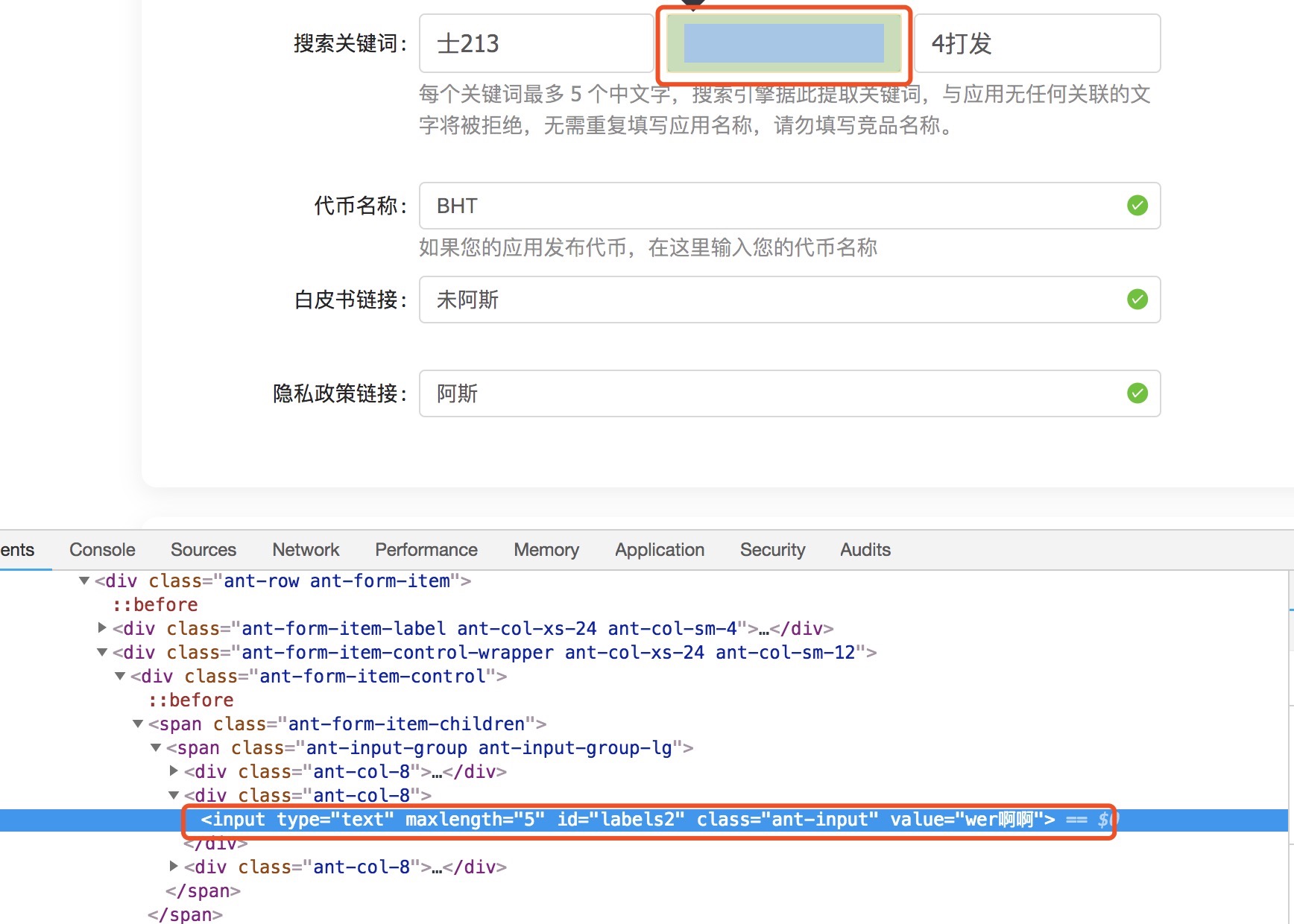
1. dva + antd input设置defaultVaule时查看时inpu有值但是页面上不显示

解决办法 设置一个key值,当key值改变从新渲染
<div key={this.props.value}><input type="text" defaultValue={this.props.value || ''} /> </div>
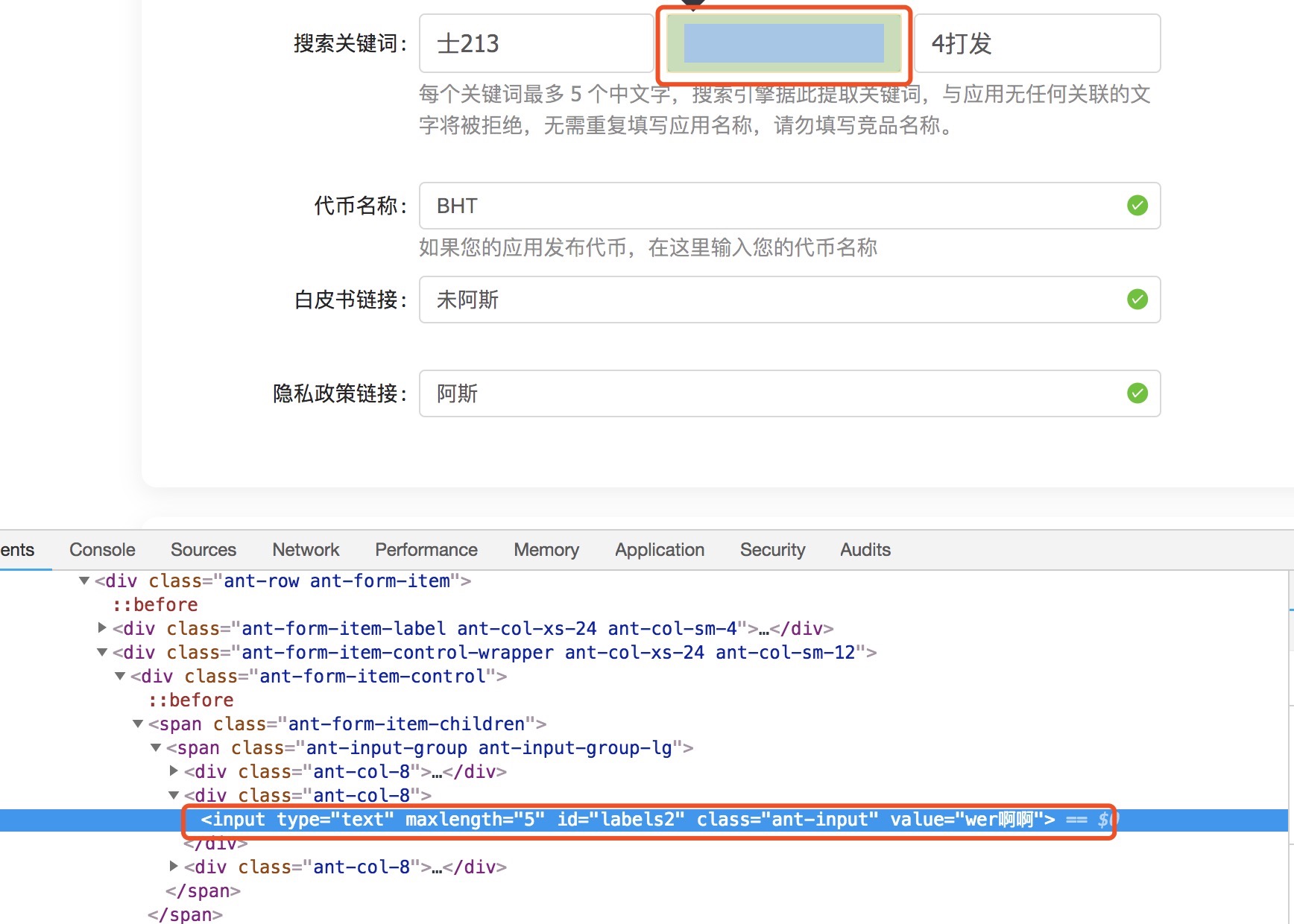
1. dva + antd input设置defaultVaule时查看时inpu有值但是页面上不显示

解决办法 设置一个key值,当key值改变从新渲染
<div key={this.props.value}><input type="text" defaultValue={this.props.value || ''} /> </div>