什么是模板?
在微信小程序中,使用
template来表示模板
为什么要使用模板?
使用模板文件能够降低代码重构,提高代码的复用性。
如何使用?
- 页面内使用:在页面内直接声明一个
template并且引用代码如下:
<import src="../welfare-item/welfare-item-template.wxml" />
<template name="welfareGridTemplate">
<view class="grid-container">
<block wx:for="{{welfares}}" wx:for-item="welfare">
<view class="single-view-container">
<template is="welfareItemTemplate" data="{{...welfare}}" />
</view>
</block>
</view>
</template>- 引用模板的方式:
<import src="../welfare-item/welfare-item-template.wxml" />如果模板template中的控件也有样式,那么在使用该模板的样式布局中也需要引入模板样式到当前样式下,引入格式形如:@import "../welfare-item/welfare-item-template.wxss";
上面的模板中使用了
<block></block>,那么block是一个组件吗?还用到了<template is="welfareItemTemplate" data="{{...welfare}}" />这又是什么意思呢?
<block/>并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,也就是不会显示在界面上,多和for循环一块使用。template中的is属性对应的值表示在此处要引入的模板名字。template中的data属性对应的值{{...welfare}}表示将对象传递进去给模板中使用。千万不能漏了对象前面的三个点。
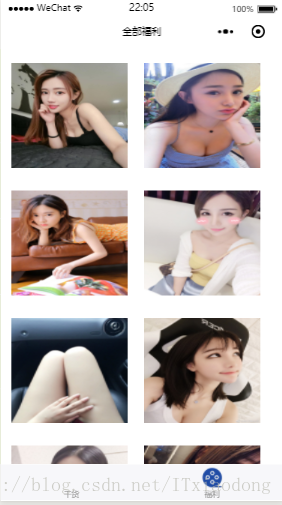
实现的最终效果图
非常感谢干货集中营提供的
API,谢谢!
实现分析
通过效果图,我们可以将该效果拆分为两个小模板去实现。一个是单个图片,另一个是两列图片也就是网格效果。
为什么要这么拆分呢?因为拆分的单元越小,能够组合使用的范围就越大。比如:如果还有其他页面也要实现一张图片这个效果,直接引入模板即可。当然一张图片这个模板还是太简单了,如果模板中还有多个元素,就能体现出该模板的便利了。当然也不是说元素越多的模板越好,模板是为了复用,能够适用多个地方的模板才是好的模板。
实现
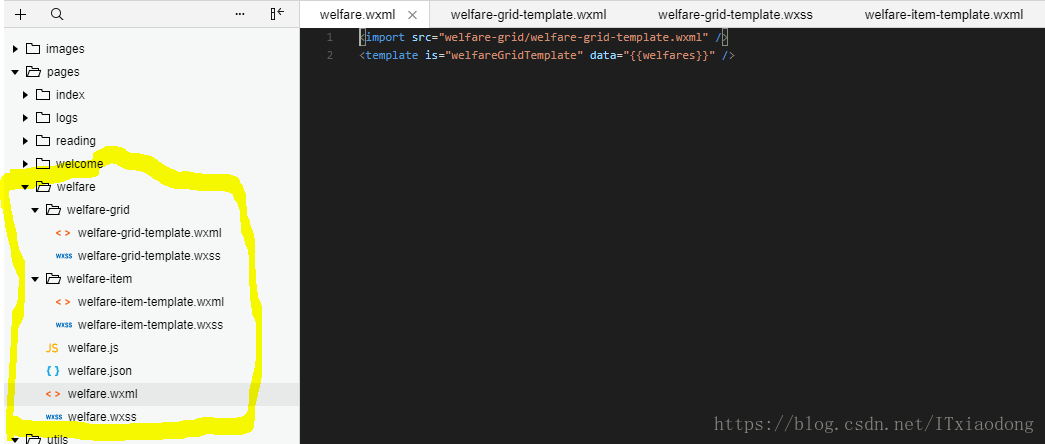
先来看下目录结构:(实现网格图片主要是荧光笔圈中的范围)
图中·welfare-item文件夹存放的是单个图片的模板,welfare-grid是存放两张图片做成的网格模板。在每个模板中都有自己的样式,所以在引入模板的时候也要引入该样式。
模板文件的命名最好是:
具体功能_template
一张图片的模板代码如下:welfare-item-template.wxml
<template name="welfareItemTemplate">
<view class="welfare-container" catchtap="onWelfareTap" data-welfareId="{{_id}}">
<image class="welfare-img" src="{{url}}"></image>
</view>
</template>这里使用了一个属性data-welfareId="{{_id}}",这里主要是给该张图片传递一个id,用于在点击该张图片的时候能够通过_id来确定点击的是那张图片。这是数据传递方式的一种,叫做页面传递。
到目前为止模拟器上一切显示ok,但是我的在 Android 真机上显示不出图片,具体原因,目前没找到,网上有说是图片链接域名没有备案?这个没去验证,有解决办法的朋友望告知一声,谢谢了!
其他页面布局都很相似了,可以尝试着去实现,需要具体代码可以联系我,或者是待我完成整个系列后上传到 GithHub
联系方式:微信号 weixin1105894953(联系时请备注)