本篇文章基于sdk-26的android源码讲解,源码较为难读,只能尽力而已,由于各个版本android源码不尽相同,但大体流程是一致的,如讲解有误,请大家留言,欢迎斧正。
概述
每一个app都是开发者呕心沥血coding出来的,界面完美诠释UI的设置,当中必然会涉及到优美的动画、自定义view、而实现种种效果的话必然会涉及到触摸,由此android事件分发是我们每一个开发者都要了解和必会的知识。学习事件分发机制不要总是用到的时候再去看看,要深入其中了解源码,最起码要大致心中有一个流程。android事件分发流程应该是 冒泡和捕获机制。引用任主席的一句话就是,消息像水泡一样根据条件一层一层到达底部,然后慢慢向上浮起,每到一层处理一次。写这篇文章的目的也是自己遇到了一个滑动冲突,一个日历控件和下拉刷新冲突,自己想了想,发现忘了事件分发的相关内容了,,ԾㅂԾ,,,正巧部门内部也需要发表文章,和也答应朋友们发红包~~~其实我就是为了不发红包哒嗯哼。
事件分发必须了解的基础
- 事件分发的对象 MotionEvent
- 事件序列
- 事件分发的大体流程介绍
- 事件分发的方法
事件分发的对象 MotionEvent
事件分发其实就是个个流程中把 MotionEvent 对象分发和转派,用户触摸屏幕通过 native 方法捕获一个动作,接下来把这个动作转为MotionEvent对象并且分发给 Activity -> ViewGroup -> View 等;
MotionEvent 对象是一次手指出没屏幕产生的多有内容集合,其中重要的的是action,action也是事件类型,指这次触摸的类型动作。在此文中我们需要了解这四种action。
| 事件类型 | 动作 |
|---|---|
| MotionEvent.ACTION_DOWN | 触碰View |
| MotionEvent.ACTION_UP | 离开View |
| MotionEvent.ACTION_MOVE | 滑动View |
| MotionEvent.ACTION_CANCEL | 取消 |
事件序列
事件序列:从手指接触屏幕的那一刻起,到手指离开屏幕的那一刻结束,在这个过程中产生的一系列事件,这些事件以down事件开始,中间有无数的move事件最终以up事件结束。
事件分发的大体流程介绍
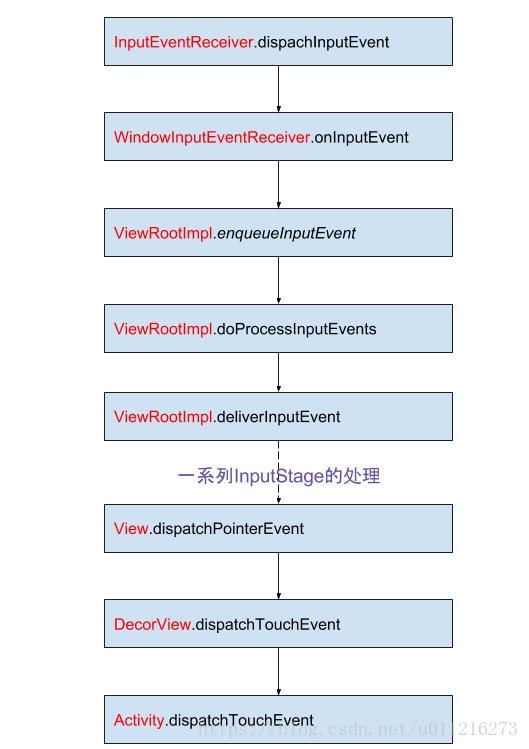
大体上是 WindowsManagerService -> Activity-> DecorView-> ViewGroup -> View,至于activity接收到事件的过程,我阅读了源码但是没找到,可能26的源码比之前的难以理解,也是我的经验不足。

这个图大家看看WindowManagerService就好不要深追,也不要想着看源码就看得懂,反正我是没看懂。

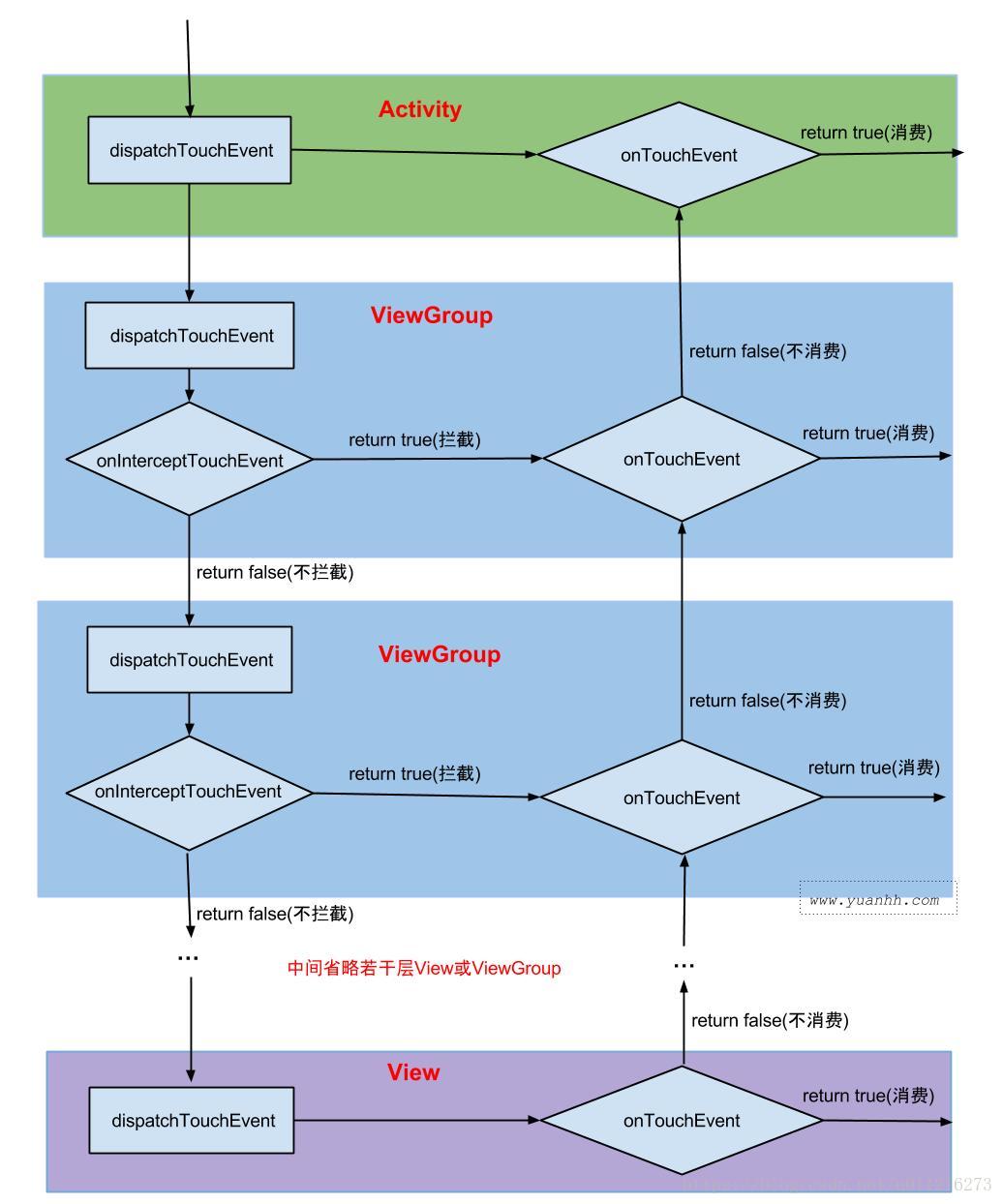
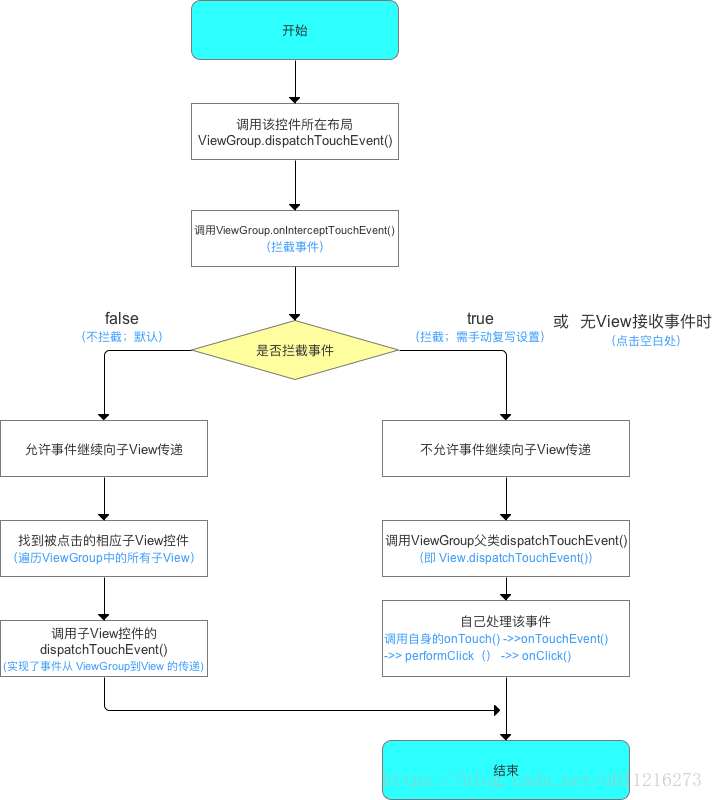
先来一张大致的流程图(事件已经下发到activity中,自己懒得做流程图,对!我就是这么任性!)

这个图在ViewGroup和View中缺少了一步,只贴出代码没有说明少哪一步会不会被打呀( •̀ ω •́ )✧
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}当一个点击事件产生后,事件总是先传递到Activity,Activity在传递到Window,最后Window在传递给顶级View,顶级View接收到事件后,就会按照事件分发机制去分发事件。如果一个View的onTouchEvent返回false,不消费事件,那么它的父容器的onTouchEvent将会被调用,以此类推。
事件分发的方法
点击事件分发过程由三个重要的方法共同完成:disPatchTouchEvent、onInterceptTouchEvent、和onTouchEvent。
1. public boolean disPatchTouchEvent(MotionEvent event);
在当前的disPatchTouchEvent方法中调用(系统源码)自己随意调用看心情,用来进行事件的分发。如果事件传递给当前的View,那么此方法必定会调用,它的返回值受到当前View的onTouchEvent和当前触摸到的子View的disPatchTouchEvent方法的影响。
2.public boolean onInterceptTouchEvent(MotionEvent event);
用来判断是否拦截某个事件,此方法在ViewGroup中才有,如果当前的ViewGroup拦截了某个事件,那么在同一个事件序列当中,此方法不会调用,原因看源码就懂了,因为设置了一个变量,它的返回结果表示是否拦截当前事件,拦截返回true。
3.public boolean onTouchEvent(MotionEvent event);
在disPatchTouchEvent方法中调用,用来处理点击事件,返回结果表示是否消耗当前事件,如果不消耗,那么在同一个事件序列中,当前View无法再次收到事件,因为事件像气泡一样向上方抛去,如果都不处理这个此次事件的话,最后会被activity的ontouchevent方法处理。那么此次同一个事件序列的所有事件都被activity处理了。
上述三个方法到底有什么区别呢?它们之间有什么关系?下面我用一段伪代码表示一下:
public boolean disPatchTouchEvent(MotionEvent event){
boolean consume ;
if(onInterceptTouchEvent(event)){
consume = onTouchEvent(event);
}else{
consume = child.disPatchTouchEvent();
}
return consume;
}通过伪代码我们可以大致了解事件分发的流程,当ViewGroup被调用disPatchTouchEvent方法时候,判断如果当前ViewGroup需要拦截此次事件的话,那么就会调用当前ViewGroup的onTouchEvent方法来处理,如果不拦截的话,是遍历当前ViewGroup中触发点击的子View的分发方法。然后又是同一个流程,如果它没有是View的话没有子view,那么就调用自己的onTouchEvent方法。
事件分发源码解读
接下来我们分析事件分发到底是怎么通过这些方法来调用的,整个的流程到底是什么样子。为什么那三个返回值产生的效果区别很大。
至于触碰手机屏幕产生事件到传递给activity中的事件,在这里我就不解读了,因为我没找到也不会,源码也没看通。来打我呀,想了解的去看看一个app的启动然后看WindowManagerService。
Activity
首先我们从Activity中的disPatchTouchEvent方法入口:
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
//空方法不研究
onUserInteraction();
}
if (getWindow().superDispatchTouchEvent(ev)) {
//事件交给了Activity所附属的Window进行分发,如果true,就此结束,如果false,那么下一步
return true;
}
//当Window返回false的时候,Activity的onTouchEvent就会调用
return onTouchEvent(ev);
}
//接下来我们看看getWindow().superDispatchTouchEvent(ev)是个什么东西,Window是如何将事件传递给Viewgroup的?
public abstract class Window {...}
public abstract boolean superDispatchTouchEvent(MotionEvent event);
//Window是一个抽象类,而superDispatchTouchEvent也是一个抽象方法,因此我们要找到Window的实现类才行。
//从Window抽象类的类说明得知"The only existing implementation of this abstract class is //android.view.PhoneWindow, which you should instantiate when needing a Window."
//Window类可以控制顶级View的外观和行为策略,它唯一的实现是PhoneWindow。
PhoneWindow类方法:
@Override
public boolean superDispatchTouchEvent(MotionEvent event) {
return mDecor.superDispatchTouchEvent(event);
}
//这里就清楚了,PhoneWindow将事件传递给了mDecor,decor是什么?
// This is the top-level view of the window, containing the window decor.
private DecorView mDecor;
...
@Override
public final View getDecorView() {
if (mDecor == null || mForceDecorInstall) {
installDecor();
}
return mDecor;
}
//我们知道通过getWindow().getDecorView().findViewById(android.R.id.content).getChildAt(0)
//这种方式就可以获取到Activity所设置的View,这个mDecor,显然就是getWindow().getDecorView()返回的View,
//而我们平常用的setContentView()设置的View,就是mDecor的子View。由于DecorView继承自FrameLayout,
//且它是父View,所以事件最终会传递到View。到了这层就好办了,那么接下来就是分析ViewGroup和View了。
//如果getWindow().superDispatchTouchEvent(ev)返回了false的话,那么Activity会调用自己的onTouchEvent方法
public boolean onTouchEvent(MotionEvent event) {
if (mWindow.shouldCloseOnTouch(this, event)) {
finish();
return true;
}
return false;
}
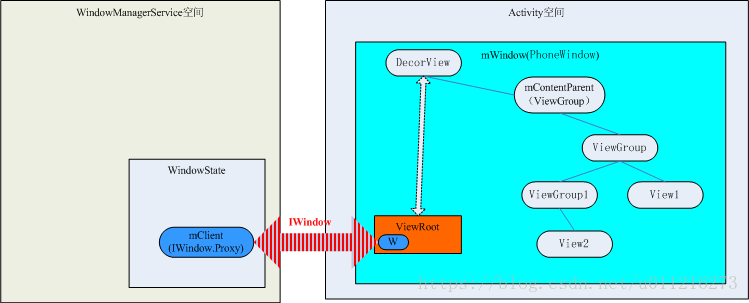
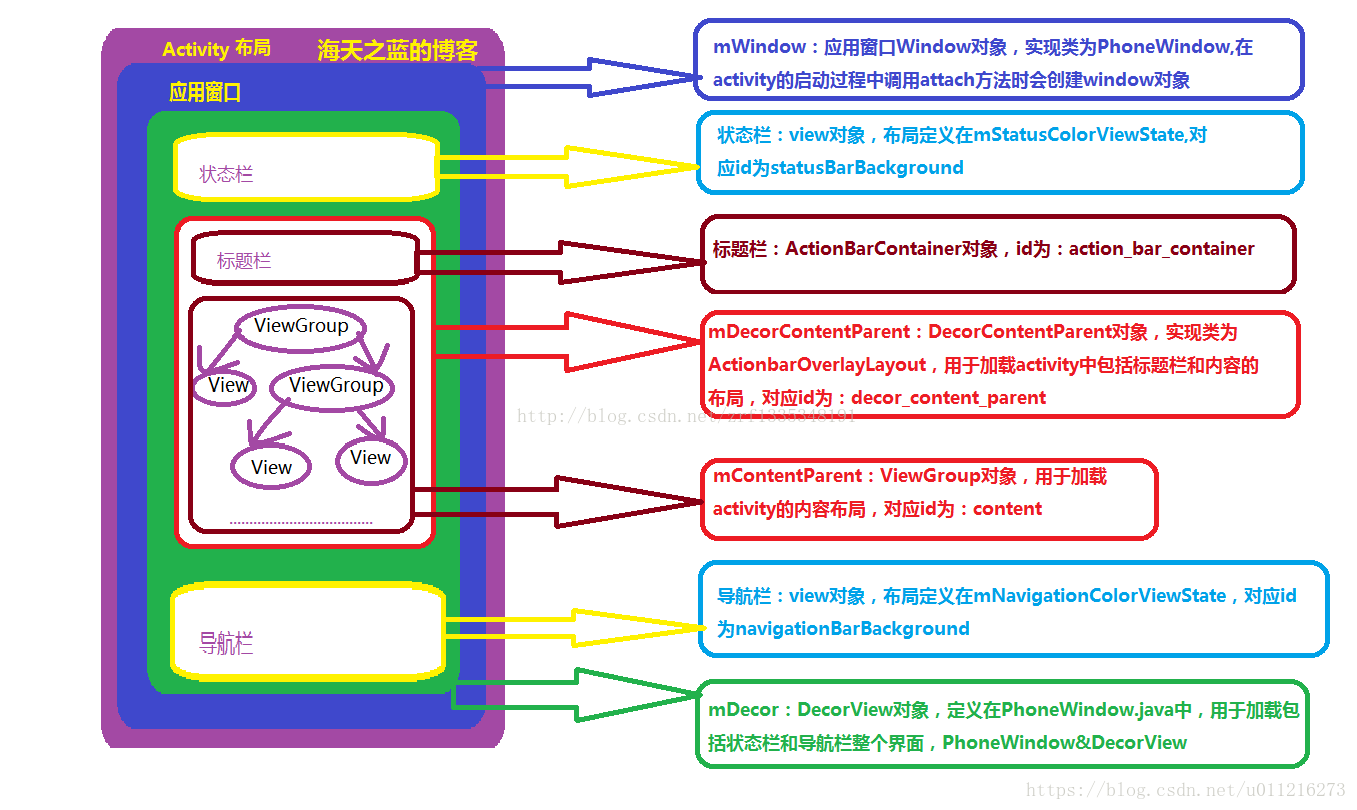
//有些人可能不明白activity 的View嵌套,那么我也是不会讲解的,就一张图大家看图就会理解和明白了。
ViewGroup
我们上一步是到了DecorView中的分发方法了代码如果所示在DecorView源码中:
public boolean superDispatchTouchEvent(MotionEvent event) {
return super.dispatchTouchEvent(event);
}这里调用super,DecorView的父类是FrameLayout也就是ViewGroup。
那么我们去ViewGroup中去看看dispatchTouchEvent方法
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
//省略暂时无关代码
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
// Handle an initial down.
if (actionMasked == MotionEvent.ACTION_DOWN) {
cancelAndClearTouchTargets(ev);
resetTouchState();
}
// Check for interception.
//检查是否拦截此次事件
final boolean intercepted;
//从这里我们可以看出当事件类型为down或者是mFirstTouchTarget!=null的时候,判断是否拦截当前事件
//这里mFirstTouchTarget是什么呢,从后面代码可以看出如果ViewGroup
//的子View处理了事件,mFirstTouchTarget会被赋值并指向子元素。反过来如果事件有当前ViewGroup
//拦截并处理的话,mFirstTouchTarget==null,那么当下次的同一时间序列的事件到来,
//move和up时间到来,由于不满足actionMasked并且mFirstTouchTarget也是null,导致Viewgroup
//的onInterceptTouchEvent方法不会被调用了,就算你设置requestDisallowInterceptTouchEvent也没用
//并且接下里的同一事件序列中的时间都会交给ViewGroup自己处理。当然只是同一事件序列
//当你结束这次事件序列的话,在触摸屏幕那么所有条件重置。
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
//判断值1:disallowIntercept = 是否禁用事件拦截的功能(默认是false),
//可通过调requestDisallowInterceptTouchEvent()修改,
//这个方法修改的是mGroupFlags的值,一次是请求不拦截事件。
//如果设置了FLAG_DISALLOW_INTERCEPT,ViewGroup将无法拦截同一时间序列中的除了down的事件
//为什么说出了down呢,因为在事件action是down的时候会调用resetTouchState();在这个方法刚开始
//重置mGroupFlags的值
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
intercepted = false;
}
} else {
intercepted = true;
}
//从这里我们可以得出结论,当ViewGroup决定拦截事件后,那么后续的同一时间序列中的事件会默认交给它处理,并且
//不再调用的它onInterceptTouchEvent方法判断了。
//第一点:onInterceptTouchEvent方法不是每次事件来都会调用的,如果我们想要处理所有的点击事件,
//要选择disPatchTouchEvent方法才行。
//第二点:requestDisallowInterceptTouchEvent方法可以用来请求拦截事件,让父布局调用拦截事件,那么如果父布局在
//拦截事件中返回true那么子View就收不到事件了,可以用来解决事件冲突。
// Check for cancelation.
final boolean canceled = resetCancelNextUpFlag(this)
|| actionMasked == MotionEvent.ACTION_CANCEL;
// Update list of touch targets for pointer down, if needed.
final boolean split = (mGroupFlags & FLAG_SPLIT_MOTION_EVENTS) != 0;
TouchTarget newTouchTarget = null;
boolean alreadyDispatchedToNewTouchTarget = false;
if (!canceled && !intercepted) {
final int childrenCount = mChildrenCount;
if (newTouchTarget == null && childrenCount != 0) {
//省略部分代码
...
//通过for循环,遍历了当前ViewGroup下的所有子View
for (int i = childrenCount - 1; i >= 0; i--) {
//省略部分代码
...
//判断当前遍历的View是不是正在点击的View,从而找到当前被点击的View
//若是,则进入条件判断内部
if (!canViewReceivePointerEvents(child)
|| !isTransformedTouchPointInView(x, y, child, null)) {
ev.setTargetAccessibilityFocus(false);
continue;
}
newTouchTarget = getTouchTarget(child);
if (newTouchTarget != null) {
newTouchTarget.pointerIdBits |= idBitsToAssign;
break;
}
resetCancelNextUpFlag(child);
//dispatchTransformedTouchEvent实际上调用子元素的disPatchTouchEvent方法
//这样事件就交给子元素处理了。如果子元素返回true的话那么mFirstTouchTarget被赋值
//newTouchTarget = addTouchTarget(child, idBitsToAssign);
//target.next = mFirstTouchTarget;mFirstTouchTarget = target;
//
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
// Child wants to receive touch within its bounds.
mLastTouchDownTime = ev.getDownTime();
if (preorderedList != null) {
// childIndex points into presorted list, find original index
for (int j = 0; j < childrenCount; j++) {
if (children[childIndex] == mChildren[j]) {
mLastTouchDownIndex = j;
break;
}
}
} else {
mLastTouchDownIndex = childIndex;
}
mLastTouchDownX = ev.getX();
mLastTouchDownY = ev.getY();
//给mFirstTouchTarget赋值使用
//mFirstTouchTarget是一个单列表结构,它是否被赋值会影响ViewGroup对
//事件的拦截策略
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;
}
ev.setTargetAccessibilityFocus(false);
}
if (preorderedList != null) preorderedList.clear();
}
if (newTouchTarget == null && mFirstTouchTarget != null) {
newTouchTarget = mFirstTouchTarget;
while (newTouchTarget.next != null) {
newTouchTarget = newTouchTarget.next;
}
newTouchTarget.pointerIdBits |= idBitsToAssign;
}
}
}
// Dispatch to touch targets.
//这里判断遍历后子元素没有处理事件,分两种情况,1.ViewGroup没有子元素那么mFirstTouchTarget不会
//被赋值,2.子元素处理了事件但是在dispatchTouchEvent返回了false,这一般是子元素的onTouchEvent
//返回了false,下面的代码直接传入了view是null,那么到这个方法
//dispatchTransformedTouchEvent 中view是null的话直接调用了super,那么这个viewgroup的super
//是View,那么也就是ViewGroup的方法在这个里面调用的也是super.onTouchEvent方法
//这里也是如果找不到子View或者子View没有处理返回了false的话,接下来的事件就进入了ViewGroup的自己的
//onTouchEvent方法ViewGroup自己处理了。
if (mFirstTouchTarget == null) {
// No touch targets so treat this as an ordinary view.
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
}
return handled;
....
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
final boolean handled;
// Canceling motions is a special case. We don't need to perform any transformations
// or filtering. The important part is the action, not the contents.
final int oldAction = event.getAction();
if (cancel || oldAction == MotionEvent.ACTION_CANCEL) {
event.setAction(MotionEvent.ACTION_CANCEL);
if (child == null) {
handled = super.dispatchTouchEvent(event);
} else {
handled = child.dispatchTouchEvent(event);
}
event.setAction(oldAction);
return handled;
}
}ViewGroup的事件分发也正式了下一步是进入了View
其中ViewGroup的onInterceptTouchEvent方法默认返回false(这么多&&条件我也没看反正是默认返回false我猜的)。
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (ev.isFromSource(InputDevice.SOURCE_MOUSE)
&& ev.getAction() == MotionEvent.ACTION_DOWN
&& ev.isButtonPressed(MotionEvent.BUTTON_PRIMARY)
&& isOnScrollbarThumb(ev.getX(), ev.getY())) {
return true;
}
return false;
}View
View对事件处理就简单点,View是一个单独元素它无法向下传递,并且它也没有onInterceptTouchEvent方法。
public boolean dispatchTouchEvent(MotionEvent event) {
//只看核心代码,因为其他的代码我看不懂,嘿哈
boolean result = false;
final int actionMasked = event.getActionMasked();
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Defensive cleanup for new gesture
stopNestedScroll();
}
if (onFilterTouchEventForSecurity(event)) {
if ((mViewFlags & ENABLED_MASK) == ENABLED && handleScrollBarDragging(event)) {
result = true;
}
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
//enabeld默认是true的,首先判断有没有设置onTouchlistener,如果onTouchListener的ontouch返回true
//那么View的onTouchEvent方法不会调用。可以得到onTouchListener优先于onTouchEvent方法。
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
return result;
}
接下来分析onTouchEvent方法
public boolean onTouchEvent(MotionEvent event) {
//省略非关键代码
if (clickable || (viewFlags & TOOLTIP) == TOOLTIP) {
final boolean clickable = ((viewFlags & CLICKABLE) == CLICKABLE
|| (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)
|| (viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE;
switch (action) {
case MotionEvent.ACTION_UP:
mPrivateFlags3 &= ~PFLAG3_FINGER_DOWN;
if ((viewFlags & TOOLTIP) == TOOLTIP) {
handleTooltipUp();
}
if (!clickable) {
removeTapCallback();
removeLongPressCallback();
mInContextButtonPress = false;
mHasPerformedLongPress = false;
mIgnoreNextUpEvent = false;
break;
}
boolean prepressed = (mPrivateFlags & PFLAG_PREPRESSED) != 0;
if ((mPrivateFlags & PFLAG_PRESSED) != 0 || prepressed) {
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (prepressed) {
setPressed(true, x, y);
}
if (!mHasPerformedLongPress && !mIgnoreNextUpEvent) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
//这个就是view的onclick事件啦,哈哈在这里,往下看就能找到performClick方法。
if (!focusTaken) {
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
}
//从上面的代码看出只要View的CLICKABLE 和 LONG_CLICKABLE 和 CONTEXT_CLICKABLE有一个为true,
//那么它就会消费这个事件,最后返回true,也就是通过onTouchEvent消费了这个事件。
return true;
}
}
public boolean performClick() {
final boolean result;
final ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
result = true;
} else {
result = false;
}
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
notifyEnterOrExitForAutoFillIfNeeded(true);
return result;
}到这里的话事件分发的源码就说完了,可算是累死我了,自己没有画流程图,我找到一张大家看看就好。

接下来对于andoird的事件分发机制总结总结:
1.一旦ViewGroup决定拦截一个事件,那么接下来这同一个时间序列都是由他自己的onTouchEvent处理(前提是onTouchEvent返回true,也就是接下来的事件都能传递给它,而不是被activity或者父布局处理),因此也不会调用他自己的onInterceptTouchEvent方法来判断是否拦截了。
2.每个View一旦决定处理事件,如果它不消耗(onTouchEvent返回false)down事件的话,那么同一个事件序列中的事件不会再交给它处理,都传递给它的父元素处理。
3.ViewGroup默认不拦截任何事件,View没有拦截事件方法
4.View的onTouchEvent默认返回true,除非它是它的CLICKABLE、LONG_CLICKABLE、CONTEXT_CLICKABLE等都是false。TextView的clickable属性默认为false。
5.onclick会触发的前提是View是可点击,并且有down和up事件。
6.事件总是由外向内传递的,但是通过RequestDisallowInterceptTouchEvent方法可以在子元素中改变父元素的拦截事件,当然也要父元素的拦截方法配合才行。
滑动冲突介绍及其通用解决办法
就因为事件分发机制,如果界面中出现内外两层可以同时滑动,那么必然会产生滑动冲突,对于我们开发者碰到这些问题该如何解决呢?有没有一个通用的套路呢?
答案是有的,通用的解决方法有两个:1.外部拦截法;2.内部拦截法;
常见的滑动冲突大体上分为三种:
1.外部滑动方向和内部滑动方向一致;
2.外部滑动方向和内部滑动方向不一致;
3.多个嵌套;
针对这些滑动冲突,我们采用两种通用的方法都可以解决,嵌套很多的滑动冲突那么就两者都采用就好。
外部拦截法
外部拦截法是指点击事件都先经过父容器拦截处理,如果父容器需要事件就拦截不需要就不拦截。主要思路是在ViewGroup的onInterceptTouchEvent方法,在这里面判断是否拦截事件,当然down事件不能拦截,原因是拦截了down事件后,接下来的同一事件序列的事件都会交由ViewGroup自己来处理,不明白的看看源码。
外部拦截法的伪代码如下(ViewGroup):
onInterceptTouchEvent(){
boolean intercepted;
switch(action){
case down:
intercepted = false;
break;
case move:
if(父容器需要拦截){
intercepted = true;
}else{
intercepted = false;
}
break;
case up:
intercepted = false;
break;
}
return intercepted;
}内部拦截法
内部拦截法是指父容器不拦截任何事件,所有的事件都会传递到子元素,如果子元素需要事件那么就消费掉,否则就交给父容器来处理事件,至于如何交给父容器来处理呢,那么就调用requestDisallowInterceptTouchEvent方法来请求父容器拦截事件,当然,父容器拦截了事件,也要去从写onInterceptTouchEvent方法并且action!=down的时候返回false。这样才能配合使用。
内部拦截法的伪代码如下:
//View(子元素)
disPatchTouchEvent(){
switch(action){
case down:
//parent是子元素的父布局,让父布局不拦截down事件,目的可以down事件下发到View
parent.requestDisallowInterceptTouchEvent(true);
break;
case move:
if(父布局需要使用此事件){
parent.requestDisallowInterceptTouchEvent(false);
}
break;
case up:
break;
}
return super.disPatchTouchEvent();
}
//ViewGroup来配合
onInterceptTouchEvent(){
if(action == down)
return false;
else
return true;
}为什么父布局不能拦截down事件呢,因为down在那个拦截标志位判断之前,一旦父布局拦截了down事件的话,那么所有的事件都会到父布局,并不会传递到子View了。
举例解决通用滑动冲突问题
网上有很多的滑动冲突例子,有很多解决方法,大家可以去看看,再次我也说明一个例子。
曾经很早的时候做过一个侧滑布局(上段时间发现有人用水平的scrollview写了个,这想法真是太好了,我咋没想到呢),像ios系统的短信左划出现删除按钮一样,例子写的比较早,15年写的,所以代码写的 有点差,大家勉强看看。想法是,建立一个继承自LinearLayout,里面包含两个子View。
<com.demo.lli.mydemo.MySlideLinearlayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="@string/app_name"
android:background="@android:color/holo_red_dark"/>
<Button
android:id="@+id/btn"
android:layout_width="100dp"
android:layout_height="match_parent"
android:text="@string/app_name"
android:background="@android:color/black"/>
</com.demo.lli.mydemo.MySlideLinearlayout>因为想要ViewGroup滑动,那么Button默认ontouchEvent返回true,也就是消费了事件。那么我们应该使用外部拦截法,在ViewGroup中判断什么时候需要拦截事件不让它往下下发。代码如下:
public class MySlideLinearlayout extends LinearLayout {
private static final String TAG = "APP";
private View contentView, actionView;
private int mTouchSlop = ViewConfiguration.get(getContext()).getScaledTouchSlop();
private Scroller mScroller;
private int dragDistance;
private int moveX, moveY, mStartX;
//处理是否是横向滑动,拦截事件
private int mMostRecentX,mMostRecentY;
public MySlideLinearlayout(Context context) {
this(context, null);
}
public MySlideLinearlayout(Context context, AttributeSet attrs) {
this(context, attrs, -1);
}
public MySlideLinearlayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mScroller = new Scroller(getContext());
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
contentView = getChildAt(0);
actionView = getChildAt(1);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
dragDistance = actionView.getMeasuredWidth();
Log.d(TAG, "dragDistance is " + dragDistance + "::mTouchSlop is " + mTouchSlop);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
Log.d(TAG, "onInterceptTouchEvent running...");
boolean intercepted = false;
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mMostRecentX = (int) ev.getX();
mMostRecentY= (int) ev.getY();
mStartX=mMostRecentX;
intercepted = false;
break;
case MotionEvent.ACTION_MOVE:
int moveX = (int) ev.getX();
int diff = moveX - mMostRecentX;
Log.i(TAG, "diff is " + diff);
if (Math.abs(diff) > mTouchSlop) {
intercepted = true;
}
break;
case MotionEvent.ACTION_UP:
intercepted = false;
break;
}
Log.i(TAG, "onInterceptTouchEvent return = " + intercepted);
return intercepted;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
moveX = x;
moveY = y;
int dx = moveX - mMostRecentX;
int dy = moveY - mMostRecentY;
if (Math.abs(dy) < mTouchSlop * 2 && Math.abs(dx) > mTouchSlop) {
int scrollX = getScrollX();
int newScroll = mStartX - x;
if (newScroll < 0 && scrollX <= 0) {
newScroll = 0;
} else if (newScroll > 0 && scrollX >= dragDistance) {
newScroll = 0;
}
scrollBy(newScroll, 0);
}
break;
case MotionEvent.ACTION_UP:
int scrollX = getScrollX();
int newScrollX;
if (scrollX >= dragDistance / 2) {
newScrollX = dragDistance - scrollX;
} else {
newScrollX = -scrollX;
}
mScroller.startScroll(scrollX, 0, newScrollX, 0);
invalidate();
break;
}
mStartX = x;
return true;
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();
}
}
}代码思路是,当横向滑动的时候父布局拦截事件,并且重写父布局的onTouchEvent方法来处理滑动策略,scroller就不介绍了,大家都懂。
这篇文章到这里纠结说了,第一次用心的写文章,写了一个工作日,因为源码阅读起来太多了,好多都省略了,没有说到,并且例子也是由于暂时没时间,只写了一个。这篇文章也是我自己的总结,以后遇到事件分发可以多来看看。写这篇文章也阅读了网上别人的文章还有Android艺术探索这本书,其中的流程图我没做,因为别人流程图总结的很好。好啦,能看到这里的开发者们别忘了点个赞,您的点赞和评论是对我最好的支持(对我就是骗赞的(●’◡’●)