服务器可以给客户端回应2种格式的数据:(2018-08-31)
(1) 字符串格式的数据:
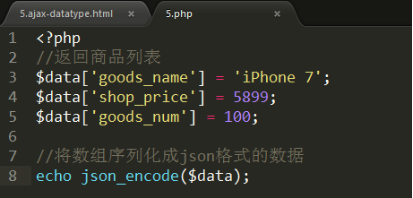
JavaScript接收的时候使用xhr.responseText; 如果服务器给ajax回应数组格式的数据的时候,需要在服务器端通过json_encode()函数将数组序列化成json数据,再返回

客户端接收到的数据,都是字符串类型的,即使下面数据看似是JavaScript的字面量对象,其实是一个字符串:



json数据,指的是一种数据格式,而{}是JavaScript的对象
区别在于:json数据中,没有方法体,而对象有,所以为了避免歧义,我们称呼json的时候,表示是一种数据格式,而我们说对象的时候,指的就是属性、方法的集合
说明:JavaScript接收到数据之后,仅仅是字符串类型的json格式的数据,操作起来很不方便,如果json数据能够转换成JavaScript的字面量对象的话,就很好了需要通 过eval()函数实现,原理:eval()函数会将小括号中的参数作为表达式运行
例如:

(2) xml格式的数据:
xml是另一种数据格式现在使用较少之前有做单独介绍如需了解请查看之前博客;
博客链接:https://www.cnblogs.com/lxc-bky/p/9567979.html