笔者最近在用Taro做小程序,但是发现了一些莫名其妙的问题,此文章做一总结并将解决办法附上:
一、配置tabbar的icon未生效
最开始笔者用的是svg的格式,但是不显示。后来改成png格式的图片就可以了。
其他注意点:官方文档说明:icon 大小限制为40kb,建议尺寸为 81px * 81px。
二、map渲染了一组数据,对其中某一项进行操作的时候获取到的item始终是最后一个
代码如下:
renderItem(item, index) {
const initVal = item.amount || 0;
return (
<View className='foodItem' key={item.id}>
<View className='foodInfo'>
<View>已点:{item.amount || 0}份</View>
<Gap />
<View className='foodInput'>
<Input
type='number'
value={initVal}
onInput={(info) => {
// 这里console出来的item始终是最后一个数据
console.log(item)
const newFoodsData = this.state.foodsData.slice().map((ite) => ({
...ite,
amount: ite.id === item.id ? info.target.value : ite.amount || 0,
}));
this.setState({
foodsData: newFoodsData,
});
}}
/>
</View>
</View>
</View>
)
}
{
this.state.foodsData.map((item, index) => {
return this.renderItem(item, index);
})
}
解决方法1:
笔者后面发现只有返回一个函数才会有问题,如果我们新建一个函数组件或者类组件就不会存在这个问题。
所以我们可以提成一个组件,传递props即可。
// FoodItem组件
export function FoodItem({
item,
index,
}) {
return (<View onClick={() => console.log(item)}>{index}</View>)
}
// 引入FoodItem进行使用
{
this.state.foodsData.map((item, index) => {
return <FoodItem item={item} index={index} />;
})
}
解决方法2:
给Input加上自定义的属性,然后通过e.currentTarget.dataset 或者 e.target.dataset去获取
renderItem(item, index) {
const initVal = item.amount || 0;
return (
<View className='foodItem' key={item.id}>
<View className='foodInfo'>
<View>已点:{item.amount || 0}份</View>
<Gap />
<View className='foodInput'>
<Input
data-id={item.id}
type='number'
value={initVal}
onInput={(info) => {
const newFoodsData = this.state.foodsData.slice().map((ite) => ({
...ite,
amount: ite.id === info.currentTarget.dataset.id ? info.target.value : ite.amount || 0,
}));
this.setState({
foodsData: newFoodsData,
});
}}
/>
</View>
</View>
</View>
)
}
{
this.state.foodsData.map((item, index) => {
return this.renderItem(item, index);
})
}
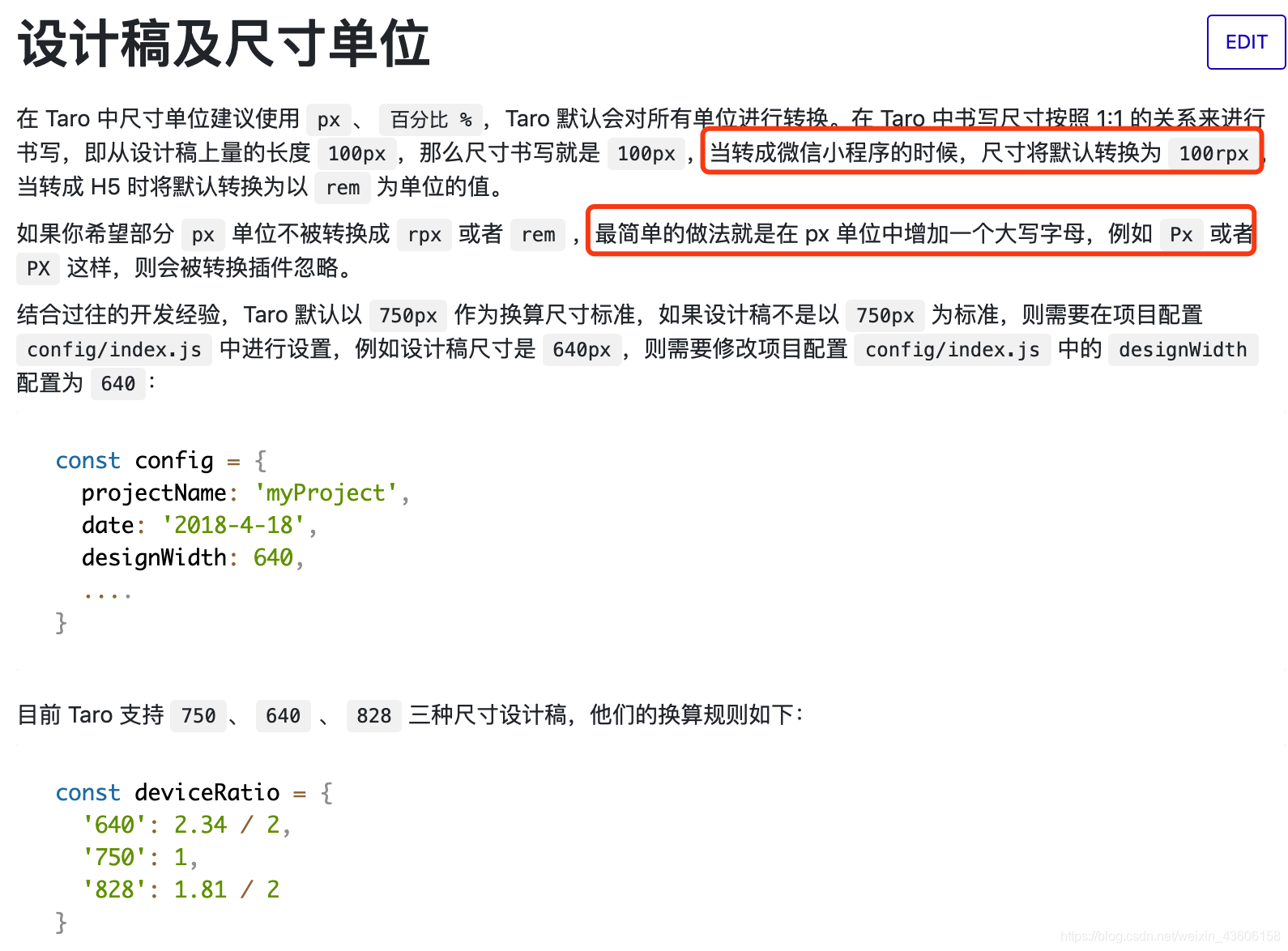
三、px单位被转换成了rpx
这个属于自己看文档不全导致的问题:

解决方法文档上也写了,把px写成Px或者PX就好了,就不会被转换了。