在前辈们的经验基础上刚学习了ajax,总结分享下自己的学习,方便后面的人学习。
先看一下ajax最基础的例子,访问静态文件。
要有一个静态文件,我的是a.txt
a.txt内容:
这是一个txt文本,用于ajax异步刷新jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function loadXmlDoc(){
var xmlhttp;
// 创建一个XMLHttpRequest对象,用于 IE7+, Firefox, Chrome
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}else {//这个用于老版本浏览器 IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//当xmlhttp的状态值改变时,执行下面方法
xmlhttp.onreadystatechange=function(){
//当解析响应完成并且数据交易成功时,执行下面步骤
if(xmlhttp.readyState==4&&xmlhttp.status==200{
//将id为mydiv的div内容替换为文本内容
document.getElementById("mydiv").innerHTML=
xmlhttp.responseText;
}
}
/* 参数1:method,请求发送的方式:GET/POST
* 参数2:url,访问的路径,这里访问的是静态文本
* 参数3:async,请求是否异步发生, false,请求是同步的,
* true 或省略,请求是异步的
*/
xmlhttp.open("GET","a.txt",true);
//这个就见名知意了,发送请求
xmlhttp.send();
}
</script>
</head>
<body>
<h1>ajax入门实现</h1>
<input type="text" />
<button onclick="loadXmlDoc()">ajax异步刷新</button>
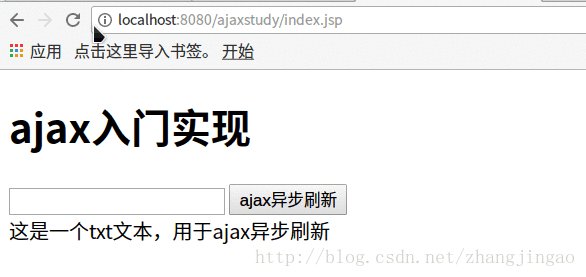
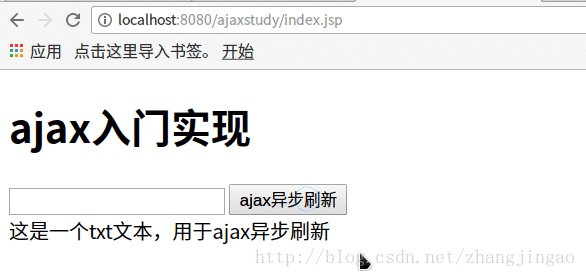
<div id="mydiv"></div>
</body>
</html>实现效果

说一下状态值(readyState)和状态码(status):
readyState:
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
status:比较多,很多很罕见,介绍一些常见的
200 - 交易成功
304 - 客户端已经执行了GET,但文件未变化,就是说它是个静态文件,已经缓存了
404 - 没有发现文件、查询或URl
500 - 服务器产生内部错误这个基础的ajax就实现了,下一个是Ajax+Struts2+JQuery+json的实现方法