Flutter图表库的使用
可以看前面的基础哦!
一,Flutter三天学习基础——-一天搞定项目
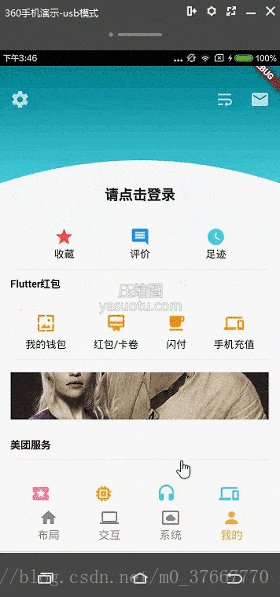
二,Flutter三天学会之后模仿美团界面
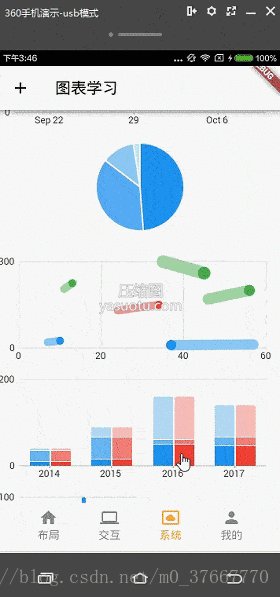
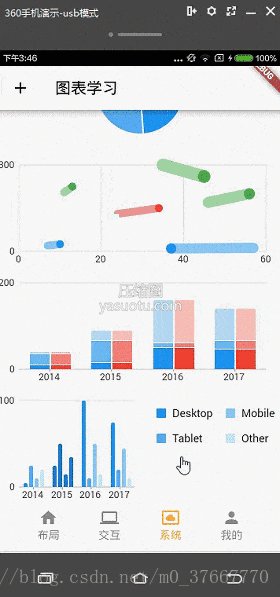
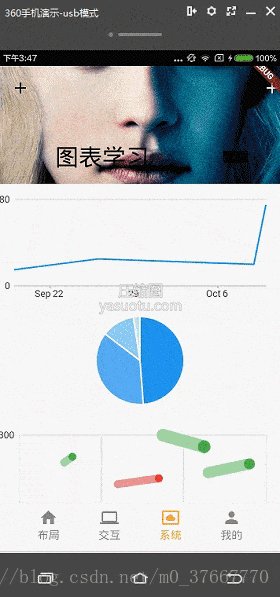
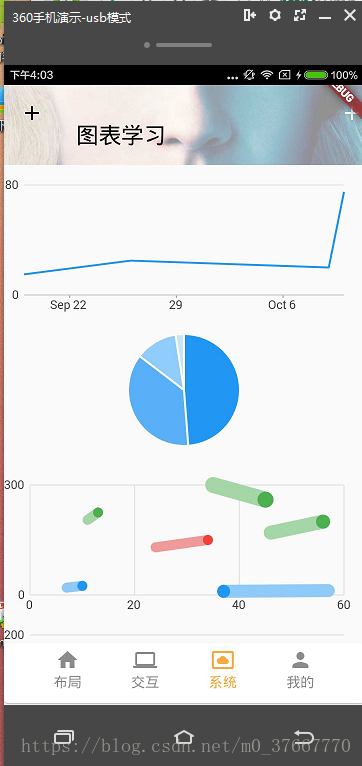
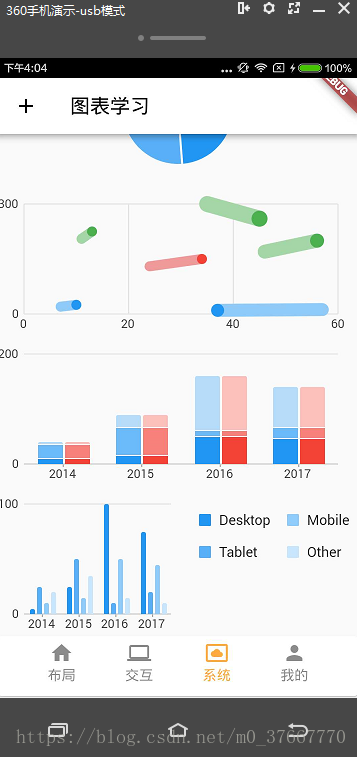
一,如下图:
版本:charts_flutter: “^0.3.0”
库里面封装了各种图标控件,虽然官方提供了案例,可能很多人对于Dart语言工厂的理解不深导致看了案例也不能够很好的使用。我这里进行了数据和View层的隔离,看起来代码简洁清晰明了。
界面lib->flutter_system->SystemPage.dart里面数据,有什么不懂的可以留言哦。
地址:https://github.com/luhenchang/flutter_study