1、Django简介
Python下有多款不同的 Web 框架,Django是最有代表性的一种。许多成功的网站和APP都基于Django。
Django是一个开源的Web应用框架,由Python写成。
Django采用了MVC的软件设计模式,即模型M,视图V和控制器C。
2、Django的特点
1) 强大的数据库功能:用python的类继承,几行代码就可以拥有一个动态的数据库操作API,如果需要也能执行SQL语句。
2) 自带的强大的后台功能:几行代码就让网站拥有一个强大的后台,轻松管理内容。
3) 优雅的网址:用正则匹配网址,传递到对应函数。
4) 模板系统:强大,易扩展的模板系统,设计简易,代码和样式分开设计,更易管理。
5) 缓存系统:与memcached或其它缓存系统联用,表现更出色,加载速度更快。
6) 国际化:完全支持多语言应用,允许你定义翻译的字符,轻松翻译成不同国家的语言。
3、Django项目目录
1) urls.py:网址入口,关联到对应的views.py中的一个函数(或generic类),访问网址就对应一个函数。
2) views.py:处理用户发出的请求,与urls.py对应, 通过渲染templates中的网页可以将显示内容,如登陆后的用户名,用户请求的数据等输出到网页。
3) models.py:与数据库操作相关,存入或读取数据时用到,用不到数据库时可以不使用。
4) forms.py:表单,用户在浏览器上输入数据提交,对数据的验证工作以及输入框的生成等工作,也可以不使用。
5) templates文件夹:views.py中的函数渲染templates中的html模板,得到动态内容的网页,可以用缓存来提高速度。
6) admin.py:后台,可以用很少的代码就拥有一个强大的后台。
7) settings.py:Django 的配置文件,如 DEBUG 的开关,静态文件的位置等。
4、Django基本命令
1) 新建一个项目:
- django-admin.py startproject project-name
在 windows 上如果报错,尝试用 django-admin 代替 django-admin.py 。
2) 新建一个APP:
- python manage.py startapp app-name
或
- django-admin.py startapp app-name
一般一个项目有多个app, 当然通用的app也可以在多个项目中使用。
3) 启动服务器:
- python manage.py runserver 0.0.0.0:8000
或
- python manage.py runserver
前者让其它电脑可连接到服务器,监听机器上所有ip的8000端口,访问时用电脑的ip代替 127.0.0.1(8000为端口号,如果不说明,则端口号默认为8000);后者在本电脑访问服务器,访问时ip为127.0.0.1。
5、视图与网址
views.py:
- from django.http import HttpResponse
- def helloWorld(request):
- return HttpResponse("Hello world! ")
urls.py:
- from django.conf.urls import url
- from . import view
- urlpatterns = [
- url(r'^$', view.helloWorld)
- ]
启动服务器,并在浏览器访问:127.0.0.1:8000。
修改后的urls.py:
- from django.conf.urls import url
- from . import view
- urlpatterns = [
- url(r'^helloWorld$', view.helloWorld)
- ]
启动服务器,并在浏览器访问:127.0.0.1:8000/helloWorld。
url() 函数:可以接收四个参数,分别是两个必选参数regex、view 和两个可选参数kwargs、name:
① regex:正则表达式,与之匹配的 URL 会执行对应的第二个参数 view。
② view:用于执行与正则表达式匹配的 URL 请求。
③ kwargs:视图使用的字典类型的参数。
④ name:用来反向获取 URL。
6、Django模板
1) 实例:
① 在app目录中,创建 templates 目录并建立 helloWorld.html文件:
- <h1>{{ helloWorld }}</h1>
② 向Django说明模板文件的路径,修改settings.py文件,修改 TEMPLATES 中的 DIRS 为 [BASE_DIR+"/templates",]。
③ 修改views.py:
- from django.shortcuts import render
- def hello(request):
- context = {}
- context['helloWorld'] = 'Hello World!'
- return render(request, 'helloWorld.html', context)
render使用了一个字典 context 作为参数,context 字典中元素的键值 "helloWorld" 对应了模板中的变量 "{{ helloWorld }}"。
④ 启动服务器,并在浏览器访问:127.0.0.1:8000/helloWorld。
2) Django 模板标签
① if/else 标签
if/else支持嵌套,{% if %} 标签接受and、or 或not关键字来对多个变量做判断,或对变量取反。
- {% if condition %}
- ...
- {% endif %}
或者:
- {% if condition1 %}
- ...
- {% elif condiiton2 %}
- ...
- {% else %}
- ...
- {% endif %}
② for 标签
{% for %} 允许在一个序列上迭代。支持嵌套。每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
- <ul>
- {% for person in list %}
- <li>{{ person.name }}</li>
- {% endfor %}
- </ul>
给标签增加一个 reversed 使得该列表被反向迭代:
- {% for person in list %}
- ...
- {% endfor %}
③ ifequal/ifnotequal 标签
{% ifequal %} 标签比较两个值,当他们相等时,显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。和 {% if %} 类似, {% ifequal %} 支持可选的 {% else%} 标签。
- {% ifequal person1 person2 %}
- <h1>YES</h1>
- {% endifequal %}
④ 注释标签
Django 注释使用 {# #}。
⑤ 过滤器
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符:
{{ name|lower }}大写转换为小写。
一个过滤器管道的输出又可以作为下一个管道的输入:
{{ name|first|upper }}将第一个元素转化为大写。
有些过滤器有参数,过滤器的参数跟随冒号之后并总是以双引号包含:
{{ name|truncatewords:"3" }}显示变量的前3个词。
addslashes:添加反斜杠到任何反斜杠、单引号或者双引号前面。
date:按指定的格式字符串参数格式化date或datetime对象,如{{ pub_date|date:"F j, Y" }}。
length:返回变量的长度。
⑥ include 标签
{% include %} 标签允许在模板中包含其它的模板的内容。
- {% include "test.html" %}
7、Django模型
Django 对各种数据库提供了很好的支持,Django 为数据库提供了统一的调用API,可以根据业务需求选择不同的数据库。
以MYSQL数据库为例,安装 mysql 驱动的命令:sudo pip install mysqlclient。
1) 数据库配置
在项目的settings.py文件中找到 DATABASES 配置项,将其信息修改为:
- DATABASES = {
- 'default': {
- 'ENGINE': 'django.db.backends.mysql', # 或者使用 mysql.connector.django
- 'NAME': 'test',
- 'USER': 'test',
- 'PASSWORD': 'test123',
- 'HOST':'localhost',
- 'PORT':'3306',
- }
- }
这里添加了中文注释,所以需要在settings.py 文件头部添加 # -*- coding: UTF-8 -*-。
2) 定义模型
① 创建APP:
Django规定,如果要使用模型,必须要创建一个app,使用以下命令创建一个app:python manage.py startapp TestModel。
② 修改 TestModel/models.py 文件:
- from django.db import models
- class Test(models.Model):
- name = models.CharField(max_length=20)
类名代表了数据库表名,且继承了models.Model,类里面的字段代表数据表中的字段(name),数据类型则由CharField(相当于varchar)、DateField(相当于datetime), max_length 参数限定长度。
③ 在settings.py中找到INSTALLED_APPS这一项,添加:'TestModel'。
④ 在命令行中运行以下命令,创建数据表,表名为应用名_类名(如:TestModel_test):
- python manage.py migrate # 创建表结构
- python manage.py makemigrations TestModel # 让Django知道模型有一些变更
- python manage.py migrate TestModel # 创建表结构
3) 数据库操作
添加database.py文件:
- from django.http import HttpResponse
- from TestModel.models import Test
- def database(request):
- test = Test(name='Alice')
- test.save()
- return HttpResponse("<p>数据添加成功!</p>")
修改 urls.py:
- from django.conf.urls import *
- from . import view,database
- urlpatterns = [
- url(r'^hello$', view.hello),
- url(r'^database$', database.database)
- ]
启动服务器,并在浏览器访问:127.0.0.1:8000/database。
① 添加数据
- from django.http import HttpResponse
- from TestModel.models import Test
- def database(request):
- test = Test(name='Alice')
- test.save()
- return HttpResponse("<p>数据添加成功!</p>")
② 获取数据
- from django.http import HttpResponse
- from TestModel.models import Test
- def database(request):
- # 初始化
- response = ""
- response1 = ""
- # 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM
- list = Test.objects.all()
- # filter相当于SQL中的WHERE,可设置条件过滤结果
- response2 = Test.objects.filter(id=1)
- # 获取单个对象
- response3 = Test.objects.get(id=1)
- # 限制返回的数据,相当于SQL中的OFFSET 0 LIMIT 2;
- Test.objects.order_by('name')[0:2]
- # 数据排序
- Test.objects.order_by("id")
- # 上面的方法可以连锁使用
- Test.objects.filter(name="Alice").order_by("id")
- # 输出所有数据
- for var in list:
- response1 += var.name + " "
- response = response1
- return HttpResponse("<p>" + response + "</p>")
③ 更新数据
- from django.http import HttpResponse
- from TestModel.models import Test
- def database(request):
- # 修改id=1的name字段再save,相当于SQL中的UPDATE
- test = Test.objects.get(id=1)
- test.name='Alice'
- test.save()
- # 另一种方式
- # Test.objects.filter(id=1).update(name='Alice)
- # 修改所有的列
- # Test.objects.all()..update(name='Google')
- return HttpResponse("<p>数据修改成功</p>")
④ 删除数据
删除数据库中的对象只需调用该对象的delete()方法即可:
- from django.http import HttpResponse
- from TestModel.models import Test
- def database(request):
- # 删除id=1的数据
- test = Test.objects.get(id=1)
- test.delete()
- # 另外一种方式
- # Test.objects.filter(id=1).delete()
- # 删除所有数据
- # Test.objects.all().delete()
- return HttpResponse("<p>数据删除成功</p>")
8、Django表单
1) Get方法
① 创建一个 search.py 文件,用于接收用户的请求:
- from django.http import HttpResponse
- from django.shortcuts import render_to_response
- # 表单
- def search_form(request):
- return render_to_response('search_form.html')
- # 接收请求数据
- def search(request):
- request.encoding='utf-8'
- if 'q' in request.GET:
- message = '搜索的内容为: ' + request.GET['q'].encode('utf-8')
- else:
- message = '提交了空表单'
- return HttpResponse(message)
② 在templates中添加 search_form.html 表单:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <form action="/search" method="get">
- <input type="text" name="q">
- <input type="submit" value="搜索">
- </form>
- </body>
- </html>
③ 修改urls.py:
- from django.conf.urls import url
- from . import view,database,search
- urlpatterns = [
- url(r'^helloWorld$', view.helloWorld),
- url(r'^database$', database.database),
- url(r'^search-form$', search.search_form),
- url(r'^search$', search.search)
- ]
④ 启动服务器,并在浏览器访问:127.0.0.1:8000/search_form。
2) Post方法
① 在templates中添加 post.html 表单:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <form action="/search-post" method="post">
- {% csrf_token %}
- <input type="text" name="q">
- <input type="submit" value="搜索">
- </form>
- <p>{{ rlt }}</p>
- </body>
- </html>
{% csrf_token %}标签:csrf 全称是 Cross Site Request Forgery,这是Django提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。
② 新建 search2.py 文件并使用 search_post 函数来处理 POST 请求:
- from django.shortcuts import render
- from django.views.decorators import csrf
- # 接收POST请求数据
- def search_post(request):
- ctx ={}
- if request.POST:
- ctx['rlt'] = request.POST['q']
- return render(request, "post.html", ctx)
③ 修改urls.py:
- from django.conf.urls import url
- from . import view,database,search
- urlpatterns = [
- url(r'^helloWorld$', view.helloWorld),
- url(r'^database$', database.database),
- url(r'^search-form$', search.search_form),
- url(r'^search$', search.search)
- url(r'^search-post$', search2.search_post)
- ]
④ 启动服务器,并在浏览器访问:127.0.0.1:8000/search_post。
Django框架全面讲解
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
本文将以下方面带大家全面了解Django框架,笔者使用的版本为1.10.
流程
- 基本配置
- 路由系统
- 视图view
- 模板
- Model
- 中间件
- Form
- 认证系统
- CSRF
- 分页
- Cookie
- Seesion
- 缓存
- 序列化
- 信号
- admin
一、 Django流程介绍
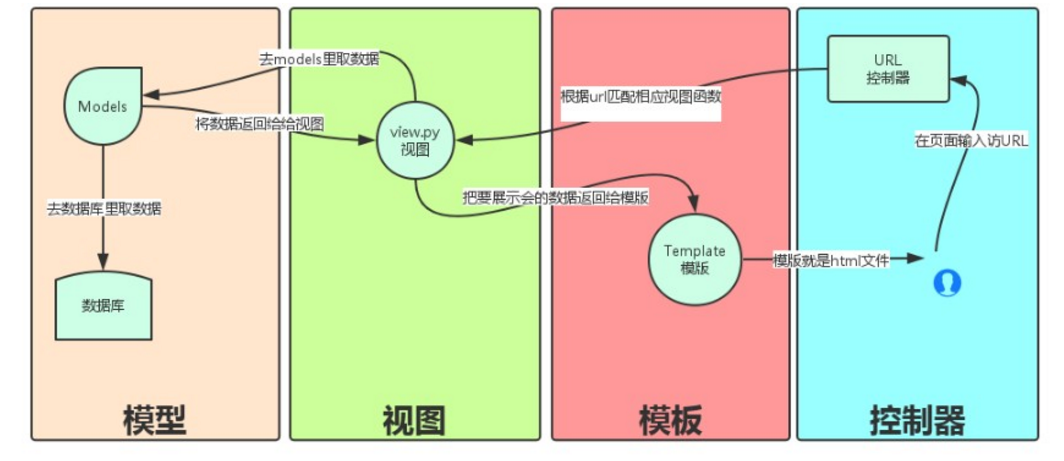
MVC是众所周知的模式,即:将应用程序分解成三个组成部分:model(模型),view(视图),和 controller(控制 器)。其中:
M——管理应用程序的状态(通常存储到数据库中),并约束改变状态的行为(或者叫做“业务规则”)。
C——接受外部用户的操作,根据操作访问模型获取数据,并调用“视图”显示这些数据。控制器是将“模型”和“视图”隔离,并成为二者之间的联系纽带。
V——负责把数据格式化后呈现给用户。
Django也是一个MVC框架。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式:
M 代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
T 代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
V 代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁。
二、 Django 基本配置
1. 创建django程序
- 终端命令:django-admin startproject sitename (在当前目录下创建一个Django程序)
- IDE创建Django程序时,本质上都是自动执行上述命令
其他常用命令:
python manage.py runserver ip:port (启动服务器,默认ip和端口为http://127.0.0.1:8000/)
python manage.py startapp appname (新建 app)
python manage.py syncdb (同步数据库命令,Django 1.7及以上版本需要用以下的命令)
python manage.py makemigrations (显示并记录所有数据的改动)
python manage.py migrate (将改动更新到数据库)
python manage.py createsuperuser (创建超级管理员)
python manage.py dbshell (数据库命令行)
python manage.py (查看命令列表)
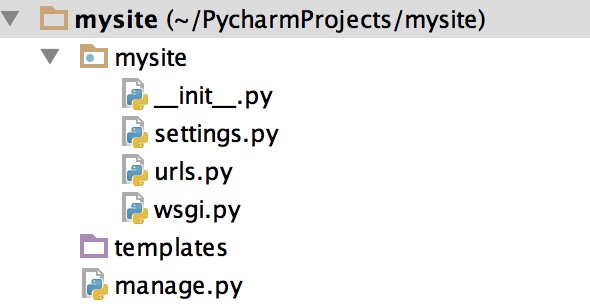
2. 程序目录

3. 配置文件
a、数据库
支持SQLite 3(默认)、PostgreSQL 、MySQL、Oracle数据库的操作
 具体配置
具体配置
Django框架对于开发者而言高度透明化,对于不同数据库的具体使用方法是一致的,改变数据库类型只需要变动上述配置即可。
想要了解更多请戳这里
b、静态文件添加
 settings配置
settings配置
三、 Django 路由系统
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。URL的加载是从配置文件中开始。

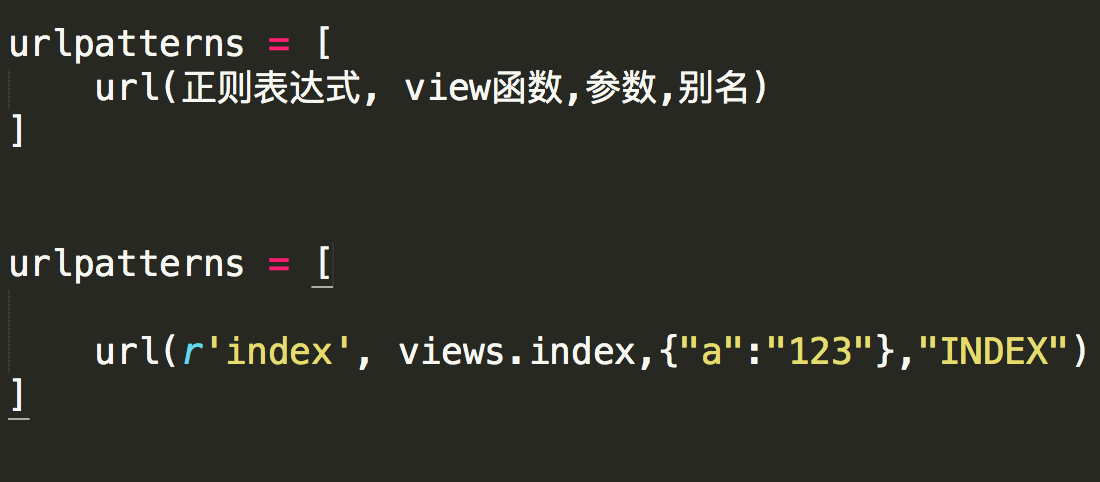
参数说明:
- 一个正则表达式字符串
- 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 可选的要传递给视图函数的默认参数(字典形式)
- 一个可选的name参数
1. 示例
|
1
2
3
4
5
6
7
8
9
10
|
from
django.conf.urls
import
url
from
.
import
views
urlpatterns
=
[
url(r
'^articles/2003/$'
, views.special_case_2003),
url(r
'^articles/([0-9]{4})/$'
, views.year_archive),
url(r
'^articles/([0-9]{4})/([0-9]{2})/$'
, views.month_archive),
url(r
'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$'
, views.article_detail),
]
|
说明:
- 要捕获从URL中的值,用括号括起来,会当参数传入 views 视图。
- 没有必要添加一个斜线,因为每个URL都有。例如,它
^articles不是^/articles。 - 在
'r'前面的每个正则表达式字符串中是可选的,但建议。它告诉Python字符串是“原始” -没有什么字符串中应该进行转义。
请求示例:
- 一个请求
/articles/2005/03/会匹配上面列表中的第三条. Django 会调用函数views.month_archive(request, '2005', '03'). /articles/2005/3/不会匹配上面列表中的任何条目, 因为第三条的月份需要二位数字./articles/2003/会匹配上第一条而不是第二条,因为匹配是按照从上到下顺序而进行的, Django 会调用函数views.special_case_2003(request)/articles/2003不会匹配上面列表中的任何条目, 因为每个URL应该以 / 结尾./articles/2003/03/03/会匹配上最后一条. Django 会调用函数views.article_detail(request, '2003', '03', '03').
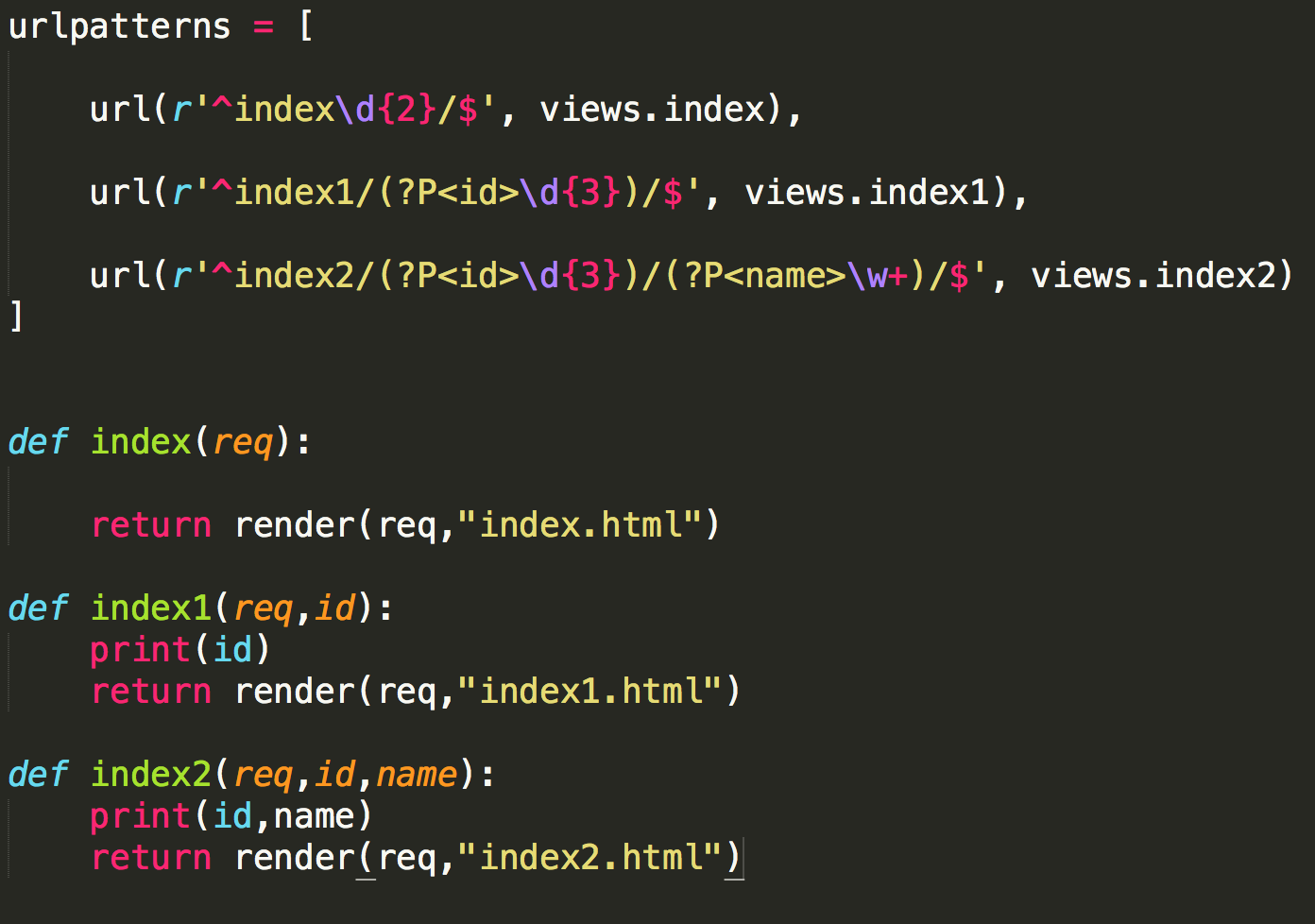
2. 命名组(Named groups)
在上面的简单例子中,并没有使用正则表达式分组,在更高级的用法中,很有可能使用正则分组来匹配URL并且将分组值通过参数传递给view函数。
在Python的正则表达式中,分组的语法是 (?P<name>pattern), name表示分组名,pattern表示一些匹配正则.
这里是一个简单的小例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
# 正则知识
import
re
ret
=
re.search(
'(?P<id>\d{3})/(?P<name>\w{3})'
,
'weeew34ttt123/ooo'
)
print
(ret.group())
print
(ret.group(
'id'
))
print
(ret.group(
'name'
))
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
123
/
ooo
123
ooo
|
|
1
2
3
4
5
6
7
8
9
10
|
from
django.conf.urls
import
url
from
.
import
views
urlpatterns
=
[
url(r
'^articles/2003/$'
, views.special_case_2003),
url(r
'^articles/(?P<year>[0-9]{4})/$'
, views.year_archive),
url(r
'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$'
, views.month_archive),
url(r
'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$'
, views.article_detail),
]
|
For example:
- A request to
/articles/2005/03/会调用函数views.month_archive(request, year='2005',month='03'), 而不是views.month_archive(request, '2005', '03'). - A request to
/articles/2003/03/03/会调用函数views.article_detail(request, year='2003',month='03', day='03').
常见写法实例:

3. 二级路由(Including)
那如果映射 url 太多怎么办,全写一个在 urlpatterns 显得繁琐,so 二级路由应用而生
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
from
django.conf.urls
import
include, url
from
apps.main
import
views as main_views
from
credit
import
views as credit_views
extra_patterns
=
[
url(r
'^reports/$'
, credit_views.report),
url(r
'^reports/(?P<id>[0-9]+)/$'
, credit_views.report),
url(r
'^charge/$'
, credit_views.charge),
]
urlpatterns
=
[
url(r
'^$'
, main_views.homepage),
url(r
'^help/'
, include(
'apps.help.urls'
)),
url(r
'^credit/'
, include(extra_patterns)),
]
|
在上面这个例子中,如果请求url为 /credit/reports/ 则会调用函数 credit_views.report().
使用二级路由也可以减少代码冗余,使代码更加简洁易懂
4. 添加额外的参数
URLconfs 有一个钩子可以让你加入一些额外的参数到view函数中.
|
1
2
3
4
5
6
|
from
django.conf.urls
import
url
from
.
import
views
urlpatterns
=
[
url(r
'^blog/(?P<year>[0-9]{4})/$'
, views.year_archive, {
'foo'
:
'bar'
}),
]
|
在上面的例子中,如果一个请求为 /blog/2005/, Django 将会调用函数l views.year_archive(request, year='2005',foo='bar').
需要注意的是,当你加上参数时,对应函数views.year_archive必须加上一个参数,参数名也必须命名为 foo,如下:
|
1
2
3
|
def
year_archive(request, foo):
print
(foo)
return
render(request,
'index.html'
)
|
5. 别名的使用
|
1
|
url(r
'^index'
,views.index,name
=
'bieming'
)
|
url中还支持name参数的配置,如果配置了name属性,在模板的文件中就可以使用name值来代替相应的url值.
我们来看一个例子:
 name的应用
name的应用
6. 指定view的默认配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
# URLconf
from
django.conf.urls
import
url
from
.
import
views
urlpatterns
=
[
url(r
'^blog/$'
, views.page),
url(r
'^blog/page(?P<num>[0-9]+)/$'
, views.page),
]
# View (in blog/views.py)
def
page(request, num
=
"1"
):
# Output the appropriate page of blog entries, according to num.
...
|
在上述的例子中,两个 URL 模式指向同一个视图 views.page 但第一图案不捕获从 URL 任何东西。如果第一个模式匹配,该 page() 函数将使用它的默认参数 num,"1"。如果第二图案相匹配时, page()将使用任何 num 值由正则表达式捕获。
四、 Django Views(视图函数)
http请求中产生两个核心对象:
http请求:HttpRequest对象
http响应:HttpResponse对象
1. HttpRequest对象
当请求一个页面时,Django 创建一个 HttpRequest对象包含原数据的请求。然后 Django 加载适当的视图,通过 HttpRequest作为视图函数的第一个参数。每个视图负责返回一个HttpResponse目标。
 HttpRequest对象属性
HttpRequest对象属性
2. HttpResponse对象
对于HttpRequest对象来说,是由django自动创建的,但是,HttpResponse对象就必须我们自己创建。每个view请求处理方法必须返回一个HttpResponse对象。
在HttpResponse对象上扩展的常用方法:
- 页面渲染:render(推荐),render_to_response,
- 页面跳转:redirect
- locals: 可以直接将对应视图函数中所有的变量传给模板

值得注意的是对于页面渲染的方法中,render和render_to_response使用方法和功能类似,但是render功能更为强大,推荐使用
3. render()
-
render(
request,
template_name,
context=None,
content_type=None,
status=None,
using=None)
[source]
- 结合给定的模板与一个给定的上下文,返回一个字典HttpResponse在渲染文本对象
所需的参数
template_name 一个模板的使用或模板序列名称全称。如果序列是给定的,存在于第一个模板将被使用。
可选参数
context 一组字典的值添加到模板中。默认情况下,这是一个空的字典。
content_type MIME类型用于生成文档。
status 为响应状态代码。默认值为200
using 这个名字一个模板引擎的使用将模板。
 render示例
render示例
五、 模板
1. 模板的执行
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
 示例
示例
2. 模板语言
模板中也有自己的语言,该语言可以实现数据展示
- {{ item }}
- {% for item in item_list %} <a>{{ item }}</a> {% endfor %}
forloop.counter
forloop.first
forloop.last - {% if ordered_warranty %} {% else %} {% endif %}
- 母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %} - 帮助方法:
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
小知识点:在模板语言中字典数据类型的取值是通过dict.xxx而不是dict[xxx]
3. 自定义标签
因为在模板语言中不能够做运算等一些稍显复杂的操作,所以在Django中提供了两种自定制标签,一种是simple_tag,一种是filter。
simple_tag: 任意传递参数,但是不能用作布尔判断
filter: 最多只能传递二个参数,可以用作布尔判断
在这里着重介绍simple_tag类型,filter的实现类似
a、在app中创建templatetags模块
b、创建任意 .py 文件,如:xx.py
 示例
示例
c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
{% load xx %}
d、使用simple_tag
{% my_simple_time 1 2 3%}
{% my_input 'id_username' 'hide'%}
e、在settings中配置当前app,不然django无法找到自定义的simple_tag
 示例
示例
更多见文档:https://docs.djangoproject.com/en/1.10/ref/templates/language/
六、 Model
Django提供了一个抽象层(“Model”)来构建和管理Web应用程序的数据。
django中遵循 Code Frist 的原则,即:根据代码中定义的类来自动生成数据库表。
关系对象映射(Object Relational Mapping,简称ORM)。
1. 创建表
a、基本结构
|
1
2
3
4
5
6
|
from
django.db
import
models
class
userinfo(models.Model):
name
=
models.CharField(max_length
=
30
)
email
=
models.EmailField()
memo
=
models.TextField()
|
 更多参数
更多参数
 更多字段
更多字段
 元信息
元信息
 拓展知识
拓展知识
b、连表结构
- 一对多:models.ForeignKey(其他表)
- 多对多:models.ManyToManyField(其他表)
- 一对一:models.OneToOneField(其他表)
应用场景:
- 一对多:当一张表中创建一行数据时,有一个单选的下拉框(可以被重复选择)
例如:创建用户信息时候,需要选择一个用户类型【普通用户】【金牌用户】【铂金用户】等。- 多对多:在某表中创建一行数据是,有一个可以多选的下拉框
例如:创建用户信息,需要为用户指定多个爱好- 一对一:在某表中创建一行数据时,有一个单选的下拉框(下拉框中的内容被用过一次就消失了
例如:原有含10列数据的一张表保存相关信息,经过一段时间之后,10列无法满足需求,需要为原来的表再添加5列数据
 字段以及参数
字段以及参数
2. 操作表
a、基本操作
 基本操作
基本操作
b、进阶操作(了不起的双下划线)
利用双下划线将字段和对应的操作连接起来
 进阶操作
进阶操作
c、其他操作
 其他操作
其他操作
d、连表操作(了不起的双下划线)
利用双下划线和 _set 将表之间的操作连接起来
 表结构实例
表结构实例
 一对一操作
一对一操作
 一对多
一对多
 多对多操作
多对多操作
扩展:
a、自定义上传
 示例
示例
b、Form上传文件实例
 View Code
View Code
c、ajax上传文件实例
 HTML
HTML
 Form
Form
 Models
Models
 View
View
七、中间件(MiddleWare)
django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
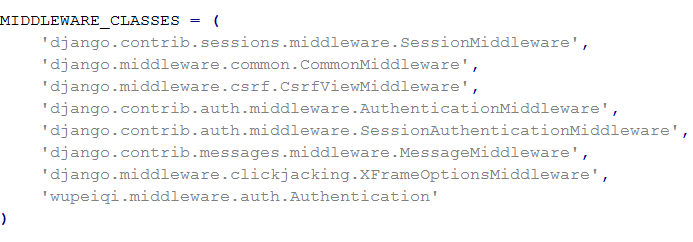
在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件,如下图。

与mange.py在同一目录下的文件夹 wupeiqi/middleware下的auth.py文件中的Authentication类
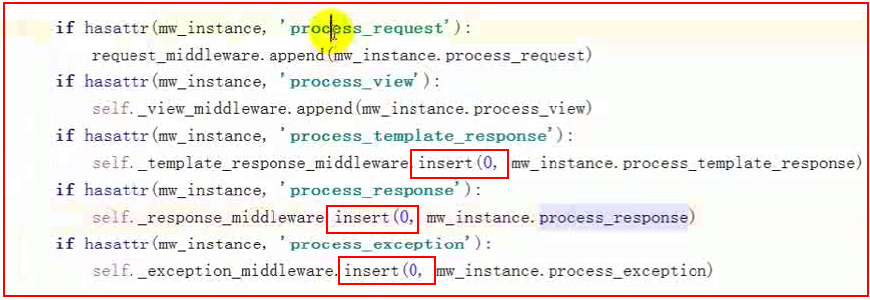
中间件中可以定义五个方法,分别是:
- process_request(self,request)
- process_view(self, request, callback, callback_args, callback_kwargs)
- process_template_response(self,request,response)
- process_exception(self, request, exception)
- process_response(self, request, response)
分析源码得知前二个方法是从前往后执行的,后三个方法是从后往前执行的

所以前两个方法是请求进来时要穿越的,而后三个方法是请求出去时要穿越的
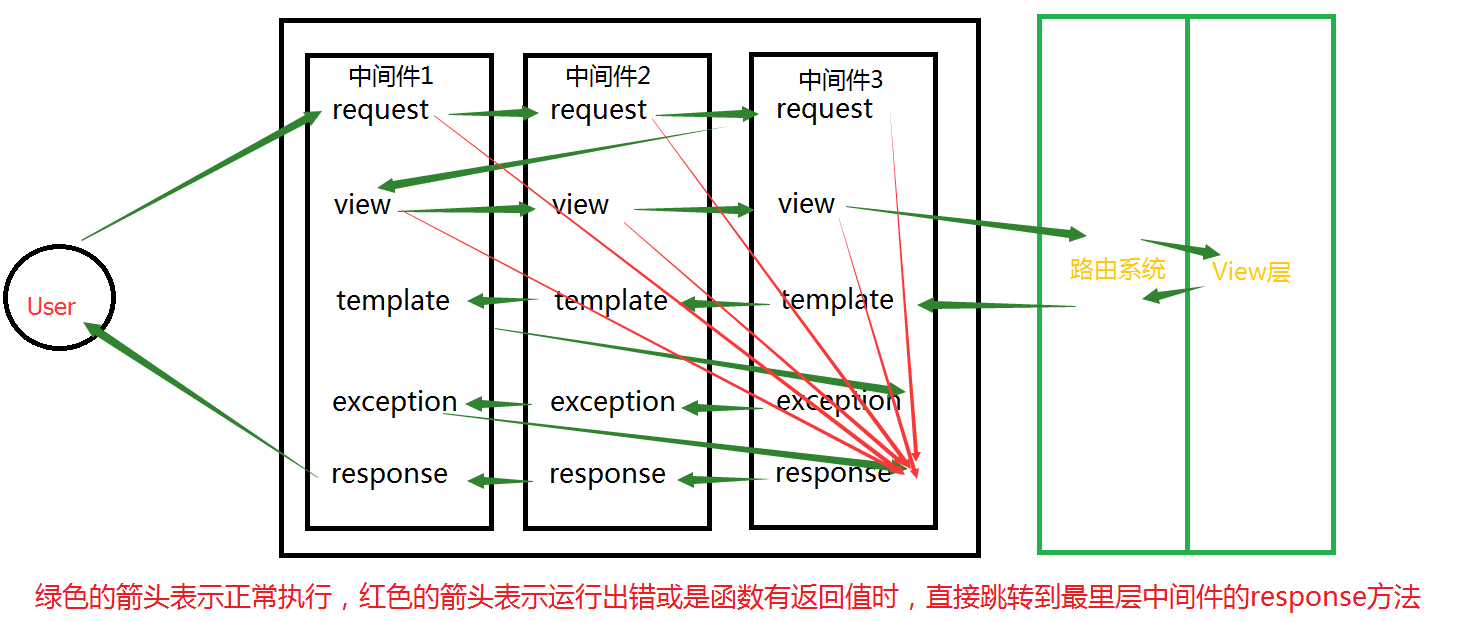
一张图告诉你中间件的运行流程

自定义中间件
1、创建中间件类
|
1
2
3
4
5
6
7
8
9
10
11
12
|
class
Middle_Test(
object
):
def
process_request(
self
,request):
pass
def
process_view(
self
, request, callback, callback_args, callback_kwargs):
i
=
1
pass
def
process_exception(
self
, request, exception):
pass
def
process_response(
self
, request, response):
return
response
|
2、注册中间件
|
1
2
3
4
5
6
7
8
9
10
|
MIDDLEWARE_CLASSES
=
(
'django.contrib.sessions.middleware.SessionMiddleware'
,
'django.middleware.common.CommonMiddleware'
,
'django.middleware.csrf.CsrfViewMiddleware'
,
'django.contrib.auth.middleware.AuthenticationMiddleware'
,
'django.contrib.auth.middleware.SessionAuthenticationMiddleware'
,
'django.contrib.messages.middleware.MessageMiddleware'
,
'django.middleware.clickjacking.XFrameOptionsMiddleware'
,
'sparks.middleware.auth.Middle_Test'
,
)
|
八、 Form
django中的Form一般有两种功能:
- 输入html
- 验证用户输入
 Form
Form
 示例
示例
利用Form还可以自动生成前端的input标签:
 form.py
form.py
 views.py
views.py
 form1.html
form1.html
扩展:ModelForm
在使用Model和Form时,都需要对字段进行定义并指定类型,通过ModelForm则可以省去From中字段的定义
 ModelForm
ModelForm
九、 认证系统(auth)
auth模块是Django提供的标准权限管理系统,可以提供用户身份认证, 用户组管理,并且可以和admin模块配合使用.
在INSTALLED_APPS中添加'django.contrib.auth'使用该APP, auth模块默认启用.
model
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
from
django.contrib.auth.models
import
User
# 数据库中该表名为auth_user.
CREATE TABLE
"auth_user"
(
"id"
integer NOT NULL PRIMARY KEY AUTOINCREMENT,
"password"
varchar(
128
) NOT NULL,
"last_login"
datetime NULL,
"is_superuser"
bool
NOT NULL,
"first_name"
varchar(
30
) NOT NULL,
"last_name"
varchar(
30
) NOT NULL,
"email"
varchar(
254
) NOT NULL,
"is_staff"
bool
NOT NULL,
"is_active"
bool
NOT NULL,
"date_joined"
datetime NOT NULL,
"username"
varchar(
30
) NOT NULL UNIQUE
)
|
新建用户
user = User.objects.create_user(username, email, password) user.save() # 不存储用户密码明文而是存储一个Hash值
认证用户
from django.contrib.auth import authenticate user = authenticate(username=username, password=password) # 认证用户的密码是否有效, 若有效则返回代表该用户的user对象, 若无效则返回None. # 该方法不检查is_active标志位.
修改密码
user.set_password(new_password)
# 以下实例为先认证通过后才可以修改密码
user = auth.authenticate(username=username, password=old_password)
if user is not None:
user.set_password(new_password)
user.save()
登录
from django.contrib.auth import login
# login向session中添加SESSION_KEY, 便于对用户进行跟踪:
'login(request, user)'
# login不进行认证,也不检查is_active标志位
# 实例
user = authenticate(username=username, password=password)
if user is not None:
if user.is_active:
login(request, user)
退出登录
# logout会移除request中的user信息, 并刷新session
from django.contrib.auth import logout
def logout_view(request):
logout(request)
只允许登录的用户访问
@login_required修饰器修饰的view函数会先通过session key检查是否登录, 已登录用户可以正常的执行操作, 未登录用户将被重定向到login_url指定的位置.
若未指定login_url参数, 则重定向到settings.LOGIN_URL
from django.contrib.auth.decorators import login_required
@login_required(login_url='/accounts/login/')
def userinfo(request):
...
# settings 配置
LOGIN_URL = '/index/'
# views
@login_required
def userinfo(request):
...
十、 跨站请求伪造(csrf)
django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成。而对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:
- @csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
- @csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注:from django.views.decorators.csrf import csrf_exempt,csrf_protect
在Django1.10中,为了防止BREACH攻击,对cookie-form类型的csrf做了一点改进,即在cookie和form中的token值是不相同的
应用
1、普通表单
|
1
2
3
4
5
|
veiw中设置返回值:
return
render(request,
'xxx.html'
, data)
html中设置Token:
{
%
csrf_token
%
}
|
2、Ajax
对于传统的form,可以通过表单的方式将token再次发送到服务端,而对于ajax的话,使用如下方式。
 view.py
view.py
 text.html
text.html
更多:https://docs.djangoproject.com/en/dev/ref/csrf/#ajax
十一、 分页
1. Django内置分页
 views.py
views.py
 Html
Html
 扩展内置分页:views.py
扩展内置分页:views.py
 扩展内置分页:Html
扩展内置分页:Html
2. 自定义分页
分页功能在每个网站都是必要的,对于分页来说,其实就是根据用户的输入计算出应该在数据库表中的起始位置。
1、设定每页显示数据条数
2、用户输入页码(第一页、第二页...)
3、根据设定的每页显示条数和当前页码,计算出需要取数据表的起始位置
4、在数据表中根据起始位置取值,页面上输出数据
需求又来了,需要在页面上显示分页的页面。如:[上一页][1][2][3][4][5][下一页]
1、设定每页显示数据条数
2、用户输入页码(第一页、第二页...)
3、设定显示多少页号
4、获取当前数据总条数
5、根据设定显示多少页号和数据总条数计算出,总页数
6、根据设定的每页显示条数和当前页码,计算出需要取数据表的起始位置
7、在数据表中根据起始位置取值,页面上输出数据
8、输出分页html,如:[上一页][1][2][3][4][5][下一页]
 分页实例
分页实例
总结,分页时需要做三件事:
- 创建处理分页数据的类
- 根据分页数据获取数据
- 输出分页HTML,即:[上一页][1][2][3][4][5][下一页]
十二、 Cookie
1. 获取Cookie:
|
1
2
3
4
5
6
|
request.COOKIES[
'key'
]
request.get_signed_cookie(key, default
=
RAISE_ERROR, salt
=
'', max_age
=
None
)
参数:
default: 默认值
salt: 加密盐
max_age: 后台控制过期时间
|
2. 设置Cookie:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
rep
=
HttpResponse(...) 或 rep = render(request, ...)
rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt
=
'加密盐'
,...)
参数:
key, 键
value
=
'', 值
max_age
=
None
, 超时时间
expires
=
None
, 超时时间(IE requires expires, so
set
it
if
hasn't been already.)
path
=
'/'
, Cookie生效的路径,
/
表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问
domain
=
None
, Cookie生效的域名
secure
=
False
, https传输
httponly
=
False
只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
|
由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。
|
1
2
|
<script src
=
'/static/js/jquery.cookie.js'
><
/
script>
$.cookie(
"list_pager_num"
,
30
,{ path:
'/'
});
|
十三、 Session
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用:
- 数据库(默认)
- 缓存
- 文件
- 缓存+数据库
- 加密cookie
1、数据库Session
 View Code
View Code
2、缓存Session
 View Code
View Code
3、文件Session
 View Code
View Code
4、缓存+数据库Session
 View Code
View Code
5、加密cookie Session
 View Code
View Code
跟数据库的操作一样,在Django中不同缓存方式的使用方法是一致的,想要改变缓存的类型只需要改变上述相应配置即可。
扩展:Session用户验证(装饰器)
|
1
2
3
4
5
6
7
|
def
login(func):
def
wrap(request,
*
args,
*
*
kwargs):
# 如果未登陆,跳转到指定页面
if
request.path
=
=
'/test/'
:
return
redirect(
'http://www.baidu.com'
)
return
func(request,
*
args,
*
*
kwargs)
return
wrap
|
十四、 缓存
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,5分钟内再有人来访问时,则不再去执行view中的操作,而是直接从内存或者Redis中之前缓存的内容拿到,并返回。
Django中提供了6种缓存方式:
- 开发调试
- 内存
- 文件
- 数据库
- Memcache缓存(python-memcached模块)
- Memcache缓存(pylibmc模块)
和数据库类似,缓存的具体操作都是一样的,使用不同的方式只需要将配置改掉即可
1、配置
a、开发调试
 View Code
View Code
b、内存
 View Code
View Code
c、文件
 View Code
View Code
d、数据库
 View Code
View Code
e、Memcache缓存(python-memcached模块)
 View Code
View Code
f、Memcache缓存(pylibmc模块)
 View Code
View Code
2、应用
a. 全站使用
 View Code
View Code
b. 单独视图缓存
 View Code
View Code
c、局部视图使用
 View Code
View Code
注:如果出现多个url匹配同一个view函数的情况,缓存机制会根据每一个不同的url做单独的缓存
更多:猛击这里
十五、 序列化
关于Django中的序列化主要应用在将数据库中检索的数据返回给客户端用户,特别的Ajax请求一般返回的为Json格式。
1. serializers
|
1
2
3
4
5
|
from
django.core
import
serializers
ret
=
models.BookType.objects.
all
()
data
=
serializers.serialize(
"json"
, ret)
|
2. json.dumps
|
1
2
3
4
5
6
7
8
|
import
json
#ret = models.BookType.objects.all().values('caption')
ret
=
models.BookType.objects.
all
().values_list(
'caption'
)
ret
=
list
(ret)
result
=
json.dumps(ret)
|
由于json.dumps时无法处理datetime日期,所以可以通过自定义处理器来做扩展,如:
 自定义示例
自定义示例
十六、 信号
Django中提供了“信号调度”,用于在框架执行操作时解耦。通俗来讲,就是一些动作发生的时候,信号允许特定的发送者去提醒一些接受者。
1、Django内置信号
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
Model signals
pre_init
# django的modal执行其构造方法前,自动触发
post_init
# django的modal执行其构造方法后,自动触发
pre_save
# django的modal对象保存前,自动触发
post_save
# django的modal对象保存后,自动触发
pre_delete
# django的modal对象删除前,自动触发
post_delete
# django的modal对象删除后,自动触发
m2m_changed
# django的modal中使用m2m字段操作第三张表(add,remove,clear)前后,自动触发
class_prepared
# 程序启动时,检测已注册的app中modal类,对于每一个类,自动触发
Management signals
pre_migrate
# 执行migrate命令前,自动触发
post_migrate
# 执行migrate命令后,自动触发
Request
/
response signals
request_started
# 请求到来前,自动触发
request_finished
# 请求结束后,自动触发
got_request_exception
# 请求异常后,自动触发
Test signals
setting_changed
# 使用test测试修改配置文件时,自动触发
template_rendered
# 使用test测试渲染模板时,自动触发
Database Wrappers
connection_created
# 创建数据库连接时,自动触发
|
对于Django内置的信号,仅需注册指定信号,当程序执行相应操作时,自动触发注册函数:
 View Code
View Code
2、自定义信号
a. 定义并注册信号
|
1
2
3
4
5
6
7
8
9
|
# 自定制信号
import
django.dispatch
pizza_done
=
django.dispatch.Signal(providing_args
=
[
"toppings"
,
"size"
])
def
callback(sender,
*
*
kwargs):
print
(
"self-define"
)
print
(sender, kwargs)
pizza_done.connect(callback)
|
b. 触发信号
|
1
2
3
|
from
路径
import
pizza_done
pizza_done.send(sender
=
'seven'
,toppings
=
123
, size
=
456
)
|
由于内置信号的触发者已经集成到Django中,所以其会自动调用,而对于自定义信号则需要开发者在任意位置触发。
更多:猛击这里
十七、admin
django amdin是django提供的一个后台管理页面,改管理页面提供完善的html和css,使得你在通过Model创建完数据库表之后,就可以对数据进行增删改查,而使用django admin 则需要以下步骤:
- 创建后台管理员
- 配置url
- 注册和配置django admin后台管理页面
注:不建议新手经常使用admin,会形成依赖,核心的是model模块的操作!
1、创建后台管理员
python manage.py createsuperuser
|
2、配置后台管理url(默认已配)
url(r
'^admin/'
, include(admin.site.urls))
|
3、注册和配置django admin 后台管理页面
a、在admin中执行如下配置
 View Code
View Code
b、设置数据表名称
 View Code
View Code
c、打开表之后,设定默认显示,需要在model中作如下配置
 View Code
View Code
d、为数据表添加搜索功能
 View Code
View Code
e、添加快速过滤
 View Code
View Code
更多:https://docs.djangoproject.com/en/1.11/ref/contrib/admin/