给类型为text的input设置value值后就无法修改了

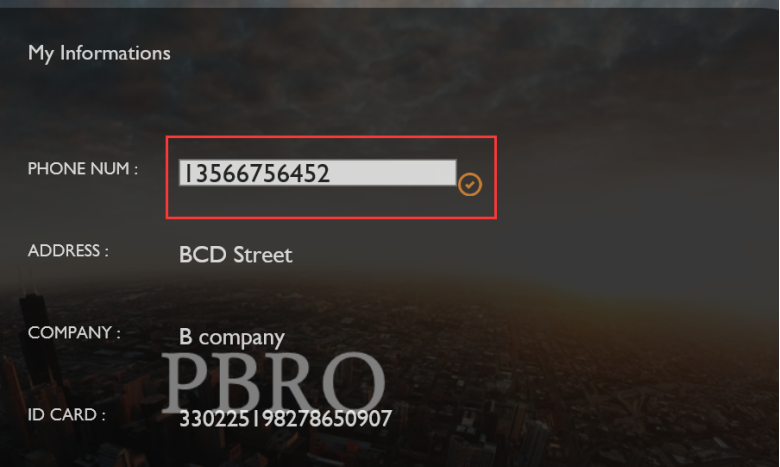
我的页面显示为如下但是退格却无法改变他的值

原来是缺少onChange事件,没法监听value的改变
所以需要添加
onChange={this.handleChange.bind(this)}
HandleChange 函数这么写
handleChange(e){ this.setState({phoneNum: e.target.value}); }
那探索下 如果假设有多个input 在setState中设置的值不一样呢
很简单这样改
onChange={this.handleChange.bind(this,"address")
HandleChange函数这样改
handleChange(attr,e){ this.setState({[attr]: e.target.value}); }
这样就可以根据传入不同的值进行赋值了