1,在图片大小没有容器大时,是否确定重复放置
可填值:no-repeat repeat repeat-x repeat-y
2,看下面的图片
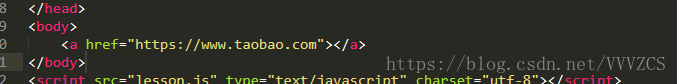
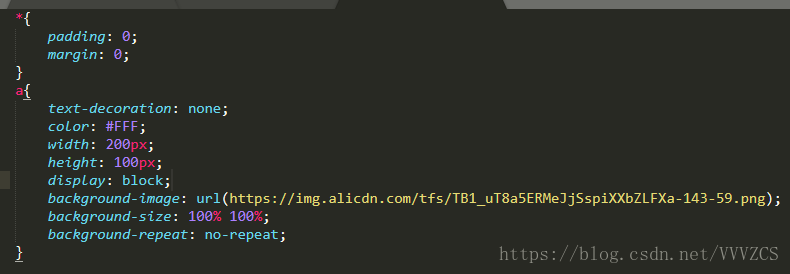
上面的淘宝网是一个图片,也是一个连接,那么我们自己做一下
点击之后能正常跳转,
但是,但是在某些情况下,比如你的网速很慢,只有10k,20k,那么浏览器是不会加载css和js等文件,现在我们把css去掉
发现什么都没了,也就是这个功能都没有了,为了在这种情况下,我们的网页还能够正常运转,该怎么做呢?
加三个字
然后就可以了,现在我们把css文件加载回来
发现有文字出来了
为了在两种情况下,都可以完美运行,下面提出解决方法
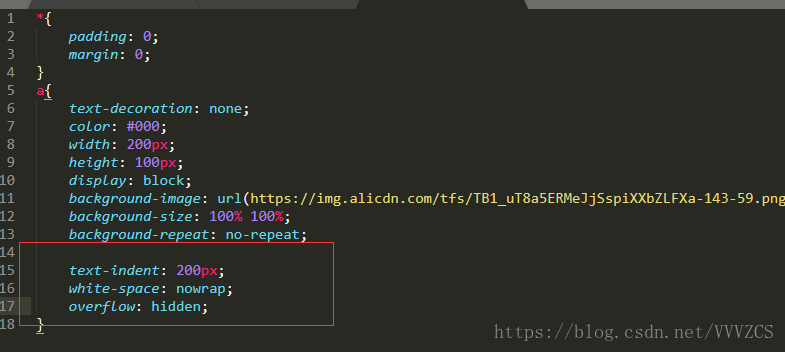
首行缩进a标签长度,并且不允许换行,然后超出部分隐藏
发现没了
然后去掉css
这样问题就解决了
还有其他方法:
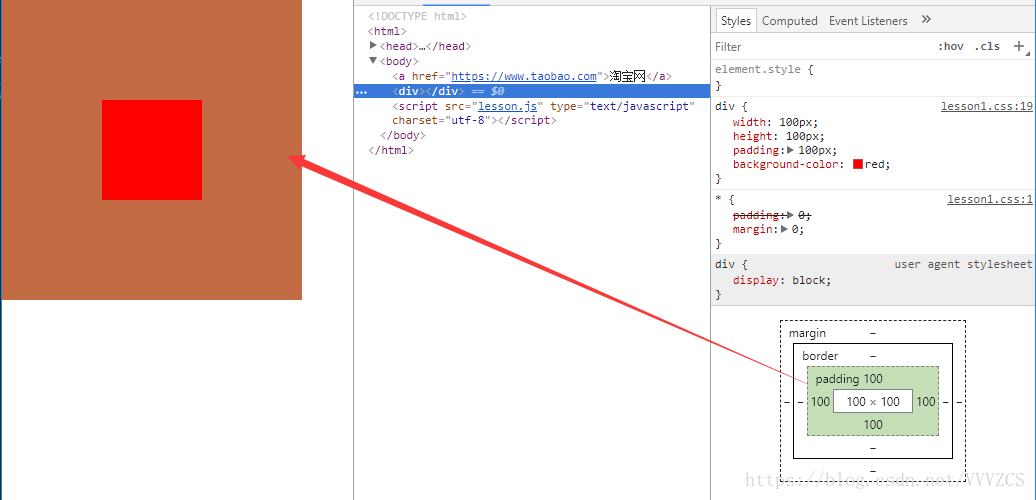
如果一个容器,有内容区和padding,现在给他设置一个背景颜色,那么padding会变色吗?答案是肯定的
那么对于一个容器来说,背景颜色和背景图片有什么区别么?没有,所以我们可以将背景图片放到padding上
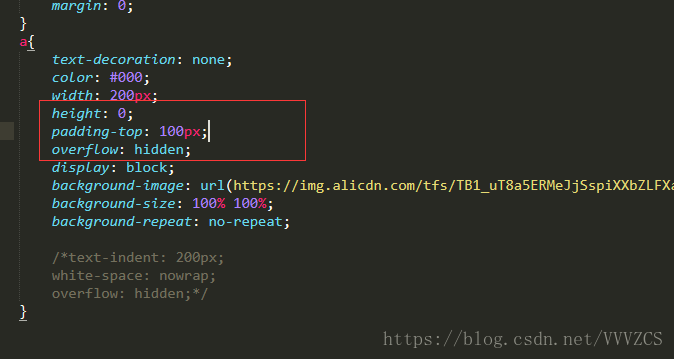
将容器的高度设置为0,padding-top设置为100px,超出部分隐藏
由padding显示图片,这样也可以解决问题