一个新鲜的事物出现我们程序猿们必须保持高度且灵敏的嗅觉,所以不妨我们就去大胆的放开去学习一下快应用,了解它的来龙去脉岂不美哉。
本文大多转载自@鸿洋,感谢对于知识的分享
一、环境搭建
1.安装nodejs
nodejs可以在官网下载
快应用文档说是不要使用8.0.*版本,推荐v6.11.3 LTS,需要2积分下载资源,如无积分下载请联系作者,或者官网v6.11.3 LTS
一开始以为是8以上不能用,查了下我电脑的是8.2.0,本来打算退回去的,尝试之后发现没有报错可以正常使用。
2.安装hap-toolkit

2.1.安装完成后,可以通过

查看是否安装成功,成功的话会输出0.0.26类似版本号。
到这里恭喜你完成了环境搭建。
2.2 创建HelloWorld
选择一个合适的文件夹,输入:
ProjectName 为你的项目名称。(记得删除尖括号,不然提示非法操作)
完成后会显示:
继续输入你的项目命名的目录名称,别傻傻等着。
然后等待创建完毕。
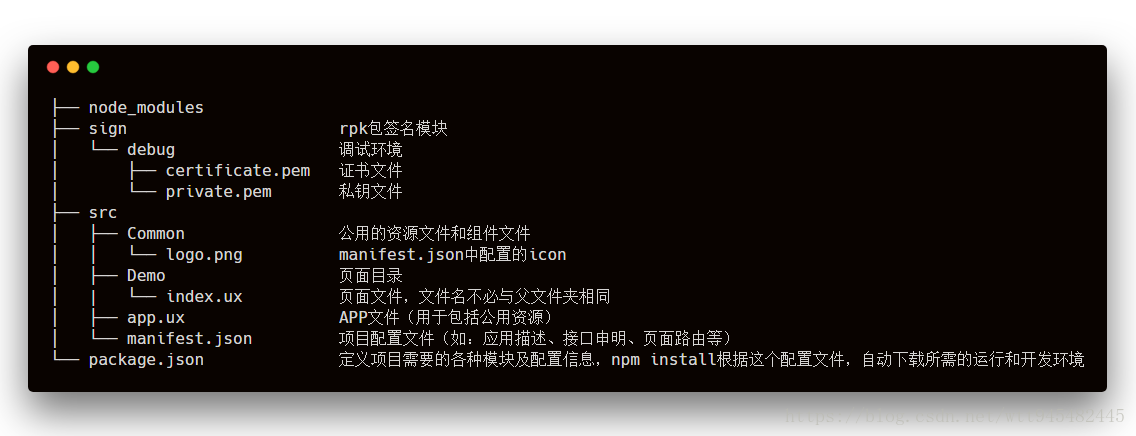
可以看到:
然后,切到helloword目录,执行命令行:(这里说一下window命令通过cmd命令进入到你创建项目的根目录 window命令进入目录)
运行如下命令安装依赖包(webpack,babel等)。
再执行:
即可在dist目录下生成rpk包。
有了rpk包之后,你肯定要想怎么安装呀!!!
2.3 安装生成的包
你需要安装:
2.3.1 手机安装调试器
https://statres.quickapp.cn/quickapp/quickapp/201803/file/201803200129552999556.apk
点击后是个apk,安装到手机上:
你会发现,你安装上之后,什么也干不了,颜色都是灰的。请注意这很正常,你还需要安装一个平台(新的系统会在应用市场内置这个平台)。
如果你发现你按钮都可以点击,那么忽略下面的安装平台步骤。
2.3.2 手机安装平台预览版
别担心,依赖是个apk。
点击下载:
https://statres.quickapp.cn/quickapp/quickapp/201803/file/201803200130021102030.apk
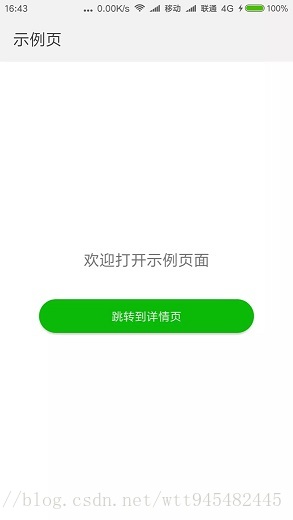
安装完成后是:
2.3.3 第一次安装
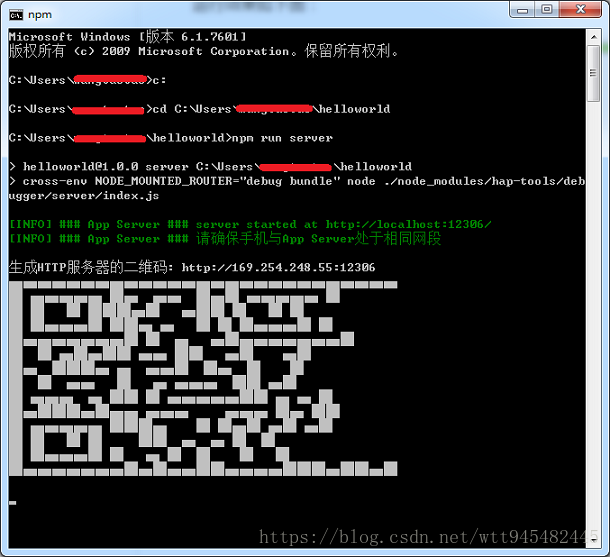
还记得刚才helloworld生成的rpk包么,可以
adb push xxx.rpk /sdacrd/
push到手机根目录,然后选择本地安装,选择rpk包即可。
你还可以…选择扫码安装,不过我没成功,自己参考官网吧,我这个二维码能够出来但是应用无法识别出,配置HTTP服务器地址也还是不行。
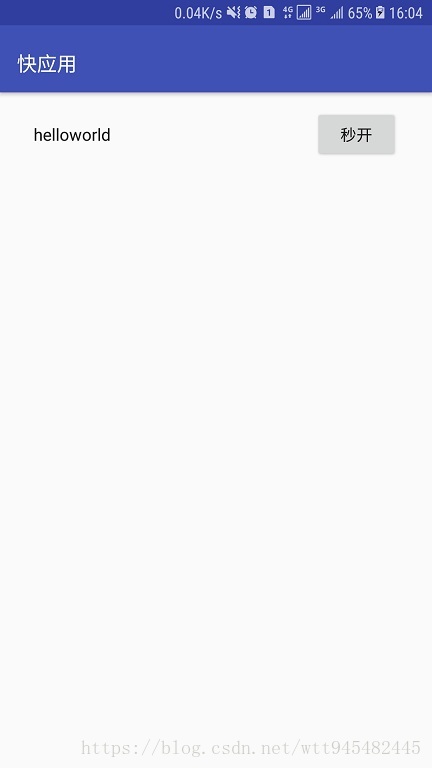
安装完成后是这个样子:
到这里,恭喜你已经开发了第一个块应用了~这样你刚才那个界面就有helloworld的的秒开选项了
你可以打开布局边界看看是否是原生的。