-loader必须在前

注:webpack 默认对es6中的import模块是支持的,但是对于let const变量和其他的编译不进行解析的,因为webpack认为es6是个号的姑娘,咳咳 是好的语言,所以无需为其转换 我们默认使用即可,所以在低版浏览器需还是需要进行转换的

github代码例子: https://github.com/kingnuoyan/webpack
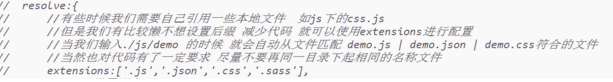
resolve:模块的处理方案
resolve.alias:设置模块别名,便于我们更方便引用
通过在resolve.alias对引用的文件设置别名,对引用的模块名称进行简写和地址重定向(例:bootstrap的引用)


resolve.extensions:默认解析扩展路径,设置完成后再引入文件后可以节约后缀名 如.js .css .sass等

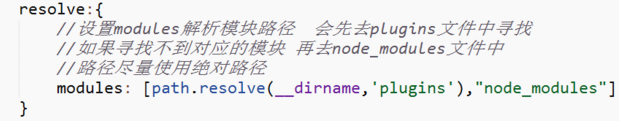
resolve.modules:设置解析器查找模块的目录,默认是npm使用npm下载的node_modules下

上面是我们常用的配置命令,剩下还有些额外其他的 暂时没有使用到的具体位置,所以就简单介绍一下
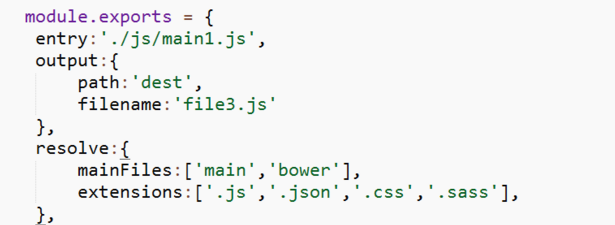
resolve.mainFields:解析一个目录时,配置的文件将视为文件的入口文件。
下面的代码设置在解析jquery的文件路径时,进入到jquery下的main.js 或者bower.js进行引用



resolve.descriptionFiles:描述文件,配置文件将在目录中读取
如 resolve:{descritionFiles:['package.json','bower.json']}
resolve.aliasFields:别名字段 描述文件中这些字段提供了该包的别名对照关系

resolve.enforceExtension:bool值; 是否强制使用扩展名。如果为false时候,在解析一个文件,也会尝试匹配无扩展名的文件
resolve.moduleExtensions: 模块后缀名,解析一个模块时,将会尝试附加这些后缀名

resolve.enforceModuleExtension:bool值.强制使用模块后缀名,如果值为false,在解析一个模块名时,也会尝试匹配不包含后缀名的模块。
Externals:用于设置引用外部的环境进行模块构建,有利于程序优化,注意一点 externals配置的外部变量对象一般为某一个插件提供的对象。如:jquery=>$|jQuery swiper=>Swiper angular=>Angular



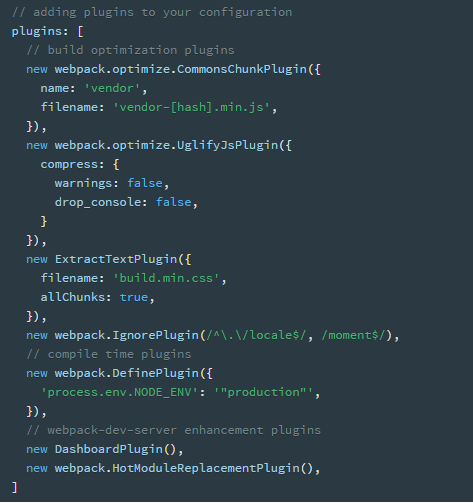
plugins:用语webpack在构建工具时的多种创建方式

webpack内置对象optimize 用来对构建的文件进行优化,提供了两个方法
optimize.uglifyJsPlugin : 压缩js文件
optimize.CommonsChunkPlugin:js编译文件的模块提取(我个人认为webpack比gulp好的一块 分割代码)
ExtractTextPlugin:编译文件的css模块提取
注:大部分plugins需要额外进行下载
以上基础的的webpack属性就简单over了 当然后面有些其他的额外例子 供给大家学习,语言方面不是很有天分,只能靠补了 ,大家互勉