问题提起:
在做开发过程中,用到了一些前端的知识,因为没有具体的学习过,所以导致一些细节不是很懂,因此进行总结学习,学以致用。
问题&解答
1、 js如何取得controller中的值?在jsp界面中直接通过 items=”${Verson}” 就可以取得js脚本中的话可以,可以先在jsp中设置一个hidden的input,再在js中通过val进行取值。
<input type="hidden" value="${userType}" id="userType" name="userType"/>
var userType = $("#userType").val();2、获取被选中的option的值:
var factoryID = $("#Factory").find("option:selected").attr("value");3、js中动态新增 option :
var count = '<option value="'+list[0].V_ID+'" ZT="0">当前编辑</option>;
$("#Verson").html(count);4、jsp中判断的使用
<c:if test="${item.versionNum>0}"> 已有监测方案</c:if>注意el表达式的使用
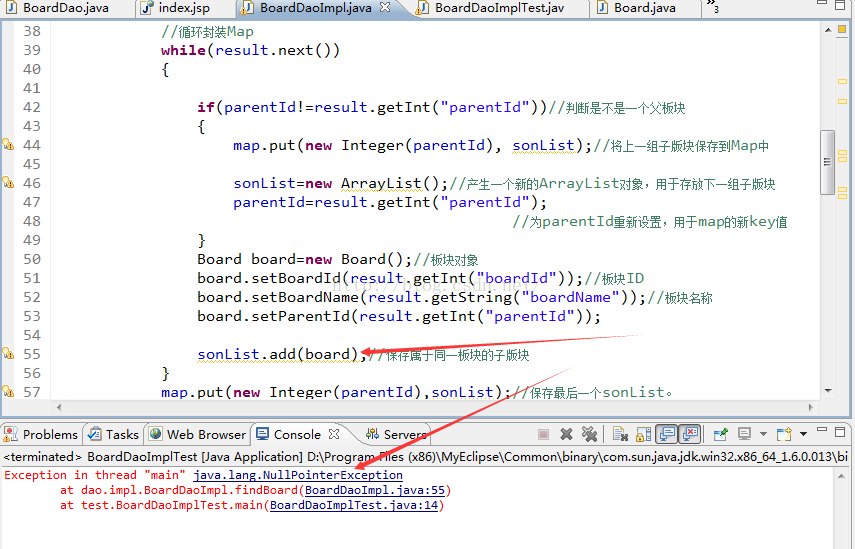
5、Java中用list的add方法添加数据时,报空指针异常。在从数据库查到数据添加到list的时候,系统提示空指针异常,如图所示:
向上看sonList的初始化方法是:private List sonList=null;原来这个地方出现错误,因为只在栈中有引用而在堆中没有分配到内存空间所以报错所以把初始化改为:
private List sonList=new ArrayList();以后要多学学Java内存模型!
5、用到的方法 jQuery ajax - ajax() 方法,其中看到了data属性,不确定目的。详细解释请看
http://www.w3school.com.cn/jquery/ajax_ajax.asp
data
类型:String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:[“bar1”, “bar2”]} 转换为 ‘&foo=bar1&foo=bar2’。
6、JQuery获得select选中索引

$('#someId').prop('selectedIndex');
$('option:selected', '#someId').index();
$('#someId option').index($('#someId option:selected'))以上三种方式可以取到索引值,其实第二种实测可用