前面总结了很多了有关于图片操作的案例,本次是基于前面的基础,做一个综合的图片轮播效果,需要实现以下功能:
- 没有任何操作时,图片自动轮播
- 鼠标悬浮时,图片停止轮播;当鼠标移开,轮播继续
- 鼠标悬浮时,出现左右切换按钮,可点击按钮进行左右切换
- 点击地下的小按钮进行切换

为了实现上面的效果,我们需要有个大盒子来固定位置和大小,然后就需要一个放置图片的div,里面放图片列表,焦点列表,左右按钮:
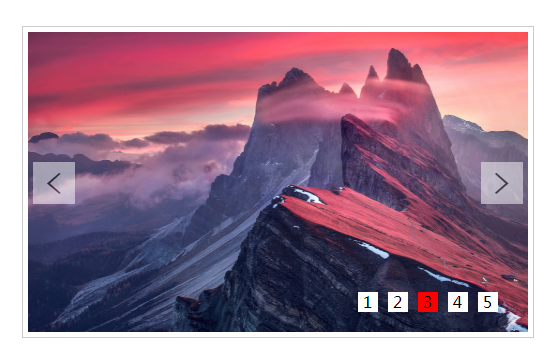
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>轮播图</title> <style> * { margin: 0; padding: 0 } .box { width: 500px; height: 300px; border: 1px solid #ccc; margin: 100px auto; padding: 5px; } .inner{ width: 500px; height: 300px; position: relative; overflow: hidden; } .inner img{ width: 500px; height: 300px; vertical-align: top } ul { width: 1000%; position: absolute; list-style: none; left:0; top: 0; } .inner li{ float: left; } ol { position: absolute; height: 20px; right: 20px; bottom: 20px; text-align: center; padding: 5px; } ol li{ display: inline-block; width: 20px; height: 20px; line-height: 20px; background-color: #fff; margin: 5px; cursor: pointer; } ol .current{ background-color: red; } #arr{ display: none; } #arr span{ width: 40px; height: 40px; position: absolute; left: 5px; top: 50%; margin-top: -20px; background: #fff; cursor: pointer; line-height: 40px; text-align: center; font-weight: bold; font-family: '黑体'; font-size: 30px; color: #000; opacity: 0.5; border: 1px solid #fff; } #arr #right { right: 5px; left: auto; } </style> </head> <body> <div class="box" id="box"> <div class="inner"> <!--轮播图--> <ul> <li><a href="#"><img src="images/1.jpg" alt=""></a></li> <li><a href="#"><img src="images/2.jpg" alt=""></a></li> <li><a href="#"><img src="images/3.jpg" alt=""></a></li> <li><a href="#"><img src="images/4.jpg" alt=""></a></li> <li><a href="#"><img src="images/5.jpg" alt=""></a></li> </ul> <ol class="bar"> </ol> <!--左右焦点--> <div id="arr"> <span id="left"> < </span> <span id="right"> > </span> </div> </div> </div> </body> </html>
此时,基本结构完成,因为超出隐藏,所以只显示了第一张图片

接下来就是写相关的事件方法了。
首先,我们需要获取会用到相关元素
var box=document.getElementById("box");
var inner=box.children[0];
var ulObj=inner.children[0];
var list=ulObj.children;
var olObj=inner.children[1];
var arr=document.getElementById("arr");
var imgWidth=inner.offsetWidth;
var right=document.getElementById("right");
var pic=0;
其次,在上面我们可以看到,操作需要用到的小按钮并没有,这时因为在实际运用中,图片的数量是不可控的,所以小按钮的数量也是不可控的,我们可以采用js根据图片的数量来动态生成。当鼠标移入某个按钮时,该按钮高亮,并且轮播图切换到与该按钮索引相同的图片,所以我们需要为按钮添加鼠标事件。
然后就是外层盒子的鼠标事件,没有任何操作时,图片自动轮播;鼠标移入,左右切换按钮出现,图片轮播停止;鼠标移除,左右切换按钮隐藏,图片继续轮播。
最后就是个左右按钮添加点击切换事件,具体代码如下:
for(var i=0;i<list.length;i++){ var liObj=document.createElement("li"); olObj.appendChild(liObj); liObj.innerText=(i+1); liObj.setAttribute("index",i); liObj.onmouseover=function () { for (var j=0;j<olObj.children.length;j++){ olObj.children[j].removeAttribute("class"); } this.className="current"; pic=this.getAttribute("index"); animate(ulObj,-pic*imgWidth); } } olObj.children[0].className = "current";ulObj.appendChild(ulObj.children[0].cloneNode(true)); var timeId=setInterval(onmouseclickHandle,3000); box.onmouseover=function () { arr.style.display="block"; clearInterval(timeId); }; box.onmouseout=function () { arr.style.display="none"; timeId=setInterval(onmouseclickHandle,3000); }; right.onclick=onmouseclickHandle; function onmouseclickHandle() { if (pic == list.length - 1) { pic = 0;//先设置pic=0 ulObj.style.left = 0 + "px"; } pic++; animate(ulObj, -pic * imgWidth);if (pic == list.length - 1) { olObj.children[olObj.children.length - 1].className = ""; olObj.children[0].className = "current"; } else { for (var i = 0; i < olObj.children.length; i++) { olObj.children[i].removeAttribute("class"); } olObj.children[pic].className = "current"; } } left.onclick=function () { if (pic==0){ pic=list.length-1; ulObj.style.left=-pic*imgWidth+"px"; } pic--; animate(ulObj,-pic*imgWidth); for (var i = 0; i < olObj.children.length; i++) { olObj.children[i].removeAttribute("class"); } olObj.children[pic].className = "current"; }; function animate(element, target) { clearInterval(element.timeId); element.timeId = setInterval(function () { var current = element.offsetLeft; var step = 10; step = current < target ? step : -step; current += step; if (Math.abs(current - target) > Math.abs(step)) { element.style.left = current + "px"; } else { clearInterval(element.timeId); element.style.left = target + "px"; } }, 10); }
完整详细代码下载:点这里
最后分享一个图片轮播插件的链接:https://www.html5tricks.com/15-jquery-html5-image-player.html