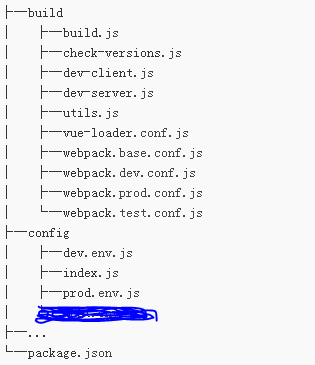
大体上就分三层(当然随着你在生成项目配置的参数不同,项目结构可能会有不同),首先package.json里面的devDependencies属性里,包含了构建这个项目webpack所需要的各种依赖node包和执行项目的快捷指令配置,build文件夹是一些和webpack相关的配置,而config是一些和项目相关的配置,关于这两个文件下每个文件具体是干啥的,可以看下这篇文章,我只简单说明一下,在执行命令时,这些文件是怎么组合在一起使用的,也可以理解成执行顺序,可以粗略看看:

踩过的坑:
config下面的index.js中bulid模块导出的路径,
assetsPublicPath默认的是 ‘/’ 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./ ’,
简单来说,这个路径就是你的index和你引入的文件的相对路径地址