基础配置
首先导入几个配置文件
- settings
- inspection conf(自定义标签及属性)
- code style conf(代码风格)
主题
下载的主题放到 C:\Users\Administrator\.WebStorm2017.1\config\colors\ 文件夹下,然后在 File > Setting > Editor > Colors&Fonts 下选择刚才的主题
- 首选主题:myDartScheme(自定义主题)
- 备选主题:monokai-sublime
使用MaterialUI插件,看着还不错。
upload功能
设置好upload后,在option中将upload changed files automatically to the default server设置为Always,将Upload external changes勾选上,这样可以保证从git上拉下来的代码会实时更新到虚拟机上
注释前增加空格
在File→Settings→Editor→Code Style→JavaScript→Other中,勾选Add a space at comment start

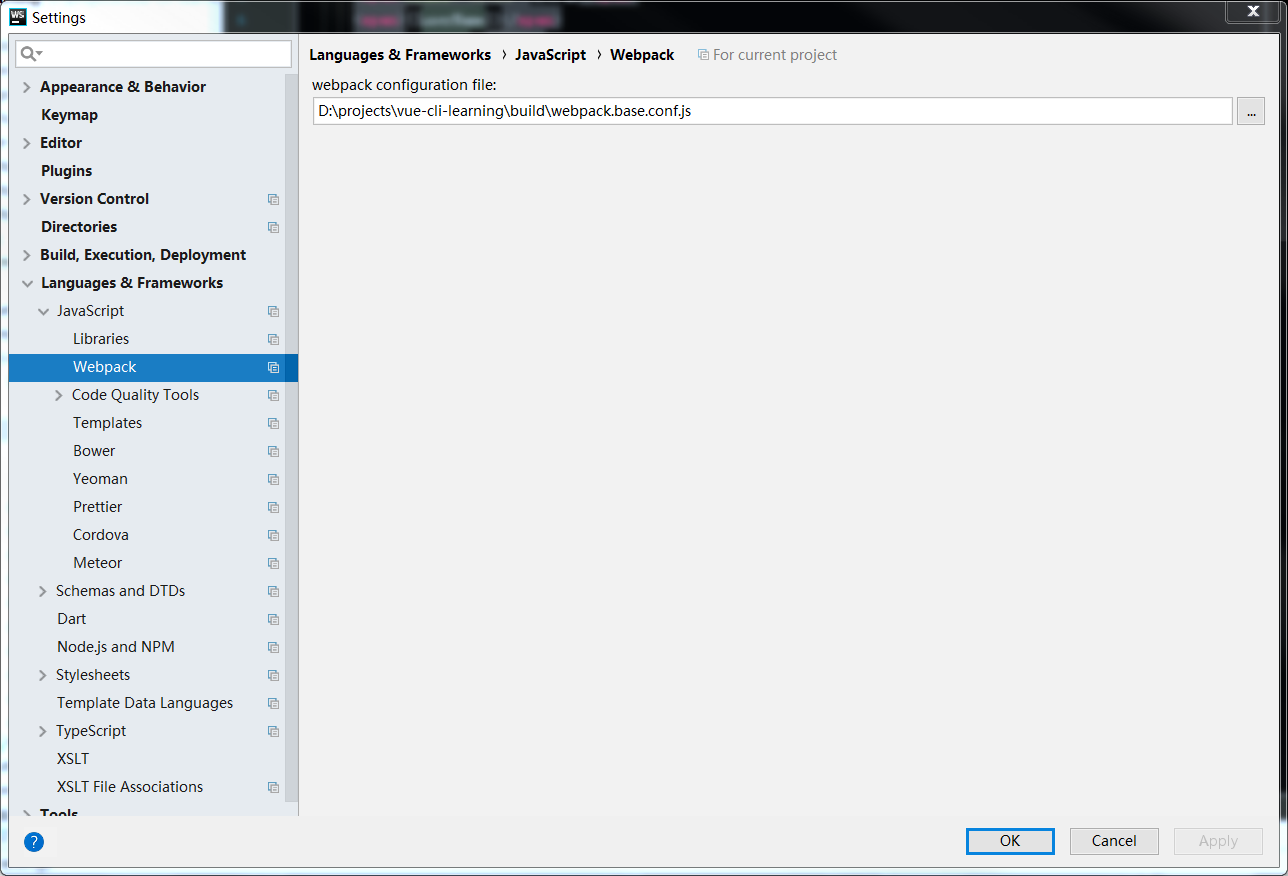
支持 Webpack 别名
在 Webpack 中有时会配置别名:
alias: {
'@': resolve('src'),
}此时路径就可以使用 @ 来代替 scr
import {USER_API} from '@/components/demos/api.url';在老版本的 Webstorm 中是无法识别这种路径的,而在新版本(2018.1)中,Webstorm 增强了对 Webpack 的支持,通过输入Webpack的配置文件就可以支持别名了

对空白行缩进的处理
需要在两个地方同时设置才可以更改空白行缩进:
1. Editor->Code Style->JavaScript->Tabs and Indents下面的Keep indents at empty lines
2. Editor->General->Other下面的Strip trailing space on Save
- Modified Lines,在保存时删除发生修改的行中的空行缩进;
- All,在保存时删除当前的文件中所有的空行缩进;
- None,在保存时保留所有的空行缩进。
当前工程中需要的是空白行不需要保留缩进,所以在第一处不勾选,第二处选择为none
配置工具条
显示工具条:View->Toolbar,勾选
配置工具条, 在工具条上点击右键,选择Customize Menus and Toolbars, 在Main Toolbar中进行设置,每个文件夹为一组,用--------进行分割