1.下载webpack-bundle-analyzer依赖
在工程文件夹目录下执行命令
npm install --save-dev webpack-bundle-analyzer
(在package.json中可以看见依赖已存在)

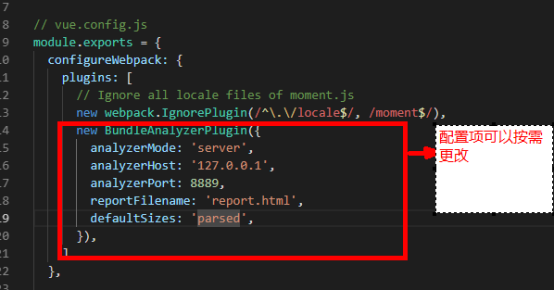
2.在vue.config.js中加入webpack-bundle-analyzer插件
在vue.config.js中引入插件并实例化


4. 在工程文件夹目录下执行命令npm run build --report
5. 等打包完成会有自动打开http://127.0.0.1:8889/(端口与之前第3步的配置一样),就会出来页面可供分析打包的每个chunk的依赖来源和大小
