案例 —— 点击图片实现body背景图的切换:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-image: url("images/1.jpg");
}
#mask {
height: 200px;
background: rgba(255,255,255,0.4);
/*可以使内容(图片)居中*/
text-align: center;
}
#mask img {
width: 200px;
margin-top: 20px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="mask">
<img src="images/1.jpg" alt="">
<img src="images/2.jpg" alt="">
<img src="images/3.jpg" alt="">
</div>
<script>
var maskObj = document.getElementById("mask");
var imgObjs = maskObj.children;
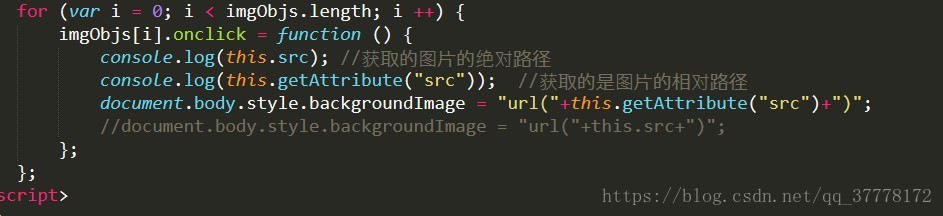
for (var i = 0; i < imgObjs.length; i ++) {
imgObjs[i].onclick = function () {
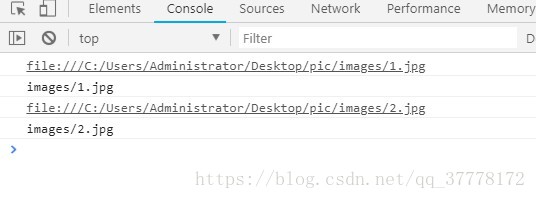
console.log(this.src); //获取的图片的绝对路径
console.log(this.getAttribute("src")); //获取的是图片的相对路径
document.body.style.backgroundImage = "url("+this.getAttribute("src")+")";
};
};
</script>
</body>
</html>核心知识点:
在控制台打印的结果如下: