1. 在生命周期中的哪一步你应该发起 AJAX 请求?
我们应当将AJAX 请求放到 componentDidMount 函数中执行,主要原因有下:
-
放到componentWillMount不好. React 下一代调和算法 Fiber 会通过开始或停止渲染的方式优化应用性能,其会影响到 componentWillMount 的触发次数。对于 componentWillMount 这个生命周期函数的调用次数会变得不确定,React 可能会多次频繁调用 componentWillMount。如果我们将 AJAX 请求放到 componentWillMount 函数中,那么显而易见其会被触发多次,自然也就不是好的选择。
-
如果我们将 AJAX 请求放置在生命周期的其他函数中,我们并不能保证请求仅在组件挂载完毕后才会要求响应。如果我们的数据请求在组件挂载之前就完成,并且调用了
setState函数将数据添加到组件状态中,对于未挂载的组件则会报错。而在 componentDidMount 函数中进行 AJAX 请求则能有效避免这个问题
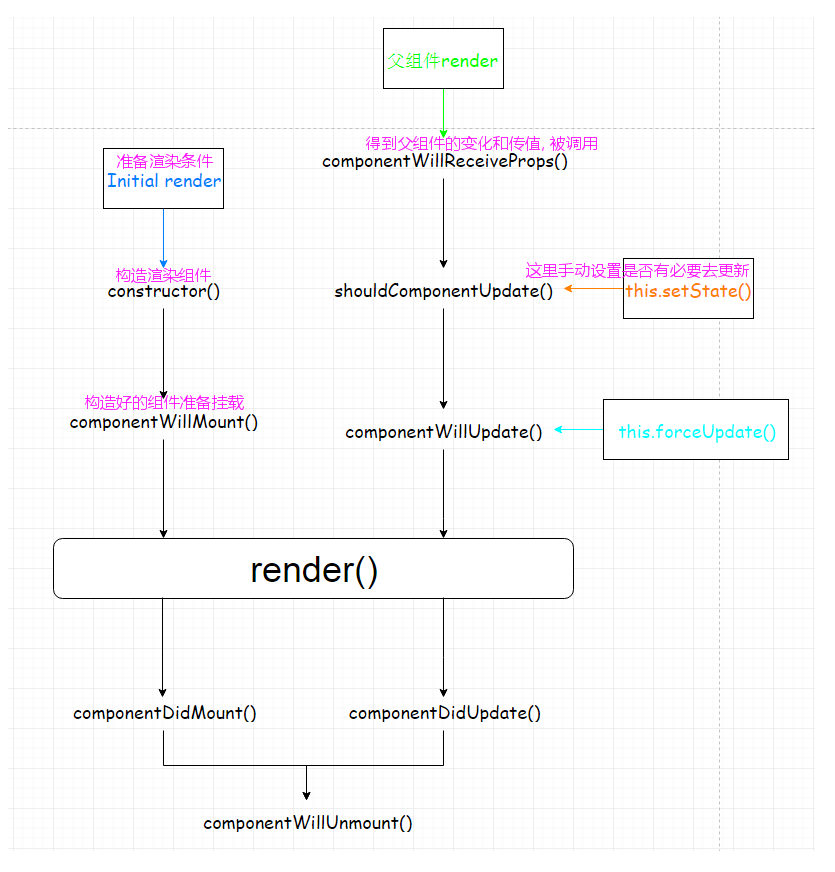
2. 组件的生命周期有哪三个状态, 有哪几个钩子函数?
有三个状态: 1. 已经插入到DOM中 2. 正在更新 3. 已经卸载完毕
8个生命周期:
1. construtor() 创建组件
2. componentWillMount 组件加载前
3. componentDidMount 组件加载完成
4. componentWillRecevieProps() 父组件发生了 render 的时候, 子组件就调用这个钩子函数, 进行更新当前组件中, 传参相关的状态
5. shouldComponentUpdate() 组件挂载完成后, 如果调用setState就会调用shouldComponentUpdate()函数, 来确定是否有必要更新渲染此组件, 默认返回true
6. componentDidUpdate() 必要的状态更新完成
7. render() 开始渲染, react核心函数
8. componentWillUnMount 组件卸载 / 销毁时调用, 一般都是: componentDidMount() 函数中定义注册的事件, 在这里删除

3. shouldComponentUpdate作用,为何重要?
shouldComponentUpdate 是 允许 我们手动进行组件更新, 可以根据组件的实际应用场景, 设置合理的函数返回值 , 决定是否要更新, 能够避免不必要的更新.
4. 调用 setState 之后发生了什么?
调用setState >> 将传入参数与组件当前状态合并 >> 触发Reconciliation调和过程(生成最终状态) >> 高效构建虚拟DOM,并准备renderUI界面 >> 计算新旧DOM异同 >> 根据异同进行render不同点 >> 完成按需更新
在代码中调用setState函数之后,React 会将传入的参数对象与组件当前的状态合并,然后触发所谓的调和过程(Reconciliation)。经过调和过程,React 会以相对高效的方式根据新的状态构建 React 元素树并且着手重新渲染整个UI界面。在 React 得到元素树之后,React 会自动计算出新的树与老树的节点差异,然后根据差异对界面进行最小化重渲染。在差异计算算法中,React 能够相对精确地知道哪些位置发生了改变以及应该如何改变,这就保证了按需更新,而不是全部重新渲染。
5. react中refs的属性作用是什么?
Refs是React提供给我们安全的访问DOM元素或者某个组件实例的句柄,我们可以为元素添加ref属性然后在回调函数中接收该元素在DOM树中的句柄,该值会作为回调函数的第一个参数的返回.
Input域中包含了一个ref属性,该属性的声明的回调函数会接收inout对应的DOM元素,我们将其绑定到this指针以便在其他的类函数中使用,refs并不是类组件的专属,函数式组件同样可以利用闭包的方式暂时存储其值.
6. React中keys的作用是什么?
ReactDiff算法中
React会借助元素的
Key值来判断该元素是新创建的还是被移动而来的元素,React会保存这个辅助状态,从而减少不必要的元素渲染.此外,React还需要借助
Key值来判断元素与本地状态的关联干洗,因此我们在开发中不可忽视
Key值的使用.