写在前面
最近在云端申请了服务器进行DL训练,使用ssh的方式进行远端的登陆,但是两端的代码同步是一个比较大的问题,当然,最笨的方法可以双端走git的方式进行,但是其实这样也好麻烦,因此看了一下VSCode的remote edit方式,不过也踩了一些坑,特别是感觉网上的一些教程比较简单,有些东西讲的比较模糊,特地的记录一下自己的过程,希望可以帮助更多小伙伴们。
准备工作:
首先声明系统是Ubuntu16.04,然后要安装上SSH和VSCode,网上很多教程,这里就不多说了。
整体步骤
在local端的配置
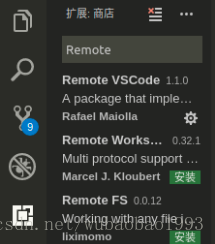
在VSCode的扩展插件中找到Remote VSCode插件并进行安装;
打开”文件”->“首选项”→“设置”,在搜索中输入remote,看到下面的默认参数:
配置ssh config文件,终端中输入:
vim ~/.ssh/config粘帖一下内容(记得干掉注释内容)
Host dl_aws # dl_aws 是一个名称,就类似于人类的名字一样 HostName 18.212.101.21 # remote的地址 User ubuntu # remote的名称,这个需要登陆到远端亲自确认 ForwardAgent yes # 默认yes就行 RemoteForward 52698 127.0.0.1:52698 # 前一个52698表示远端的端口,后一个是local的接收地址和端口,这个端口设置为和2步骤中的port一样,这样就可以在VSCode中进行上传和下载了 IdentityFile /home/ubuntu/Desktop/dl_aws_new.pem # 这个表示是密匙文件,类比于平时接触的git下ssh的公匙安装rmate,在终端输入下面的命令
sudo wget -O /usr/local/bin/rmate https://raw.githubusercontent.com/aurora/rmate/master/rmate
sudo chmod a+x /usr/local/bin/rmate
安装完就可以了此时在终端输入
ssh dl_aws就可以进入到远端服务器中了,可以看到config其实就是给ssh -i file name@ip这样复杂的语句起了一个别名,让用户在使用的时候更加的方便
在远端服务器
在远端服务器中重复步骤4安装rmate(一定不要忘记)
在远端服务器终端中输入下面命令:
rmate -p 52698 PATH/TO/YOUR/FILE这个路径是服务器端文件的路径,不是本地端的,强烈建议在.bashrc中加入alias rcode=”rmate -p 52698”这样的宏
这个时候如果没有意外,你就可以看到VSCode中打开了对应的文件,这里建议进行上述步骤之前,VSCode中最好不要打开本地工程中别的文件,很容易混淆,但是因为这个文件是在临时文件夹中的(/tmp),所以不必担心会覆盖掉本地的文件,但是如果你不小心关了远端的文件,那只有重复一下步骤8了
最后就是正常编辑,保存就行,保存的时候VSCode的状态栏中会有一个Save xxx to ip@xxx这样的字样,消失之后就说明已经保存到远端了,值得庆幸的是,这样的方式支持同时修改多个文件,但是麻烦的地方在于,如果你关闭了VSCode端的远端文件,想再次编辑的话必须到远端再次执行rnate命令
补充:
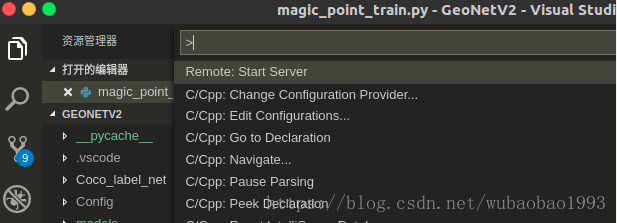
在打开vscode之后,要先点击F1,输入remote后,点击start server之后开启服务之后才可以进行远端同步功能