使用了和风天气的API,对我来说最难的地方就是怎么设置和使用全局变量。
这个小程序大致想法是这样的:
导航栏有三个list,今日天气,生活指数,天气预报。在今日天气里面可以选择地址(全局变量),其他页面都要使用到这个地址,每次地址改变,都必须刷新。再通过API返回数据,显示到页面上。
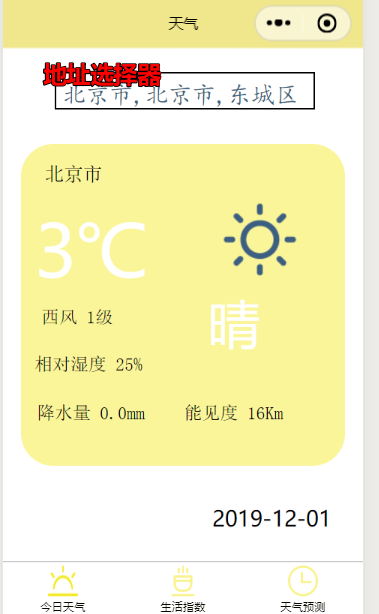
首页(今日天气)就是这样:
里面的数据都是API返回的,都是随着地址改变而改变的。
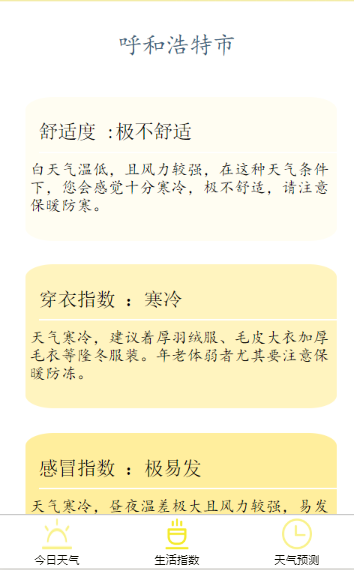
然后生活指数:
这里顶上的地址是会跟着选择器选的值改变的。
天气预报:
首先解决全局变量的问题:
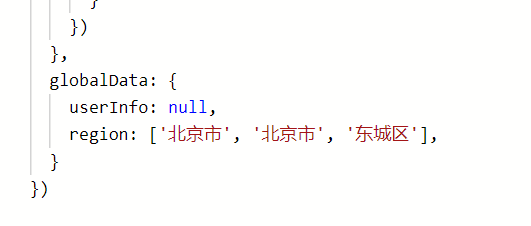
1.在app.js文件中globalDate中添加全局变量:region。(规定成'北京市', '北京市', '东城区')

2.在每一个需要使用全局变量的页面,比如今日天气页面,都要获取,修改,再返回修改后的值供其他页面调用:
在.js文件中:
var app = getApp();
Page({
data:{
setregion: ' '
}
changeRegion: function (e) {
this.setData({
setregion: e.detail.value,
}),
//每改变一次地址就更新一次全局region的值
app.globalData.region=e.detail.value;
},
onShow: function () {
this.setData({
setregion: app.globalData.region
})
},
先获取:
先var一个app,用setregion来表示我们获取到的全局变量。因为地址选择器每改变一次就要调用一次(用地址选择器改变的值是写在setregion里的,通过changeregion。),所以写在onshow里面。
再改变:changeregion是地址选择器的函数,每改变一次都setdata回来放在setregion里面。
在每一个页面下的js文件onshow里都setdata一次,这样globalDate就和地址选择器关联在一起了。每一次改变都会刷新。
3.再用API传值,返回参数。写css代码就很开心了,

记一点:如果超过了就用省六号代替。不然就会顶到下一行去:当然这个需要先设置一个宽度,再使用
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;