最近学了node,对于post请求的数据都是用body-parser中间件进行处理,但是今天用ajax传数据的时候发生了错误,错误如下:
传过来的值直接被解析成一个key,改了好久才解决,所以把这个问题记录一下
1.form表单提交时
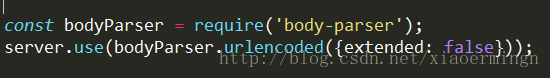
初入门node的同学(比如我),刚开始知道body-parser的时候都只知道这样用
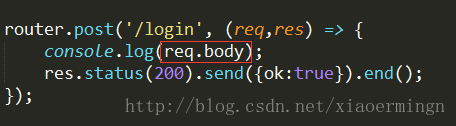
然后接受post请求的数据通过req.body
这样传过来的数据就会被解析成一个json数据赋值到req.body让我们使用
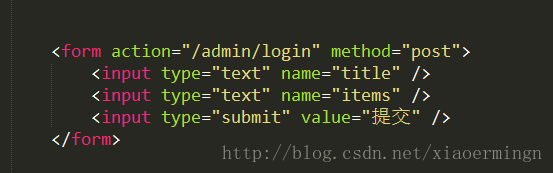
前台表单
接收到的数据打印出来就是完美的json格式
但是当通过ajax post传过来的数据就会出现我所说的错误,数据被识别为一个key值
这是因为body-parser的urlencoded方法顾名思义就是把传来的数据当做url来处理,也就是像querystring一样,所以对于传过来的json数据,没有识别到切割key和value的标志,就把所有都当做key来处理
2.ajax提交json数据
对于ajax,我们一般都使用post方法来传一个json数据,所以要把前后台的模式都配置为json
body-parser除了urlencoded方法外,还有一个json方法
这个配置就用来处理json格式的数据,body-parser可以配置多个选项,也就是说,我们为了让body-parser既能处理正常的form表单,又能处理ajax的json数据,则需要把两个都配置上
顺序没有关系,body-parser会只会返回一个req.body,且会将传过来的数据和设置进行匹配,选择最适合的一个处理方式进行处理
用法还是一样的,数据会存储在req.body中
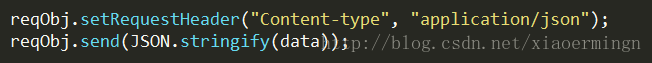
所以为了让body-parser能够对我们传过来的json数据首选bodyParser.json这种方法,我们在前台传数据的时候也要进行配置,将头信息设为application/json,如果你是用jquery的,只要设置头信息就可以,如果你自己写的方法,记得传数据时将json数据转化为字符串
3.测试
我们已经配置好了后端的server,和前端的ajax方法,现在来测试一下
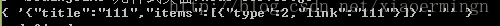
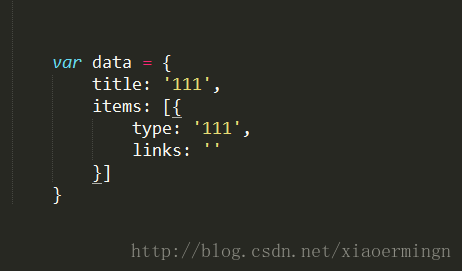
现在我想传的数据像这样,其中一个属性值又是一个数组
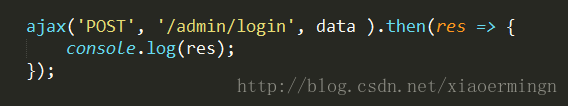
在ajax方法中写入这个data(ajax调用方法视个人情况)
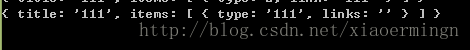
然后观察后台打印出来的req.body,成功了!