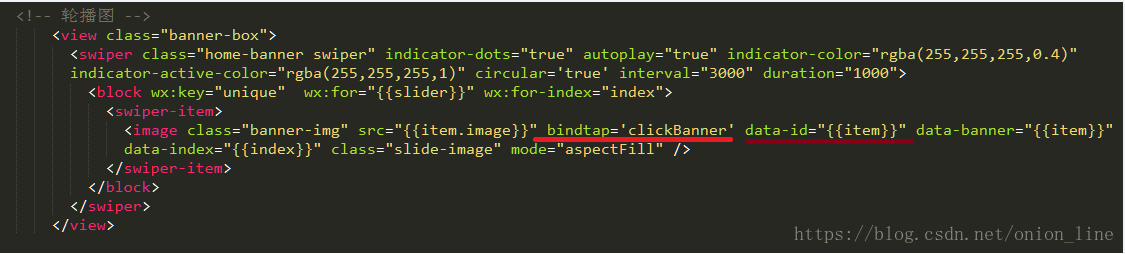
微信小程序页面传值 在需要跳转的地方加上事件 比如:bindtap='clickBanner' 必须传值 data-id='{{item}}'
js
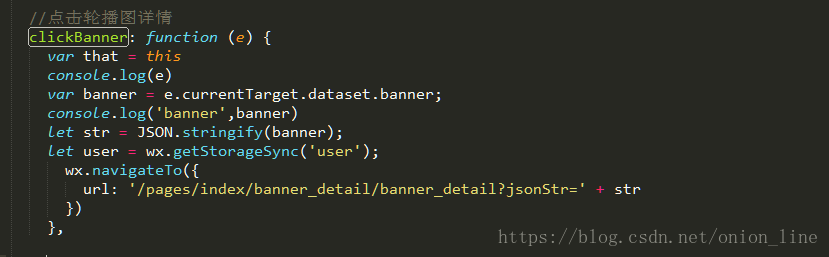
//点击轮播图详情
clickBanner: function (e) {
var that = this
console.log(e)
var banner = e.currentTarget.dataset.banner;
console.log('banner',banner)
let str = JSON.stringify(banner);
let user = wx.getStorageSync('user');
wx.navigateTo({
url: '/pages/index/banner_detail/banner_detail?jsonStr=' + str
})
},在需要跳转的详情页面的js,onload一进入页面就会执行 只执行一次
data:
* 页面的初始数据
*/
data: {
item: []
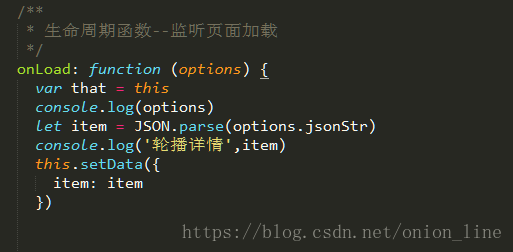
},onload:
onLoad: function (options) {
var that = this
console.log(options)
let item = JSON.parse(options.jsonStr)
console.log('轮播详情',item)
this.setData({
item: item
})
}