1.

这里报错是因为onChange的this指向不对,
解决方法在constructor中写”this.onChange=this.onChange.bind(this);”或者在绑定事件的时候写”onChange={this.onChange.bind(this)} “
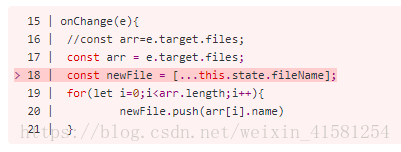
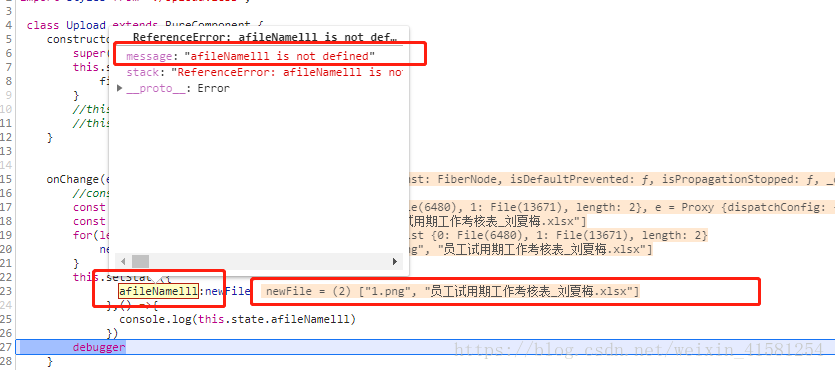
2.

在给旧的数组afileNamelll赋值的时候失败,
解决方法,在定义新的数组的时候,
const newFile = […this.state.fileName];
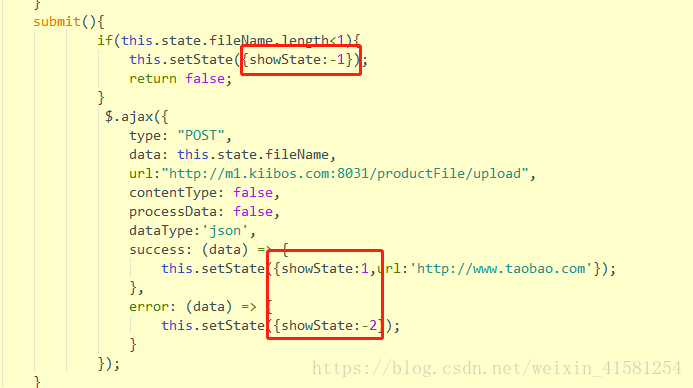
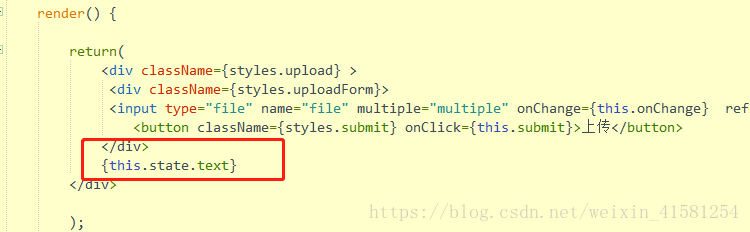
3.



我在事件里面定义了text,在render()里面调用,这样初始化的时候是可以加载上去的,但是在异步setState url的时候,text里面的url是改不了的,还是初始化的值。
这种写法是错误的,所有的渲染都应该写在render()里面的。
解决方法:

在render()里面写好判断,要加载哪个div模块,在异步里面更改showState的状态,会使页面重新渲染,里面的url属性也会变化
问题原因:不了解生命周期