初学一门语言,要秉承一个原则:“能动手的,尽量别吵吵”
你需要一个能够从简到难的知识体系,一步一步跟下来。
下面是干货。
说明一下这张图,如何有效学习JS,我这里理解为JS原生,所以关于框架、工作流的内容,没有具体展开,有兴趣可以自行搜索。
- 文档资料
a) 红宝书(基础):https://book.douban.com/subject/10546125/
b) 蝴蝶书(进阶):https://book.douban.com/subject/11874748/
c) 阮一峰老师ES6: http://es6.ruanyifeng.com/
d) 权威官方文档MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript - 学习步骤
a) 语法和基本类型
b) 控制流
c) 循环
d) 表达式和操作符
e) 日期对象
f) 正则表达式
g) 对象
上面这些搞定,就已经掌握了ES5的最基本的内容了,接着,我们就可以来操作页面了。毕竟这是一个看脸的社会,我们在搞页面的同时,还要注意一下页面的样式。
h) DOM操作
i. DOM树的概念
ii. 从DOM树取节点
iii. 操作这个DOM树(节点的添加、删除、修改)
iv. 访问节点(parentNode, children, 等等)
v. 属性操作(id, className)
i) 事件处理
i. 鼠标事件(mouseove)
ii. 键盘事件(keyup)
iii. 浏览器事件(load)
好,到这里,基本上静态页面,你就可以随意玩耍了。这里我们最好降上面思维导图提到的例子,都撸一遍。一是加深上面知识点印象,二是锻炼一下编程的逻辑思维能力。具体实现,网上有一堆堆的。(这里让自己搜索,是因为编码的一项重要能力,就是搜索)一定要谨记,多敲代码。
j) 面向对象:原型式继承、原型链
k) ES6:
ES6跟ES5还是有较大的区别,所以建议你能系统的过一遍,将上面的练习,改为使用ES6再来一遍 - 调试
a) JS编程的调试非常简单,打开浏览器控制台(我个人比较钟爱Chrome)。如图:
i. console标签:这个标签,可以打印我们开发时,JS引擎为我们抛出的异常。我们可以根据这个异常的信息,来分析错误原因。另外,我们也可以在代码中使用console.log() 输出程序运行时的环境变量信息。
ii. 右红框1:错误提示。说明当前页有一个error发生,点击他,可以跳转到console来查看错误具体信息
iii. 右红框2:警告信息。提示了我们程序潜在的危险。
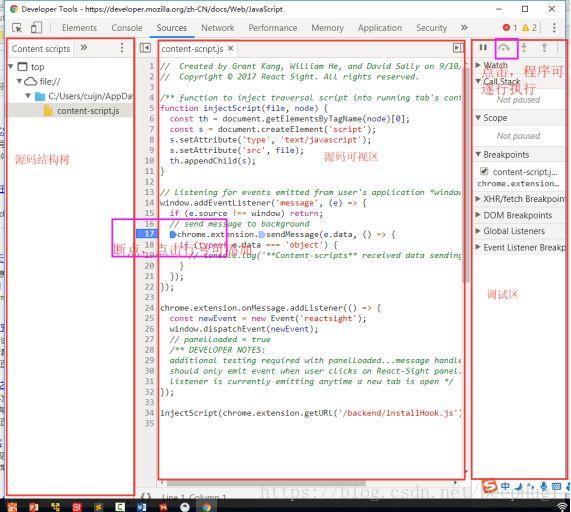
iv. source,我们进行单步调试的地方。具体见下图
- 工作流(跟JS原生关系不大,不详细展开了)
a) webpack
b) gulp
上面的内容结束后,就可以进入前端框架的海洋中畅游了。