版权声明:实不相瞒,我也想成为大佬 https://blog.csdn.net/CV_Jason/article/details/81807178
有时候需要在GitHub中的README.md文件中添加图片或以优化阅读效果,github.com对README.md文件的预览提供了强大的支持,可以让我们很方便的实现这一功能。
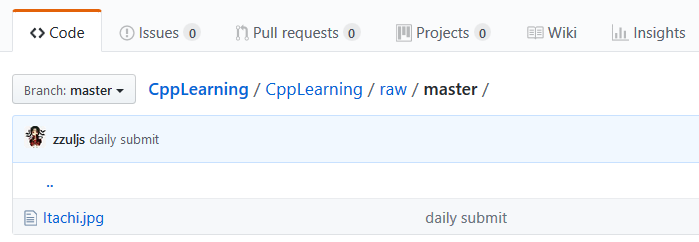
首先需要把自己想要展示的图片上传到GitHub上,比如说:

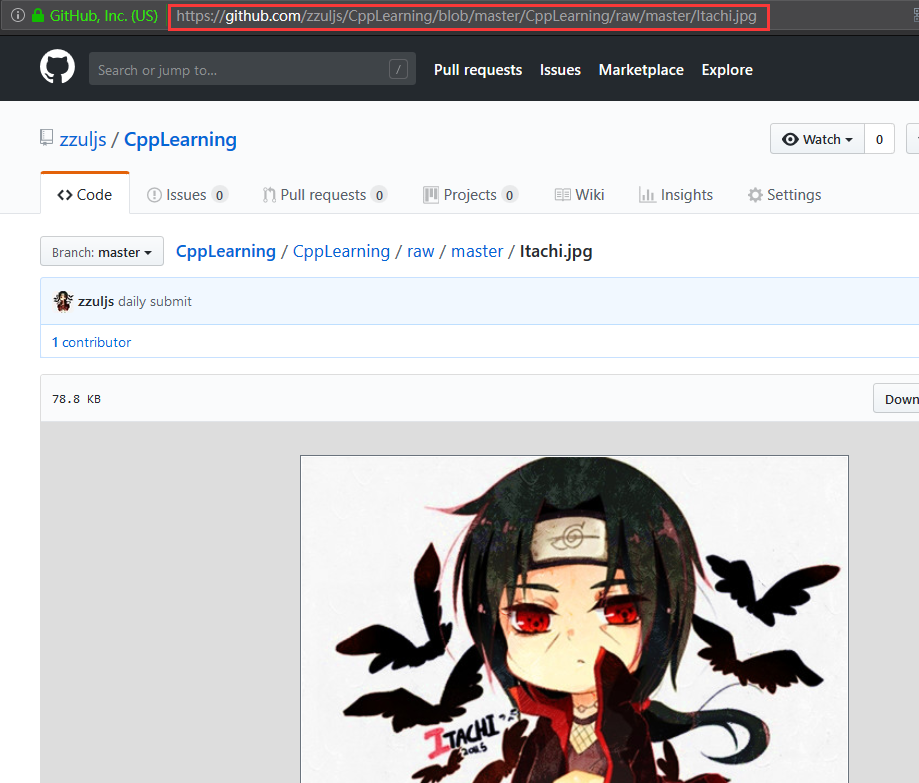
创建之后,需要点击文件,会得到该图片的预览地址,注意,一定是这个预览地址,不能是代码仓的路径地址。

仔细观察这个地址,会有所不同,路径中多加了一个
blob,个人推测可能是GitHub的图片预览系统吧,这个系统十分关键,如果没有的话,README文件中可能不会显示图片预览,而是超链接。
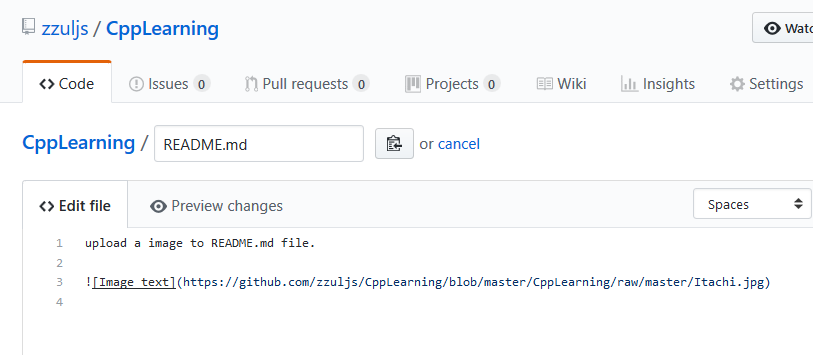
然后就在README.md文件中编辑了,熟悉MARKDOWN编辑器的同学们应该不会陌生图片的语法,如下:
 我看到有教程说,Image text字段必须是Image text,图片必须存到某个文件夹,否则不显示,但是实践证明,字段可以随意写,路径也可以随意写(只要是合法的),站内站外都可以,但站外图片链接可能显示效果不是特别好(需要加载,可能会加载失败)。
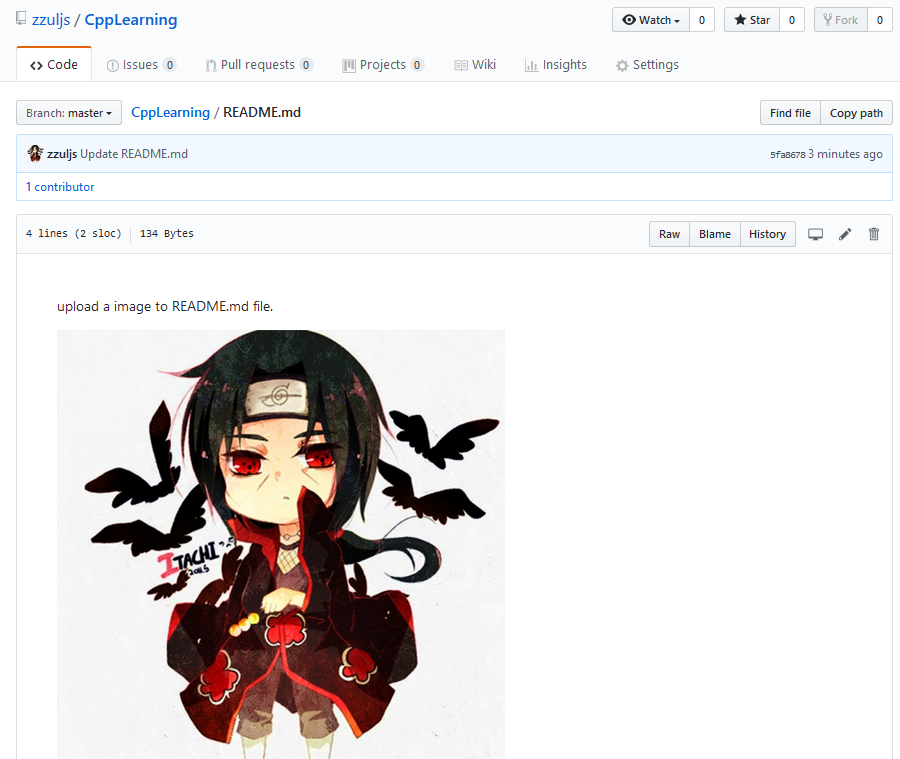
这是个最终显示效果。
可以看一下最终显示效果:https://github.com/zzuljs/CppLearning/blob/master/README.md
此外,还有动态图gif和视频演示等,也类似于这个方法,但似乎预览效果不太好,毕竟支持多媒体文件预览,是一件比较好资源的事情,还是把更多的精力放在coding上吧。