- 基础学习,快速入门资料:网站 https://www.liaoxuefeng.com
- 笔记:
编程工具:SubLime Text
编写常识:通常把JavaScript代码放到<head>中:
1. 代码写在<script>...</script>中,它将直接被浏览器执行
2.代码写在.js 文件里。调用方式如:<script type="text/javascript" src="http://city.sina.com.cn/js/83/2015/0312/54.js"></script>
3.运行:保存到某个文件夹 -> 找到后,双击打开运行 -> 类似于网页效果
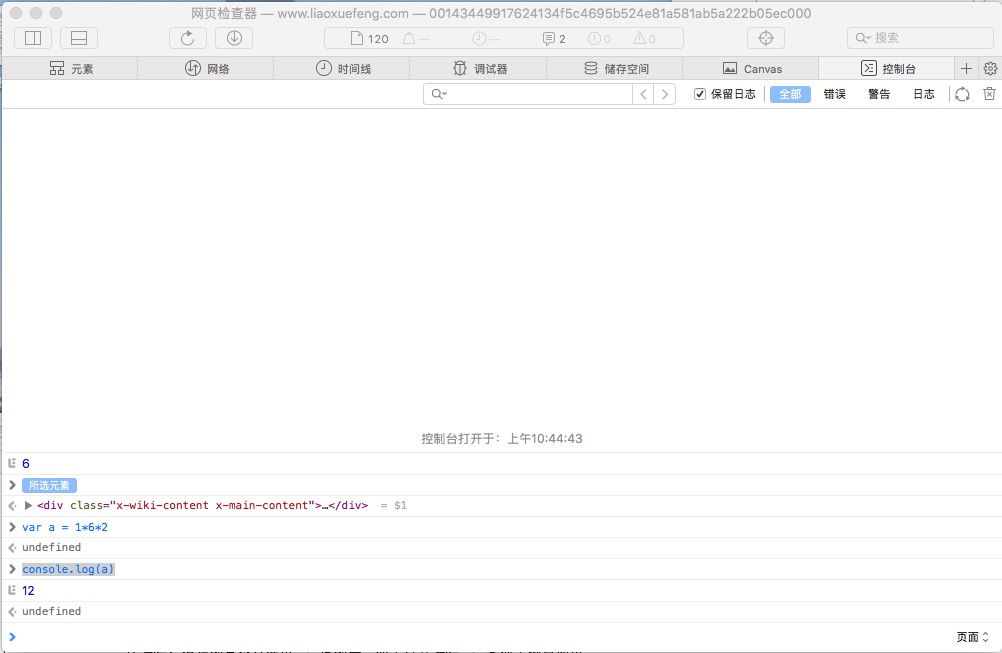
4.调试:打开一个网页 -> 右键单击 -> 检查元素 -> 控制台。Ex: var a = 1*6*2 -> 回车 -> console.log(a) -> 会显示结果为 12。
效果如图示:

- ps:粗略看网页的元素,果然如图上面说的:JavaScript代码放到
<head>中,代码写在.js 文件里。调用方式如:<script type="text/javascript" src="http://city.sina.com.cn/js/83/2015/0312/54.js"></script>。而它的<body>里没看到JavaScript代码。或者 <script>...JavaScript代码...</script>