这一章简单的例举一下form表单是怎么讲数据传递到后台,又是怎么接收,再传回来
运行用的框架是之前搭建的,已经导出来了,有兴趣的可以直接去下载
在这个框架的基础上加入了几个jsp页面,并修改了controller.
- controller
@Controller
@RequestMapping("/user")
public class UserController {
/*
public void test(){
System.out.println("spring success");
}
*/
@Autowired
private UserService userService;
//requestMapping用于指定映射路径,这里可以看成当路径为/user/findUser时将会被映射到此方法
@RequestMapping("findUser")
public String getUser(HttpServletRequest request){
//用List接收结果
List<User> user = userService.getUser();
//把结果放到相应的request域中
request.setAttribute("User", user);
//返回一个视图
return "/User";
}
@RequestMapping("name")
public String getUser(HttpServletRequest request,String name){
System.out.println("name id" + name);
return "user/name";
}
@RequestMapping("login")
public ModelAndView login(){
System.out.println("login() login");
ModelAndView mav = new ModelAndView("input");
return mav;
}
@RequestMapping("output")
public ModelAndView login1(){
System.out.println("login1() input");
ModelAndView mav = new ModelAndView("login");
return mav;
}
//用于接收参数,并且返回到output页面
@RequestMapping("input")
public ModelAndView login2(@RequestParam("yonghu")String yonghu,@RequestParam("mima")String mima){
System.out.println("login2() output");
ModelAndView mav = new ModelAndView("output");
mav.addObject("yonghu",yonghu);
mav.addObject("mima",mima);
return mav;
} - input.jsp
//前面就不说了,这里主要是body中的代码
<body>
<form id="form1" name="myform" method="get" action="http://localhost:8080/spring_mybatis_springmvc/user/input">
用户:<input type="text" name="yonghu"/>
密码:<input type="password" name="mima"/>
input:<input type="submit"/>
</form>
</body>- output.jsp
<body>
<form id="form2" name="myform" method="get" action="http://localhost:8080/spring_mybatis_springmvc/user/login">
output<input type="submit"/>
</form>
<p>用户是: ${yonghu}</p>
<p>密码是:${mima}</p>
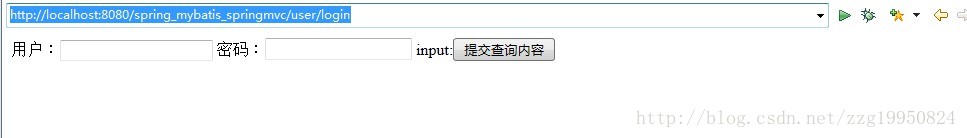
</body>1.输入:
http://localhost:8080/spring_mybatis_springmvc/user/login
//这里执行的是这一串代码
//由user----login-----再通过ModelAndview的设置到input界面
//后台打印-----login() login
@Controller
@RequestMapping("/user")
public class UserController {
.......
@RequestMapping("login")
public ModelAndView login(){
System.out.println("login() login");
ModelAndView mav = new ModelAndView("input");
return mav;
}
.......
}2.结果
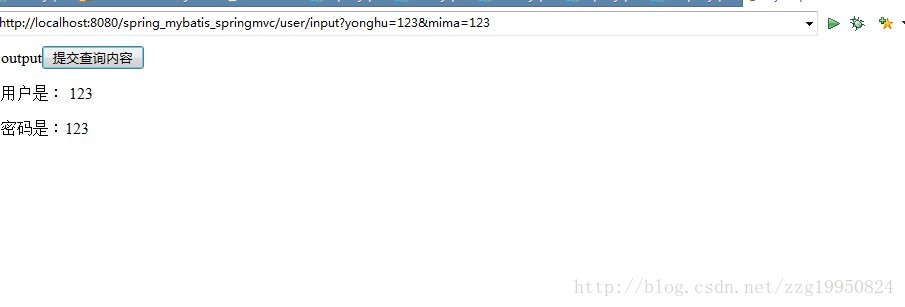
接着我们输入用户,密码,确定
//首先执行的是input页面中的from内action操作
action="http://localhost:8080/spring_mybatis_springmvc/user/input"
//接着,由http://localhost:8080/spring_mybatis_springmvc/user/input,后台将会将其映射到对应的方法上
//用于接收参数,并且返回到output页面
//这里接收了yonghu,mima参数,并且利用modelandview传递到视图
//返回output界面
@RequestMapping("input")
public ModelAndView login2(@RequestParam("yonghu")String yonghu,@RequestParam("mima")String mima){
System.out.println("login2() output");
ModelAndView mav = new ModelAndView("output");
mav.addObject("yonghu",yonghu);
mav.addObject("mima",mima);
return mav;
}
得到结果如图。
整个流程就这样:
login—后台接收到url—-映射到@RequestMapping(”login”)对应的方法上——根据return返回的视图名—–跳转到input页面——输入数据,action—–按照action的url用get方法发起请求——后台接收——映射到@RequestMapping(”input”)方法上——–根据modelAndView设定的视图名—–进行视图解析—–数据显示在output.jsp界面上