HTML:
<div class="textMon">
<img src="./img/20180830160315.png" alt="">
<p id="gb_money" rel="20000000 ">
<span>7</span>
<span>0</span>
<span>6</span>
<span>8</span>
<span>7</span>
<span>6</span>
<span>2</span>
<span>3</span>
<span>4</span>
</p>
</div>

js:
$(function(){
/*随机数*/
var $random=parseInt(Math.random()*(6876234-0)+706876234);
var $random2=parseInt(Math.random()*(2000-1));
function times(){
var $obj=$('#gb_money').attr('rel');
$random+=$random2;
var $obj=$random;
$('#gb_money').attr('rel',$obj);
var $objplit=String($obj).split('');
var $objhtml='';
for(var i=0;i<$objplit.length;i++){
$objhtml+='<span>'+$objplit[i]+'</span>';
}
$('#gb_money').html($objhtml);
setTimeout(times,1000);
}
times();
})

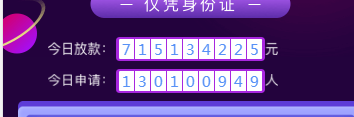
demo: