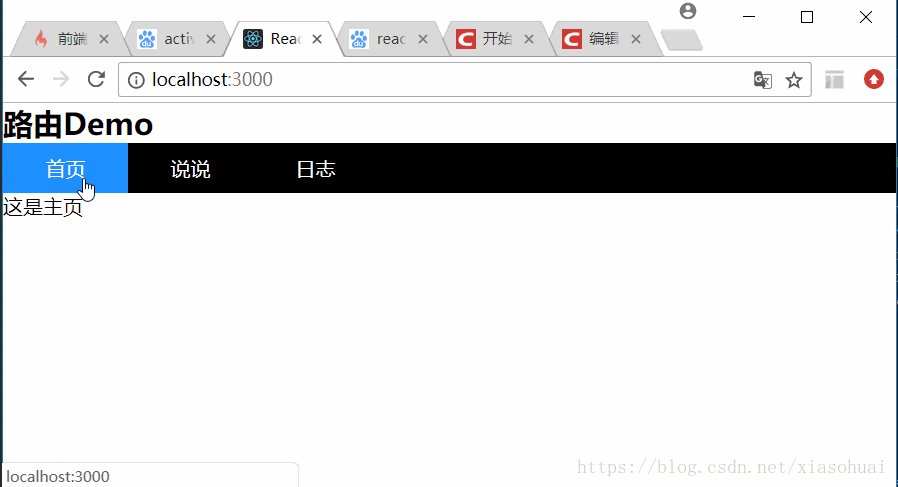
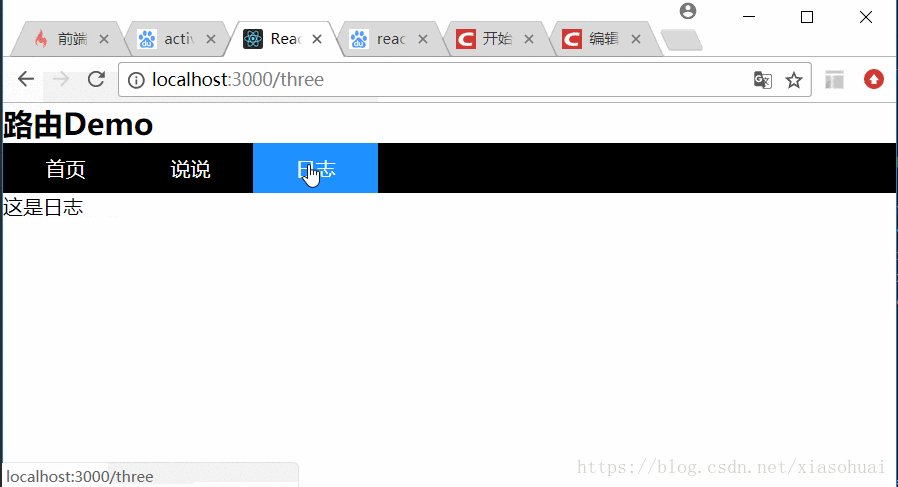
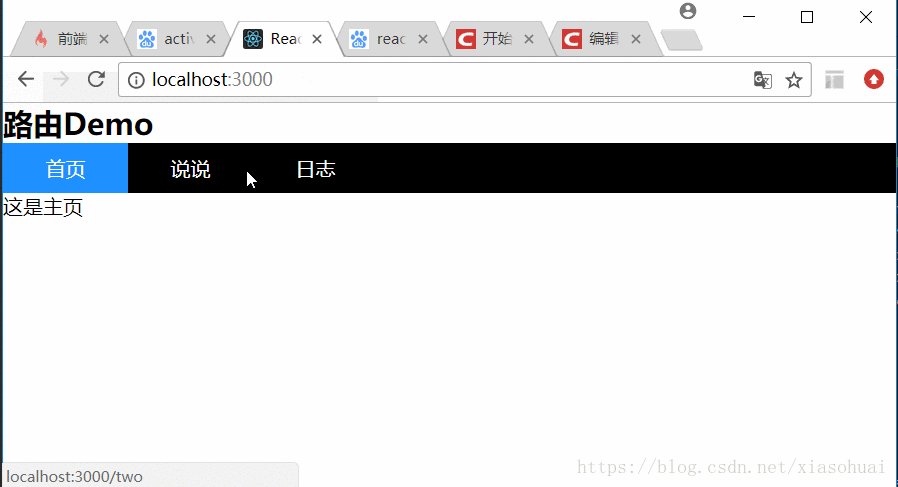
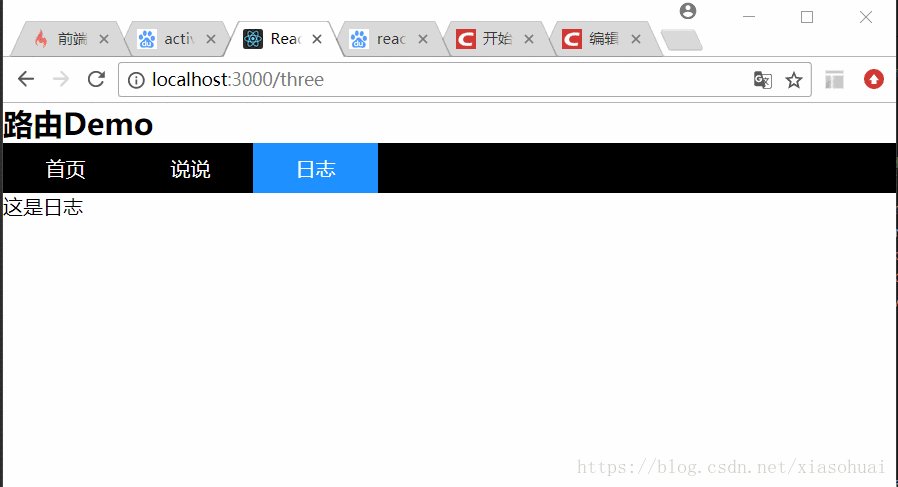
效果图:
import React from 'react'
import ReactDom from 'react-dom'
import {BrowserRouter as Router,Route,NavLink,Switch} from 'react-router-dom'
import RouterDemoOne from './RouterDemoOne'
import RouterDemoTwo from './RouterDemoTwo'
import RouterDemoThree from './RouterDemoThree'
import './style.css'
const App = () => (
<Router>
<div>
<h2>路由Demo</h2>
<header>
<nav>
<ul className="header">
<li><NavLink exact to="/">首页</NavLink></li>
<li><NavLink to="/two">说说</NavLink></li>
<li><NavLink to='/three'>日志</NavLink></li>
</ul>
</nav>
</header>
<Switch>
<Route exact path="/" component={RouterDemoOne}/>
<Route path="/news" component={RouterDemoTwo}/>
<Route path="/course" component={RouterDemoThree}/>
</Switch>
</div>
</Router>
)
ReactDom.render(
<App />,
document.getElementById('root')
)style.css
.header{
list-style:none;
height: 40px;
line-height: 40px;
background: #000;
color: #fff
}
.header li{
background: #000;
float: left;
width: 100px;
text-align: center
}
.header li a{
color:#fff;
text-decoration: none
}
.active{
background-color: dodgerblue;
display: block;
height: 40px;
line-height: 40px;
}