【试管婴儿包成功】【微信:13802269370】【可选男女】“体外受精和胚胎移植”(IVF-ET)叫“试管婴儿”。而事实上,体外受精是一种特殊的技术,是把卵子和精子都拿到体外来,让它们在体外人工控制的环境中完成受精过程,然后把早期胚胎移植到女性的子宫中,在子宫中孕育成为孩子。利用体外受精技术产生的婴儿称为试管婴儿,这些孩子也是在妈妈的子宫内长成的。可以说,“试管婴儿技术”等同于“体外受精”。
一、
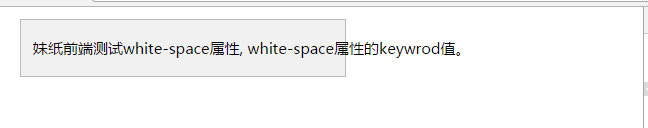
先说white-space:
white-space规定了代码中对空格的处理:
有几个可选值:normal,nowrap,pre,pre-wrap,pre-line:
white-space:nowrap: nowrap和normal一样,也合并空格,但是不会根据容器大小换行,表示不换行。

nowrap会导致文本不换行,经常和overflow,text-overflow一起使用
如overflow:hidden;text-overflow:ellipsis
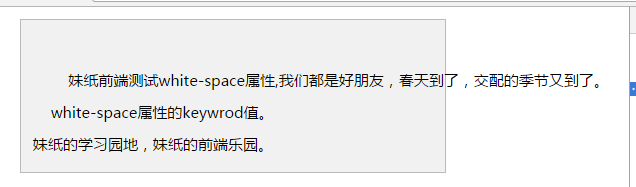
white-space:pre保留空格不换行
作用是保持源码中的空格,有几个空格算几个空格显示,同时换行只认源码中的换行和<br/>标签。

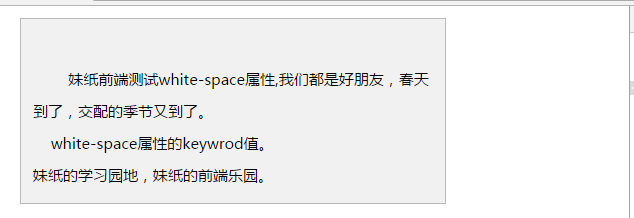
white-space:pre-wrap 保留空格换行

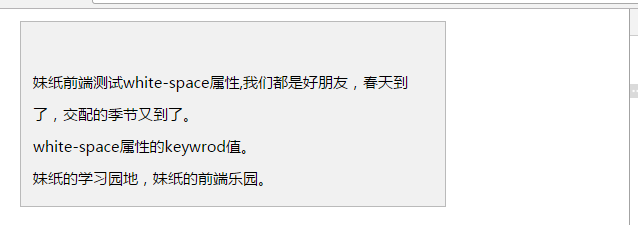
white-space:pre-line合并空格换行 pre-line的作用是合并空格,换行和white-space:pre-wrap一样,遇到源码中的换行和<br/>会换行,碰到容器的边界也会换行。

总结一下:wrap的意思是换行no-wrap就是不换行
pre的意思是不合并空格 保留原始样式,所以
no-wrap:不换行
pre:保留空格(保留原始pre样式)
pre-wrap: 保留空格并换行
pre-line:保留原始空格并不换行(相当于 pre- no -wrap这个意思)
二、说word-break:
word-break指定在怎样在单词内断行(对于non-CJK文本)
CJK指中文/日文/韩文 文本
normal:使用默认的断行规则。(遇到长单词不断航)
break-all:对于non-CJK文本,可在任意字符间断行
keep-all:不光是英文,CJK文本也不断行。
三、word-wrap
word-wrap是微软为CSS3设立的一个属性,后来被大多数浏览器实现的更官方的属性名叫做overflow-wrap
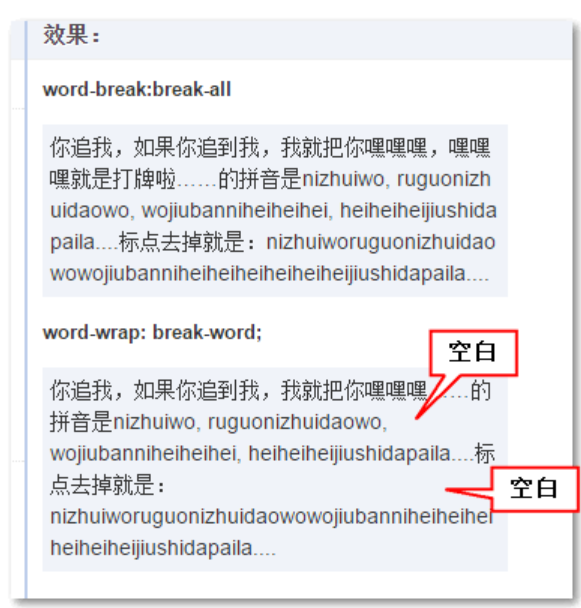
这里看一下区别:

word-break:break-all正如其名字,所有的都换行。毫不留情,一点空隙都不放过。而word-wrap:break-word则带有怜悯之心,如果这一行文字有可以换行的点,如空格,或CJK(Chinese/Japanese/Korean)(中文/日文/韩文)之类的,则就不打英文单词或字符的主意了,让这些换行点换行,至于对不对齐,好不好看,则不关心,因此,很容易出现一片一片牛皮癣一样的空白的情况。
总结:
white-space 如何处理空格空格,是否换行
word-break 单词是否断行
word-wrap 不推荐使用