个人总结以便以后查看、为大家提供帮助,如有错误,希望多批评指正!
1、引入ngx-bootstrap
npm install ngx-bootstrap -save用cnpm的把npm改为cnpm即可,这时你会发现在你的package.json中包含有ngx-bootstrap,此时引入成功,但是此时只是引入了逻辑文件,bootstrap的样式需要自己引入全局文件中
2、引入bootstrap的css文件
在index.html文件中引入即可(要保证你的bootstrap文件在assets下。在angular6中,一般json放在assets下,放在其他文件夹下会找不到)
<link rel="stylesheet" href="assets/bootstrap-v3.3.7/bootstrap.min.css">3、在模块中的应用
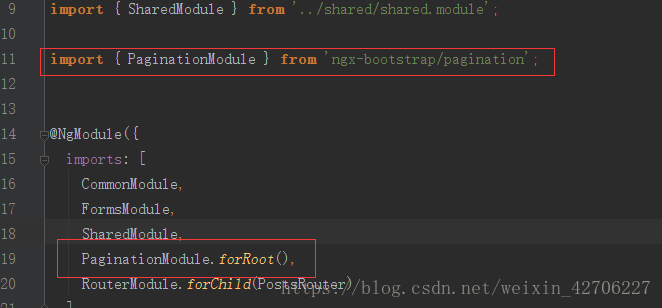
官方网站要求把引入的用到的module引入到app.module.ts中,但是引入以后不属于根模块的组件还是用不了引入的bootstrap(此时我要用到bootstrap的分页功能)。所以,我在相应组件的模块下进行了引入,此时可以正常使用bootstrap分页功能了。