为提升小程序使用体验,帮助用户更便捷地获取服务,小程序开放手机号快速填写组件,非个人开发者的小程序完成认证后即可使用。
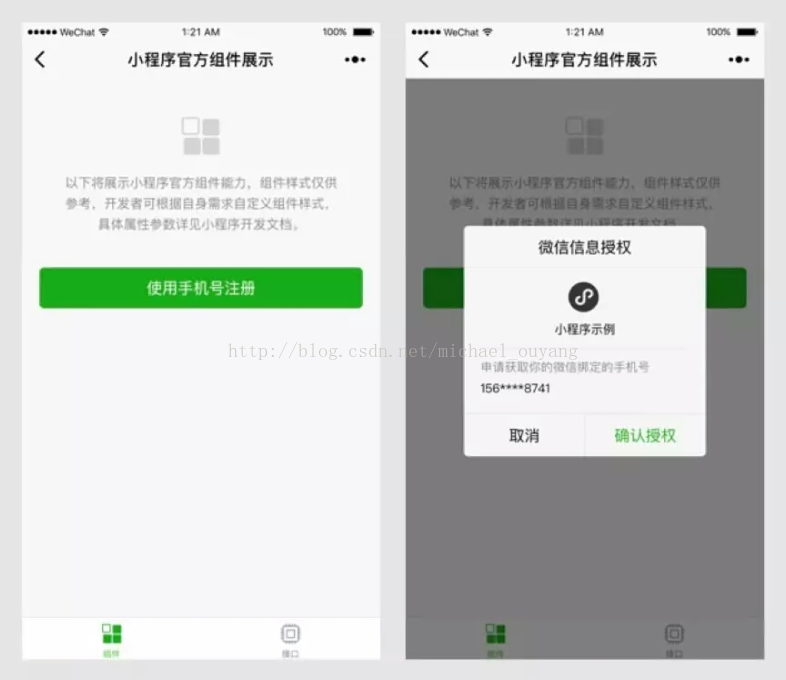
1. 在新用户注册、联系方式登记等必要场景下,开发者均可在页面上部署手机号快速填写组件。
2. 用户点击组件,完成弹窗授权后,即可直接将微信绑定的手机号填入,绝大部分情况下无需再进行短信验证码校验。
3. 若用户不愿提供微信绑定的手机号,开发者需提供手动输入手机号功能。

getPhoneNumber(OBJECT)
说明
获取微信用户绑定的手机号,需先调用login接口。

因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API来调用,需用 <button> 组件的点击来触发。
注意:
目前该接口针对非个人开发者,且完成了认证的小程序开放。
需谨慎使用,若用户举报较多或被发现在不必要场景下使用,微信有权永久回收该小程序的该接口权限。
使用方法
需要将 <button> 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。
示例
xx.wxml:<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> </button>xx.js:
Page({
getPhoneNumber: function(e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
}
})encryptedData 解密后为以下 json 结构,详见加密数据解密算法
备注:解密方法跟登录解密用户信息的方法一样!
{
"phoneNumber": "13580006666",
"purePhoneNumber": "13580006666",
"countryCode": "86",
"watermark":
{
"appid":"APPID",
"timestamp":TIMESTAMP
}
}
微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
基础篇
------------------------------------------------------------
微信小程序的生命周期实例演示 —— 微信小程序教程系列(2)
微信小程序的动态修改视图层的数据 —— 微信小程序教程系列(3)
微信小程序的如何使用全局属性 —— 微信小程序教程系列(5)
微信小程序标题栏和导航栏的设置 —— 微信小程序教程系列(7)
微信小程序视图层的条件渲染 —— 微信小程序教程系列(10)
微信小程序视图层的列表渲染 —— 微信小程序教程系列(11)
微信小程序的百度地图获取地理位置 —— 微信小程序教程系列(15)
微信小程序使用百度api获取天气信息 —— 微信小程序教程系列(16)
微信小程序获取系统日期和时间 —— 微信小程序教程系列(17)
微信小程序之上拉加载和下拉刷新 —— 微信小程序教程系列(18)
实战篇
------------------------------------------------------------
微信小程序之上拉加载(分页加载)实例 —— 微信小程序实战系列(2)
微信小程序之仿android fragment之可滑动的底部导航栏实例 —— 微信小程序实战系列(4)
微信小程序之自定义toast实例 —— 微信小程序实战系列(6)
微信小程序之自定义抽屉菜单(从下拉出)实例 —— 微信小程序实战系列(7)
微信小程序之自定义模态弹窗(带动画)实例 —— 微信小程序实战系列(8)
电商篇
------------------------------------------------------------
微信小程序之侧栏分类 —— 微信小程序实战商城系列(1) 微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2)
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
微信小程序之商品属性分类 —— 微信小程序实战商城系列(4)
未完待续。。。
