一、同步交互和异步交互
举个例子:普通B/S模式(同步) AJAX技术(异步)
* 同步: 提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
* 异步: 请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕易懂的理解:
异步传输: 你传输吧,我去做我的事了,传输完了告诉我一声
同步传输: 你现在传输,我要亲眼看你传输完成,才去做别的事
二、什么是Ajax?
Ajax被认为是(Asynchronous JavaScript and XML的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
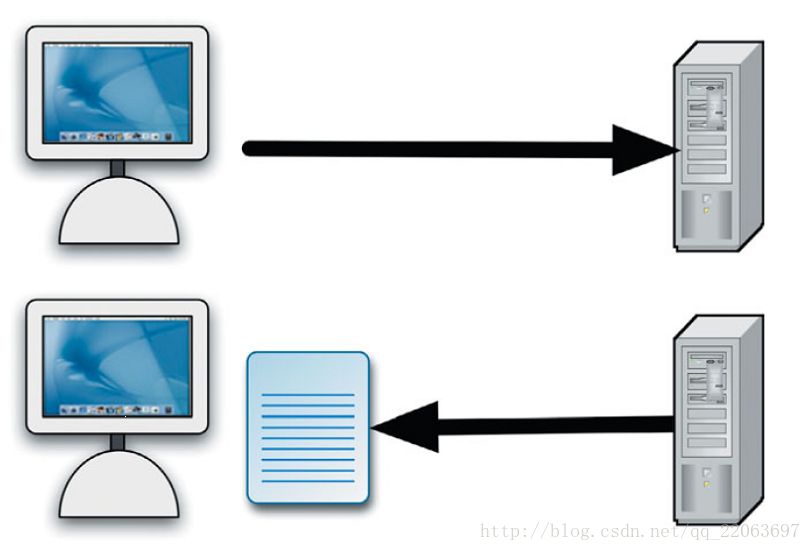
1、Web的传统模型。客户端向服务器发送一个请求,服务器返回整个页面,如此反复
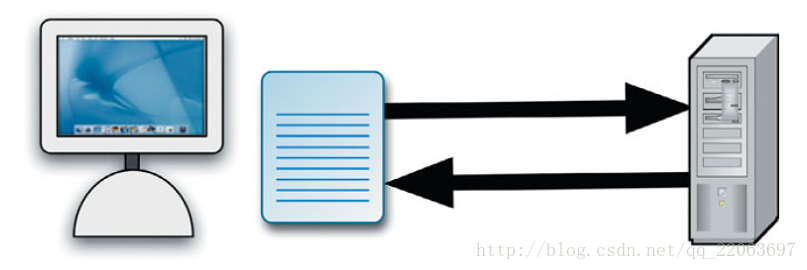
2、在Ajax模型中,数据在客户端与服务器之间独立传输。服务器不再返回整个页面
不用刷新整个页面便可与服务器通讯的办法:
a、Flash
b、Java applet
c、框架:如果使用一组框架构造了一个网页,可以只更新其中一个框架,而不必惊动整个页面
d、隐藏的iframe
e、XMLHttpRequest:该对象是对 JavaScript 的一个扩展,可使网页与服务器进行通信。是创建 Ajax 应用的最佳选择。实际上通常把 Ajax 当成 XMLHttpRequest 对象的代名词
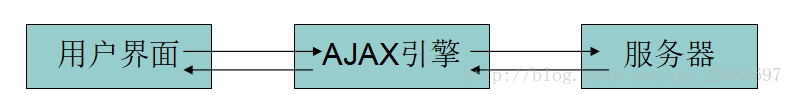
三、Ajax的工作原理
Ajax的核心是JavaScript对象XmlHttpRequest。
该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。现在,可以用Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行。
四、Ajax包含的技术
AJAX:(Asynchronous JavaScript and XML)并不是一项新技术,其实是多种技术的综合,包括Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest.
服务器端语言:服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器端语言无关。
XML (eXtensible Markup Language,可扩展标记语言) 是一种描述数据的格式。AJAX 程序需要某种格式化的格式来在服务器和客户端之间传递信息,XML 是其中的一种选择
XHTML(eXtended Hypertext Markup Language,使用扩展超媒体标记语言)和 CSS(Cascading Style Sheet,级联样式单)标准化呈现;
DOM(Document Object Model,文档对象模型)实现动态显示和交互;
使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取
使用JavaScript绑定和处理所有数据
五、Ajax的缺陷
1、AJAX大量使用了Javascript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。
2、AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
3、对流媒体的支持没有FLASH、Java Applet好。
4、一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax