版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_30856231/article/details/77738566
什么是生命周期
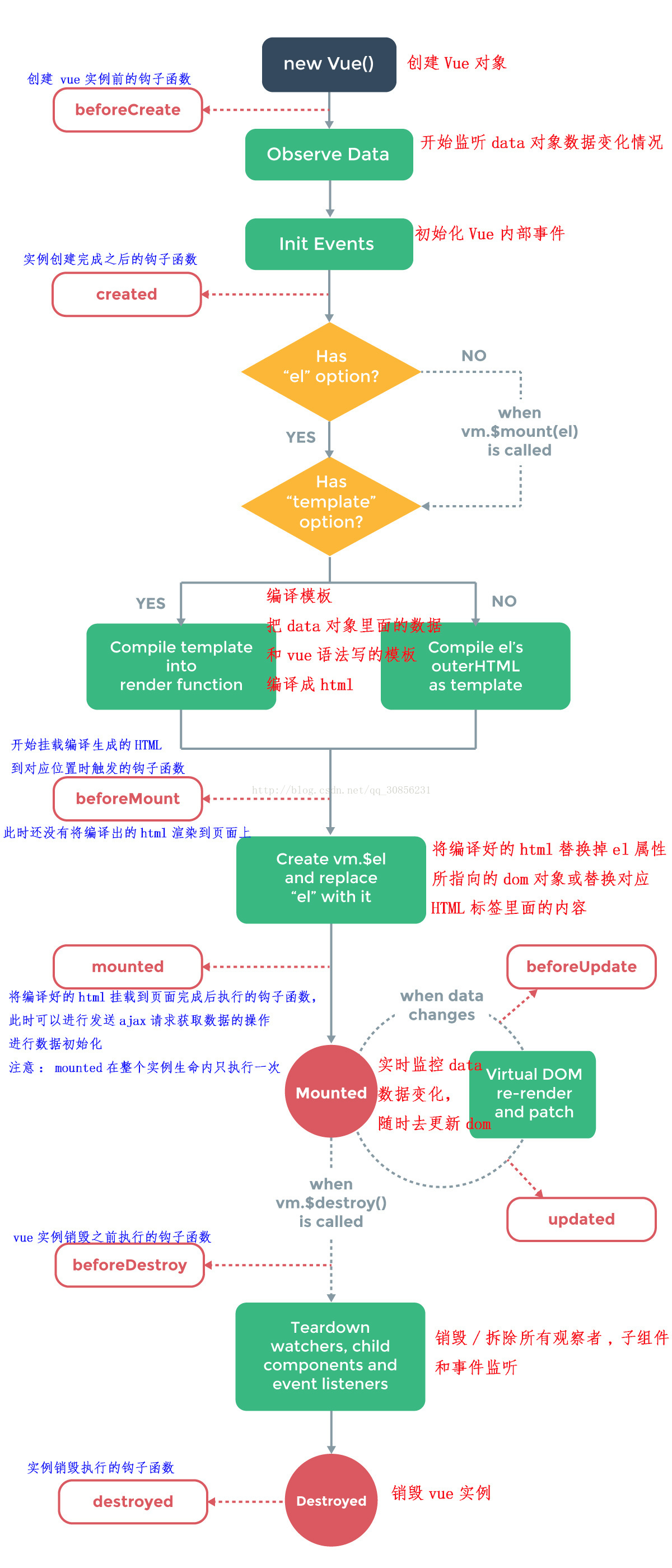
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册js方法,可以让我们用自己注册的js方法控制整个大局,在这些事件响应方法中的this直接指向的是vue的实例。
再上图,对生命周期图的标注
特别值得注意的是created钩子函数和mounted钩子函数的区别
参考: https://segmentfault.com/a/1190000008010666