已拦截跨源请求:同源策略禁止读取位于 http://res.******/fontawesome-webfont.woff2?v=4.5.0 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
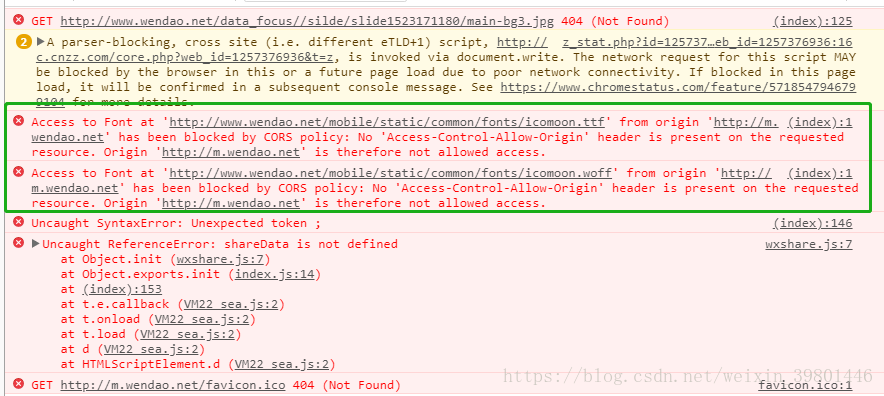
因为我配置了一个pc端的访问域名和一个移动端访问域名,因为移动css样式访问的是pc端的域名,所以就是域名不一样就导致字体跨域的问题,如下图
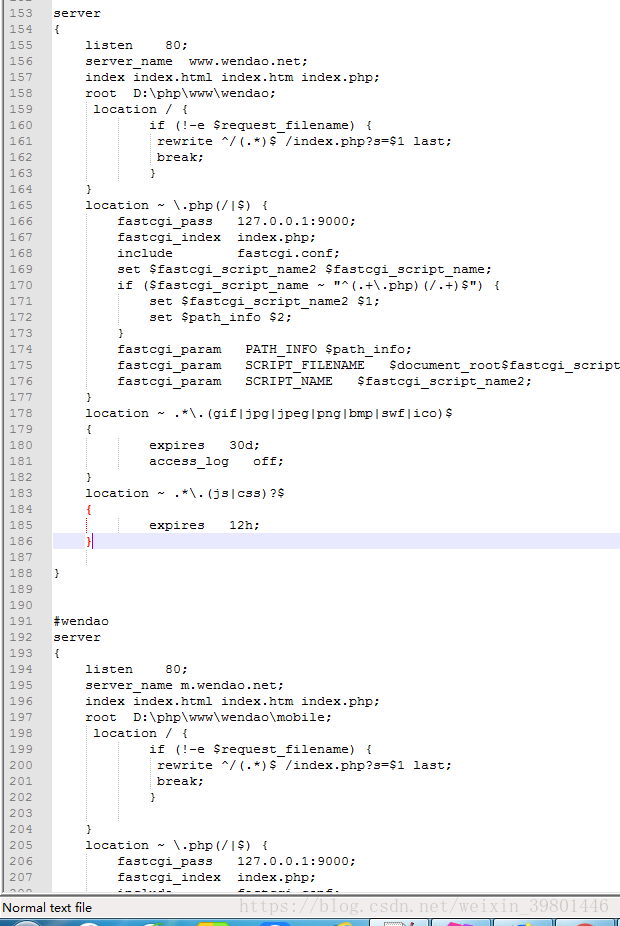
解决办法1,在www.wendao.net的nginx.conf加上
location ~* \.(eot|ttf|woff|svg|otf)$ {add_header Access-Control-Allow-Origin *或域名;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}
解决办法2,或者修改相同的域名即可