微信小程序实战—快递查询案例
需求:输入快递单号,点击查询按钮即可查看快递信息
api:阿里云全国快递物流查询
关键代码:
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
expressNu: null, //订单号
expressInfo: null //订单信息
},
//nu为快递单号
getExpressInfo: function(nu, cb) {
wx.request({
url: 'http://ali-deliver.showapi.com/showapi_expInfo?com=auto&nu=' + nu,
data: {
x: '',
y: ''
},
header: {
'Authorization': 'APPCODE 自己的appcode'
},
success: function(res) {
//console.log(res.data)
cb(res.data) //将数据返回
}
})
},
//输入框输入订单号后赋值
input: function(e) {
this.setData({
expressNu: e.detail.value
})
},
//点击查询按钮后获取信息并赋值
btnClick: function() {
var thispage = this;
app.getExpressInfo(this.data.expressNu, function(data) {
//console.log(data)
//console.log(data.showapi_res_body.data)
thispage.setData({
expressInfo: data.showapi_res_body.data//格式转换*谨记
})
});
},
<!--index.wxml-->
<view class="container">
<input placeholder='请输入快递单号' bindinput='input'></input>
<!-- 按钮绑定点击事件-->
<button type='primary' bindtap='btnClick'>查询</button>
<scroll-view scroll-y="true" style='height:300px;'>
<view wx:for="{{expressInfo}}" wx:key="{{index}}">
{{item.context}} {{item.time}}
</view>
</scroll-view>
</view>
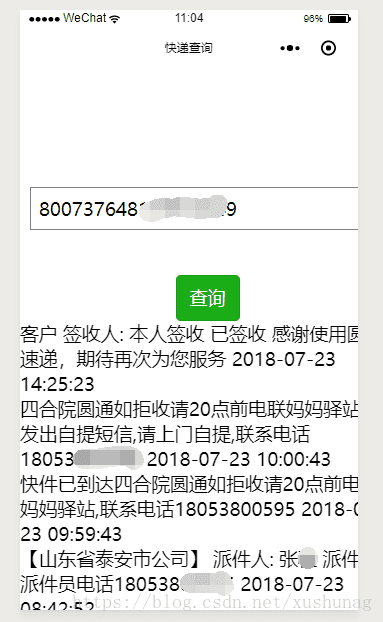
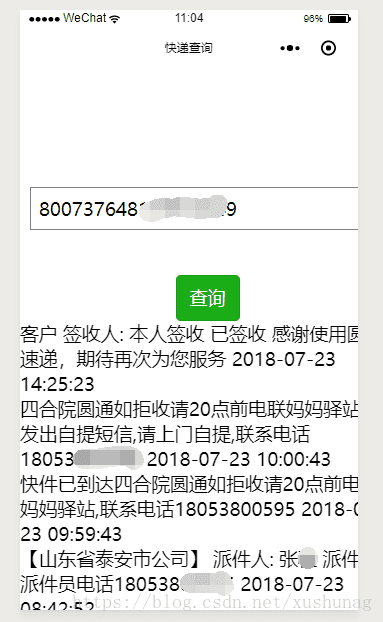
效果图