1、em单位被定义为当前字体大小。例如,如果你在body元素上设置一个字体大小,那么在body元素内的任何子元素的em值都等于这个字体大小。
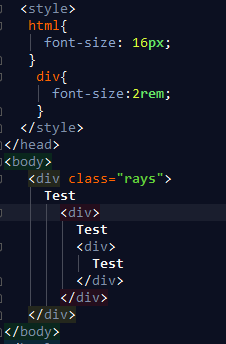
在body内嵌套三层div,给最外层的div通过class属性设置字体大小为16px;再给所有的div元素设置字体大小为2em。

效果图:

2、rem中的"r"代表"root";这等同于font-size基于根元素进行设置;在大多数情况下根元素为html元素。rem实现的是基于唯一标准进行比例缩放。

效果图:

也可以按照唯一标准对宽度、高度进行比例设置:width:70rem;
3、vh和vw
响应式网页设计技术很大程度上依赖于比例规则。然而,CSS比例不总是每个问题的最佳解决方案。CSS宽度是相对于最近的包含父元素。如果你想使用显示窗口的宽度或高度而不是父元素的宽度将会怎么样?这正是vh和vw单位所提供的。
用vw来设置一个字体大小。这个大小将会随着浏览器的宽度按比例缩放。
vh等于viewport高度的1/100.例如,如果浏览器的高是900px,1vh求得的值为9px。同理,如果显示窗口宽度为750px,1vw求得的值为7.5px。
div{
font-size:25vw;
}
4、vmin 和 vmax
vh和vm总是与视口的高度和宽度有关,与之不同的,vmin和vmax是与这次宽度和高度的最大值或最小值有关,取决于哪个更大和更小。例如,如果浏览器设置为1100px宽、700px高,1vmin会是7px,1vmax为11px。然而,如果宽度设置为800px,高度设置为1080px,1vmin将会等于8px而1vmax将会是10.8px。
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/css/7-css-units-you-might-not-know-about.html © w3cplus.com