效果:
简单分析:分成以下部分来整理
顶部导航(通栏)
搜索
主导航
商机市场
建筑材料
建筑材料列表大盒子
儿童安全座椅
儿童安全座椅列表
工艺艺术品
友情链接
页脚
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
一.顶部导航
分析:一个通栏里面包含一个居中的盒子top-nav-con在其里面包含两个盒子左边和右边(又是一个导航ul li)
简写:
还是将左浮和右浮单独放到一个类这样使用的时候方便
这次用外联

css准备工作

二.搜索
分析:一个居中的盒子里面有左边的logo和右边的输入框和按钮,让输入框左浮,按钮右浮实现在一行显示
简写 注意:+ 表示同级,^表示和这一级的上一级是同级
.search>.logo>img[src="picture/031.png"]>^.r-search>input[type="text"]+input[type="button"]

写完搜索之后 加一句清浮操作
<div style="clear: both"></div>
三.主导航
鼠标滑过的效果:
分析:用盒子nav(设置宽度高度)里面有ul li

四.商机市场
分析:用一个盒子mar里面包含三个盒子(mar-left左,mar-cen中,mar-right右 ),左边又是一个列表(a)带有图标的
注意:左边和中间的盒子左浮,右边的右浮,实现在一行
大体:一个大盒子里面有三个小盒子
完整:



background:url(../images/nav_bg.png) no-repeat -20px -150px;
背景:【背景图片链接】【平铺方式(无平铺)】
【距左边边距(数值或left或百分比)】【距顶端边距(数值或top或百分比)】(简单是left距离x轴距离,top距离y轴距离)
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
五.建筑材料
注意:固定宽度高度的盒子,这里宽度要注意padding-left和宽度相加应该是原来定的宽度值,所以这里的宽度要在原有基础上减去padding-left的大小
HTML/CSS 绝对路径和相对路径 参考https://blog.csdn.net/shangquan2012/article/details/53587159
难点
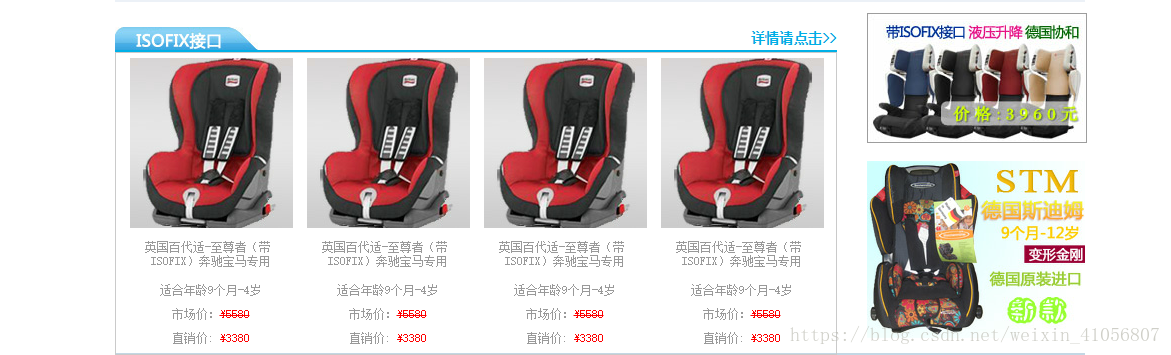
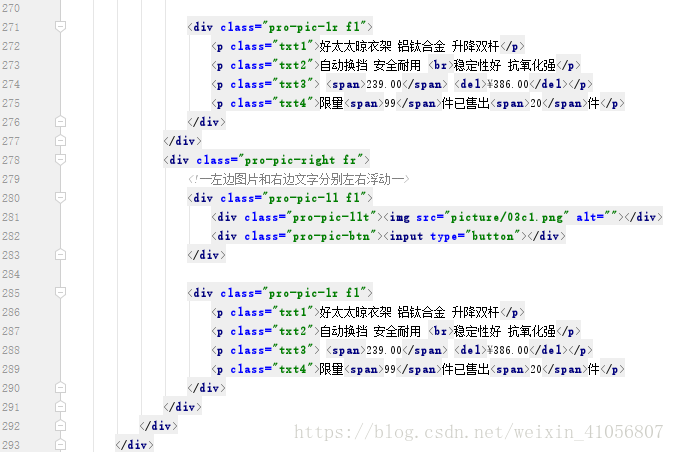
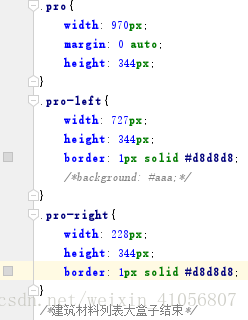
六.建筑材料列表大盒子
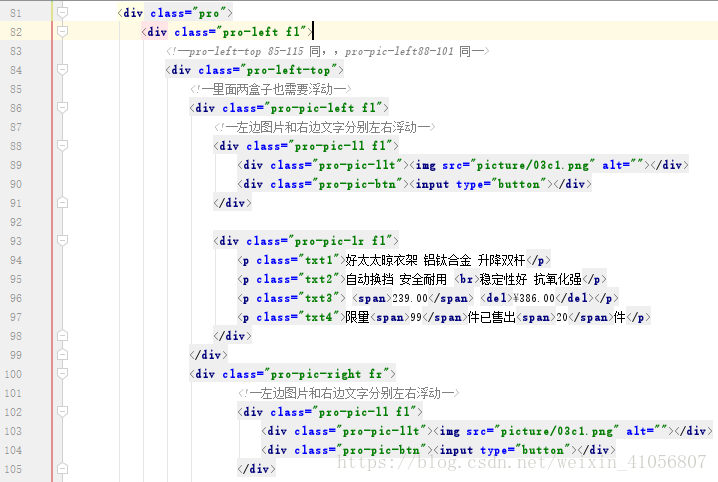
分析:左边四张图片用一个盒子,右边的列表项用一个盒子,左边的盒子的布局较难理解,
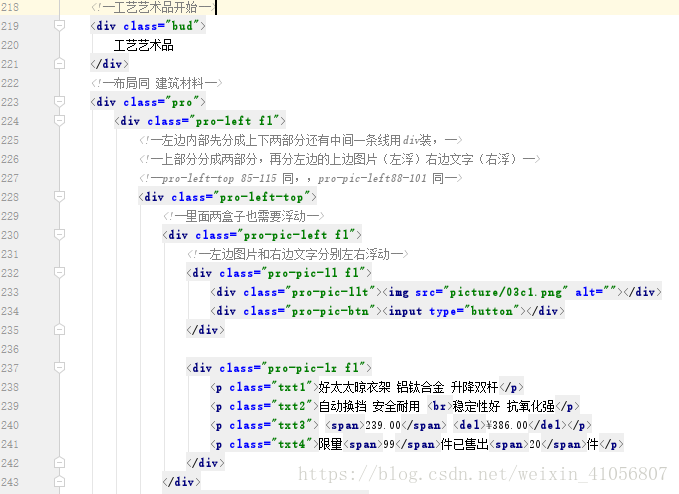
左边内部先分成上下两部分还有中间一条线用div装,上部分分成两部分,再分左边的上边图片(左浮)右边文字(右浮)。
大体:.pro为整个大盒子,A.pro-left是左边的盒子,.pro-left-top是水平线上边部分,
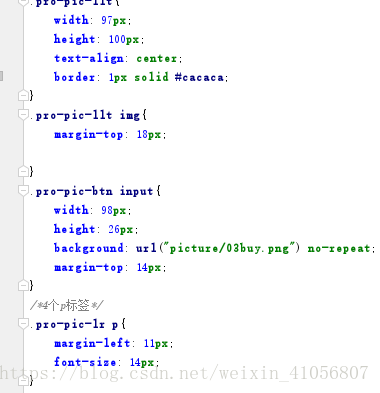
里面有.pro-pic-left是上边相同的左边部分,【这里又包括左边的.pro-pic-ll(一张图片.pro-pic-llt/一个按钮.pro-pic-btn),右边的.pro-pic-lr】
.pro-pic-right和.pro-pic-left同理.pro-line是水平线的盒子水平线下面的同水平线上面的盒子 就是.pro-left-top里面的内容,复制黏贴
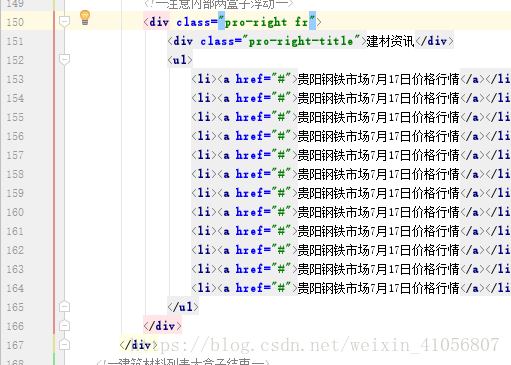
B.pro-right是右边的盒子装列表,.pro-right-title标题(建材资讯),然后ul li完整:
css样式
注意:
当父盒子没有定义高度的时候,里面的元素要清除浮动,否则这些元素会置顶,那么父盒子外面的元素会占据这里的位置当父元素有高度就不需要清除浮动了我刚学css对于有的盒子的布局位置还不是很了解,所以在定义好盒子之后如果不确定的时候可以在样式里加上他的背景颜色便于观察




-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
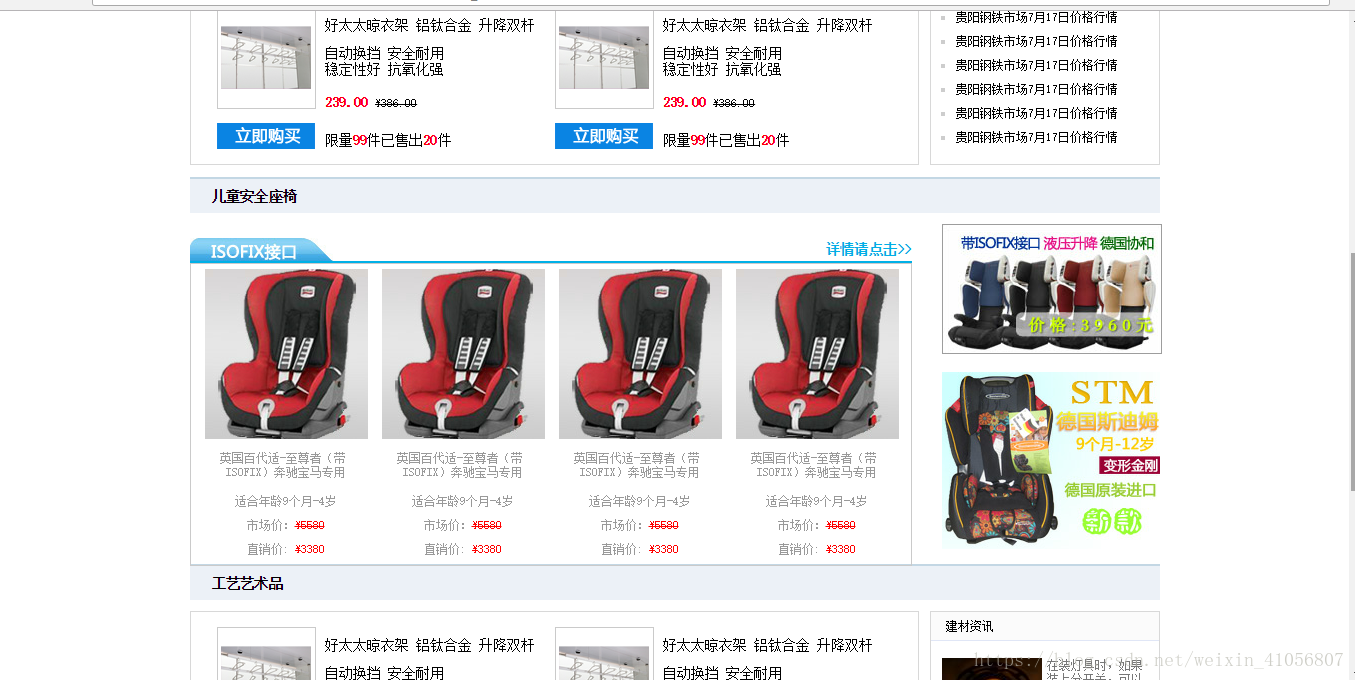
七.儿童安全座椅(同建筑材料)

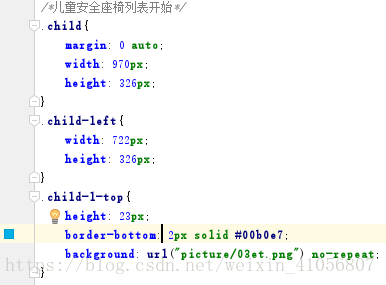
八.儿童安全座椅列表
效果:
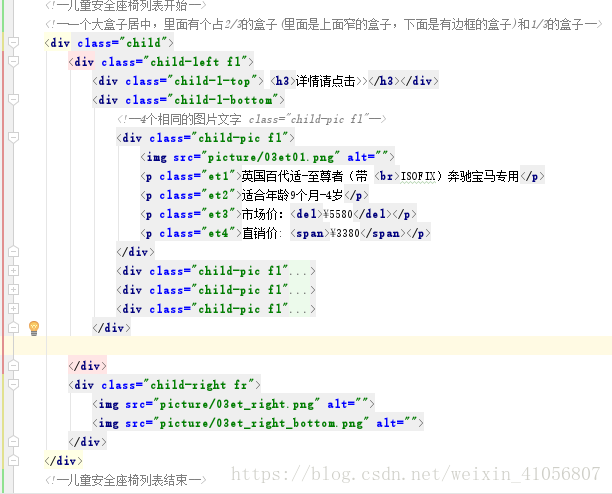
分析:
一个大盒子child居中,
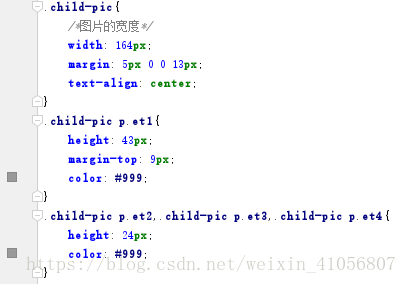
里面有个占2/3的盒子(里面是上面窄的盒子,下面是有边框的盒子)和1/3的盒子.child-left左边的盒子里面有child-l-top标题这个盒子,有child-l-bottom包含文字图片的盒子,其中这里面又包含4个相同的盒子.child-pic(里面有一张图片和文字).child-right是1/3盒子里面有两张图片完整代码:


九.工艺品(和建筑材料类似)
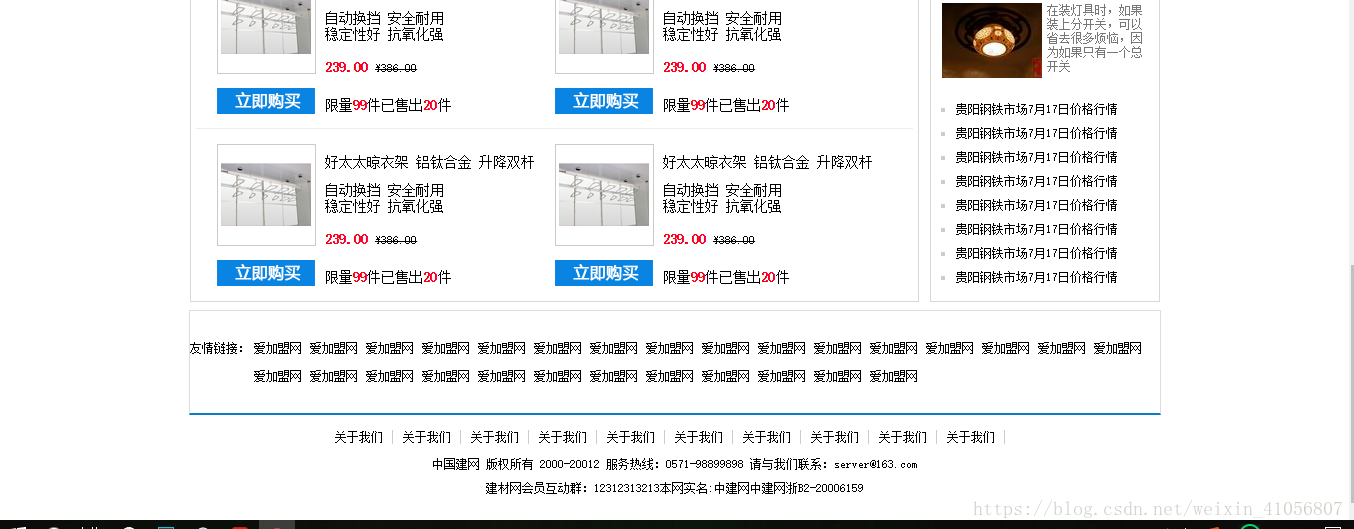
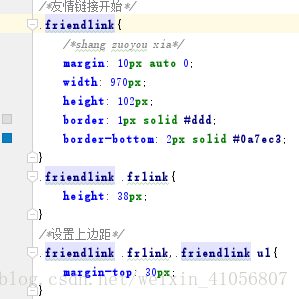
十.友情链接
有鼠标滑动效果
分析:友情链接四个字为一个盒子有一个高度,其他的全部左浮即可,
friendlink为整体的居中盒子,frlink为友情链接的盒子
化简写法:
ul>li*28>a[#]{爱加盟网}+Tab键
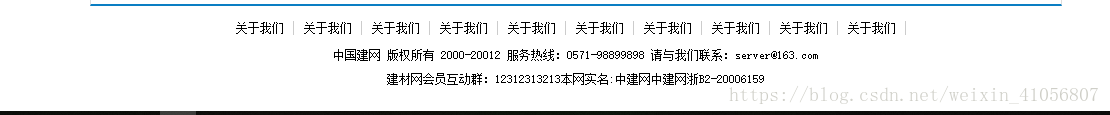
十一.页脚
分析:
设置一个通栏,再在里面放一个盒子让ul li居中显示