版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wu2374633583/article/details/82017105
1、效果
例如:图片通过ftp服务上传到/home/ftpuser/www/images目录下,我想通过访问Nginx服务器来访问ftp目录下的图片文件,该url为http://192.168.128.128/images/xxx.jpg。即使用http请求访问原本需要使用ftp请求才能访问到的资源文件。(不懂可先看最后图解测试)
2、实现
需要在nginx/html下创建一个images文件夹(实际访问的不是这个路径)
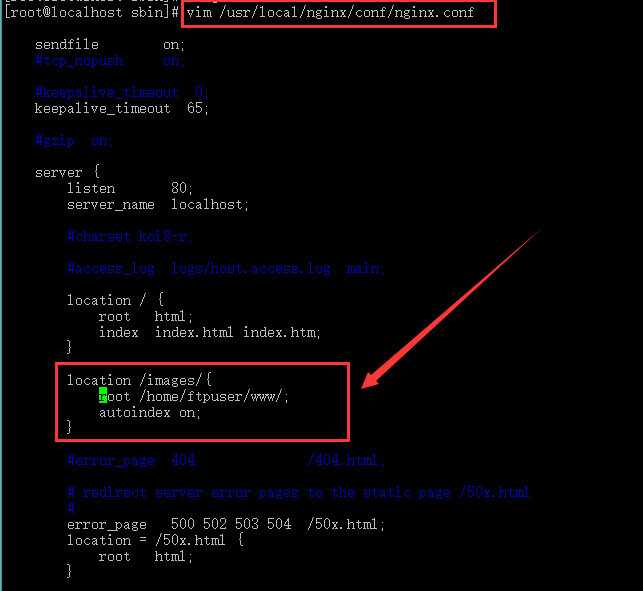
mkdir /usr/local/nginx/html/images修改nginx/conf/nginx.conf在默认的server里再添加一个location并指定实际路径:
location /images/ {
root /home/ftpuser/www/;
autoindex on;
} 修改完后需要重新启动nginx
./nginx -s reload说明
1)root则是将images映射到/home/ftpuser/www/images/
2)autoindex on便是打开浏览功能。 注意
1)ftpuser这个用户需要自己创建,在Linux安装ftp组件(8步完成)已经创建过,所以在这里不再创建,若没有,则需要自己创建,名字任意。
2)root /home/ftpuser/www/这后面是不带images的且root后面要有空格。www目录下有images目录,用于存放图片!!修改用户访问权限
chown ftpuser /home/ftpuser
chmod 777 -R /home/ftpuser测试
利用ftp工具直接将图片拖过来就好了
然后在浏览器里面直接访问
注意:如果这个时候还是访问不到,我估计可能访问不到,因为我就是这样,是因为服务器防火墙的原因,当你在里面更改了,设置其他的端口号以后,他就不会对默认的80端口进行开放了,所以按照我前面文章的方式去在防火墙将80端口放开。