直接插入主体 额不 主题
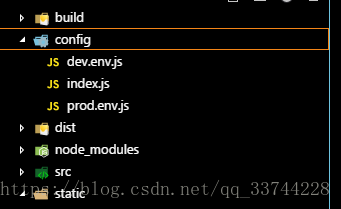
我的vue脚手架目录结构如下 
有个config文件夹,在index.js中有两个方法一个开发dev,一个生产build。
- dev: 是我们的开发环境,资源使用绝对路径,所以可以正常看到背景图片
- build: 是我们的生产环境,资源使用相对路径,所以会报错
一:Vue打包js,css等的路径问题
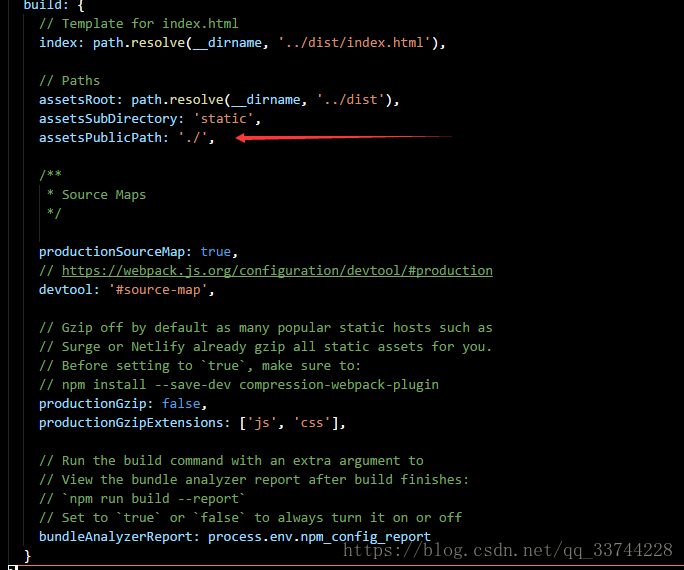
我们打包自然要设置build中的代码了。下面是修改后的状态,箭头指向的地方之前是assetsPublicPath: './'
二:Vue打包背景图片路径问题
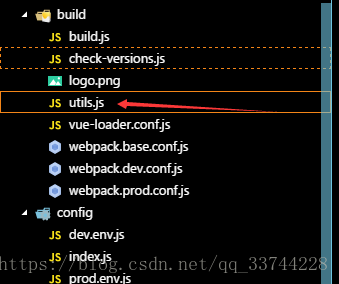
背景图片的路径需要找到Vue目录结构中的build文件夹,里面有个utils.js 
这里我们要设置utils.js 
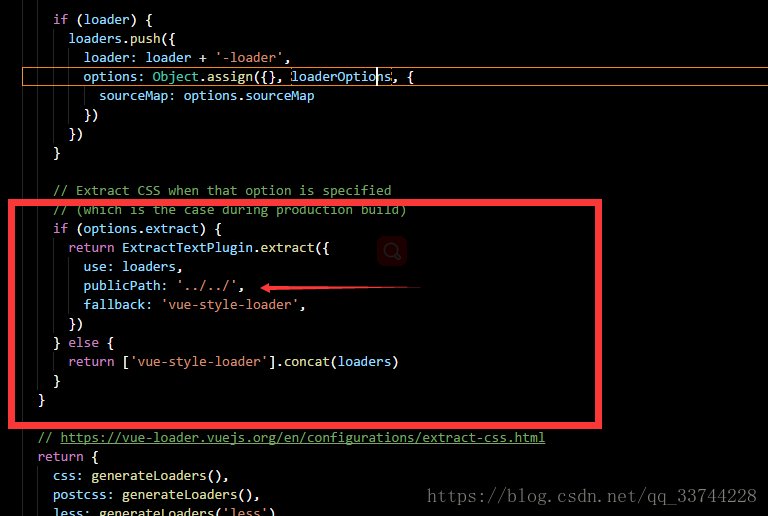
箭头指向的publicPath:'../../' 是我手填上去的,开始这里是没有这一项的,可以看到这个if判断的上面有两个英文注释,翻译一下就是:在指定该选项时提取CSS(在生产过程中是这样的)。添加上这条地址路径之后,你在看看你的背景图有没有出来。
三:Vue打包 路由设置mode:history,打包后页面空白
这个问题其实我也不太明白为什么,应为之前的想法是想去掉地址的#,应该难看(挖坑中),最后打包的时候,页面一直是空白的,路径怎么看都没问题了,然后求助大佬,扫描出这个的问题,去掉之后问题就解决了(Amazing.gif)。还希望有知道原因的大佬能指点下小白我