转自https://www.cnblogs.com/jyh317/p/3763564.html;
今天在写养老院项目时,做床位选择模块,一开始想由楼号-层号-房间-床位四级联动在进行实现,但想了想实在太麻烦了,要从楼号开始,一步步写onchange,然后做修改的时候还得做回填,着实费劲。于是就想到用属性结构解决,通过tree直接选到对应的床位不就好了么,但这个怎么实现呢,通过百度找到了上面的参考文章,特别适合初学者学习使用,遂记录一下。
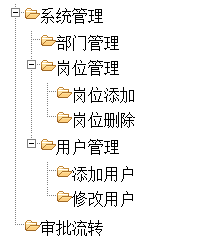
先来看下效果图:
下面就直入主题,开始从简入繁的分析怎么使用treeview插件,从已知的知识开始轻松入手,让树状结构唾手可得。
显示树状结构的几个实现步骤:
一、HTML做初始静态原型。
首先通过<ul></ul><li></li>展示树状基本结构,还原其最初的样子:
相信学过一点HTML的同学都可以实现吧,在“tree.html”中写如下代码:
<ul>
<li>系统管理
<ul>
<li>部门管理</li>
<li>岗位管理
<ul>
<li>岗位添加</li>
<li>岗位删除</li>
</ul>
</li>
<li><用户管理
<ul>
<li>添加用户</li>
<li>修改用户</li>
</ul>
</li>
</ul>
</li>
<li>审批流转</li>
</ul>我们静态的树形结构的草本如下:

二、加入treeview插件库,实现动态树状结构。
在有了基本静态的树状模型以后,我们需要实现一个动态的结构,那么,我们的大菜就要上场了。
1、首先搜索Jquery.treeview.js插件进行下载,或直接进入下面的网址进行下载插件包:http://bassistance.de/jquery-plugins/jquery-plugin-treeview/。
2、 在tree.html中导入js和css文件。
<link rel="stylesheet" href="jquery.treeview.css" />
<script src="lib/jquery.js" type="text/javascript"></script>
<script src="lib/jquery.cookie.js" type="text/javascript"></script>
<script src="jquery.treeview.js" type="text/javascript"></script>3、 使用<ul>展示数据,为了方便得到树,在最外边的<ul>标签里加入Id为tree,如下

4、 显示我们的树状结构(加上行为)。
在js里,我们只需要一行代码:
在<ul></ul>标签下加入js代码:
<script type="text/javascript">
$("#tree").treeview();
</script>我们的动态的树状结构的初步样式如下,已经可以自由的收起和展示了:

5、 显示树状结构(加上样式)。
上面的样式离我们最初想要的结果还差一点样式,比如说各项之前的文件夹图标。下面我们可以加上样式,从而完成整个树状结构的展示。
6.1在树的根节点<ul>标签中加入 class="filetree"。
6.2在各项节点前加入文件夹<span>标签:比如:<span class="folder">系统管理</span>。
整体tree.html代码如下:
<!DOCTYPE html pageEncoding="utf-8">
<html>
<head>
<title>tree.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=GB2312">
<!-- 导入js和CSS-->
<link rel="stylesheet" href="jquery.treeview.css" />
<script src="lib/jquery.js" type="text/javascript"></script>
<script src="lib/jquery.cookie.js" type="text/javascript"></script>
<script src="jquery.treeview.js" type="text/javascript"></script>
</head>
<body>
<ul id="tree" class="filetree">
<li><span class="folder">系统管理</span>
<ul>
<li><span class="folder">部门管理</span></li>
<li><span class="folder">岗位管理</span>
<ul>
<li><span class="folder">岗位添加</span></li>
<li><span class="folder">岗位删除</span></li>
</ul>
</li>
<li><span class="folder">用户管理</span>
<ul>
<li><span class="folder">添加用户</span></li>
<li><span class="folder">修改用户</span></li>
</ul>
</li>
</ul>
</li>
<li><span class="folder">审批流转</span></li>
</ul>
<script type="text/javascript">
$("#tree").treeview();
</script>
</body>
</html>最后的样式展示: