边框 border
border-width border-color border-style
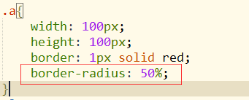
border-radius 圆角

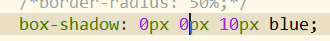
box-shadow:x y color;
x 是正负数 正数说明阴影往右,y为正数 阴影往下 r就是阴影的范围 color 就是阴影的颜色。

2D 空间
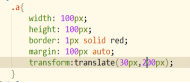
平移:translate
缩放:scale
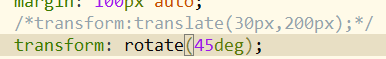
旋转:rotate
拉伸:skew
transfor:转换,我们如果需要给元素添加2d效果,先给元素添加 transform 属性。
上面的四种方法是 transform 的属性值。
(注意:各个浏览器的版本问题。浏览器兼容的本质:是浏览器自己内核决定的。)
translate()方法有两个参数,分别是 x 轴和 y 轴。

rotate()参数单位是 deg 就是角度的意思。

如果出现多个效果的时候


scale()两个参数,一个是决定水平的,一个是决定上下的。

skew()拉伸

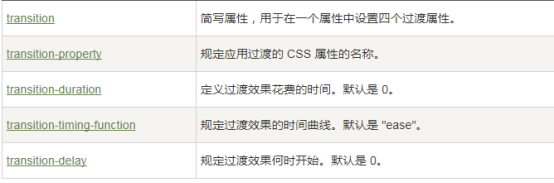
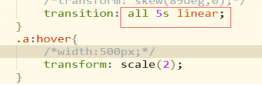
过渡 transition
transition 后面跟的值有哪些?过渡的属性 过渡的时间 过渡的速度 延迟时间


animation 动画
@keyframes 定义动画。
chrome 的内核前缀是 webkit 火狐的内核前缀的 moz ie 的内核前缀是 ms
过渡不能跟动画放在一起使用。