网页头部+banner和信息部分+新闻部分+底部
一 头部
效果:
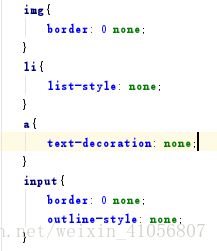
先对css进行初始化
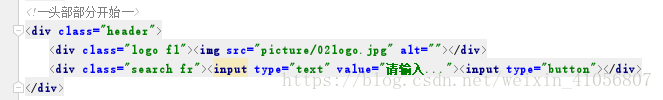
分析:头部有一张图片和一个input输入框还有一个按钮+下面的通栏
因为用到左浮,右浮的地方不同我们可以写一个通类
这里的logo图片如果不定义宽高会影响下面的通栏的设置,影响其中的第一个为首的顺序无法对齐
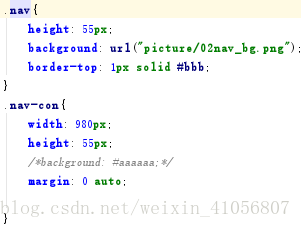
二、通栏(宽度为适应屏幕所以是100%,不用设定了)
效果
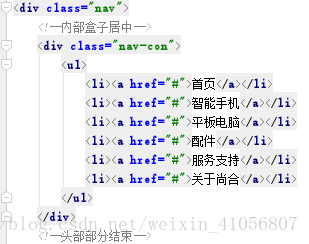
分析:有一个ul里面有6个li,鼠标滑过的时候文字颜色改变(hover),ul在整个通栏nav中用一个nav-con这个命名的div包住,使其居中显示。

a链接是行内元素,设置宽高的时候要转成行内块 display: inline-block; font:字体加粗,字体大小 /行高和字体高度相同的时候字体会居中显示
三、banner
效果:
四、信息公告
分析:整个部分有一部分文字(居中用一个盒子装),一部分图片(右边用一个盒子),这两个盒子分别左右浮动,调用fl,fr
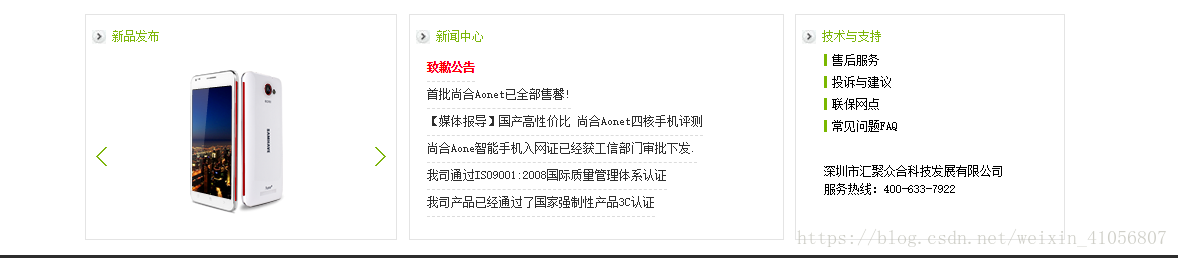
五、新闻部分
效果:
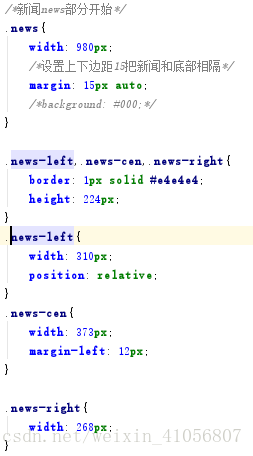
分析:有三部分,我们大体用三个盒子,里面的内容
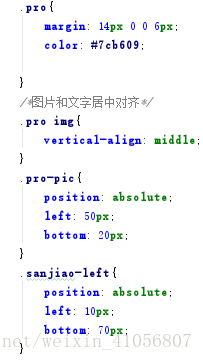
①图片+文字(上),还有正中间的图片+左右箭头的图片用(子绝父相)position
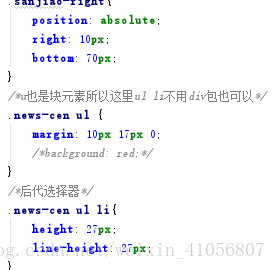
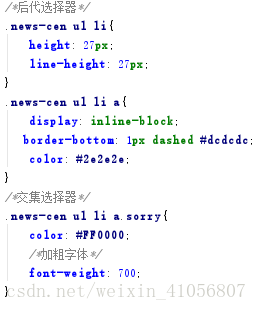
②图片+文字(上),列表项ul,li,border-bottom用dashed虚线,“致歉公告”单独设置样式
③图片+文字(上),也是列表项这个我用div包住,还有下面的p标签的段落
六、底部
效果
注意:这里在news的部分用到一个类来清除浮动,这样保证news部分和底部不发生重叠clearfix
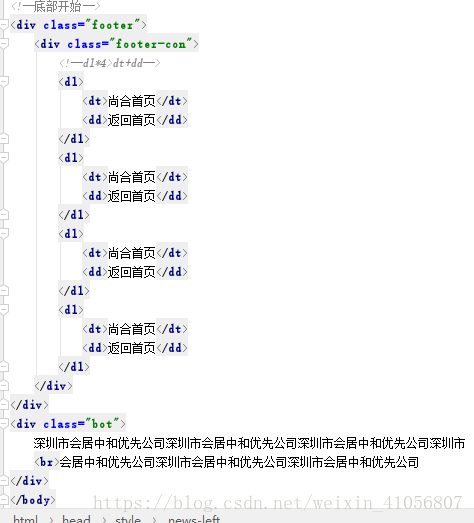
首先dt和dd是放于dl标签内,标签dt与dd处于dl下相同级。也就是dt不能放入dd内,dd不能放入dt内。在dl下,dt与dd处于同级标签。DD标签可以若干。同时不能不加dl地单独使用dt标签或dd标签。
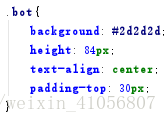
分析:有上下两部分,一个是dl dt dd设置列表的标题和虚线下的居中文字