最近使用了layui table但是发现了一系列问题,由于被封装过不好自己修改,比如翻页后滑动条每次都会复位,导致体验不好,通过调试,我发现layui table并没有给div加id标签,我通过class定位表格div位置。
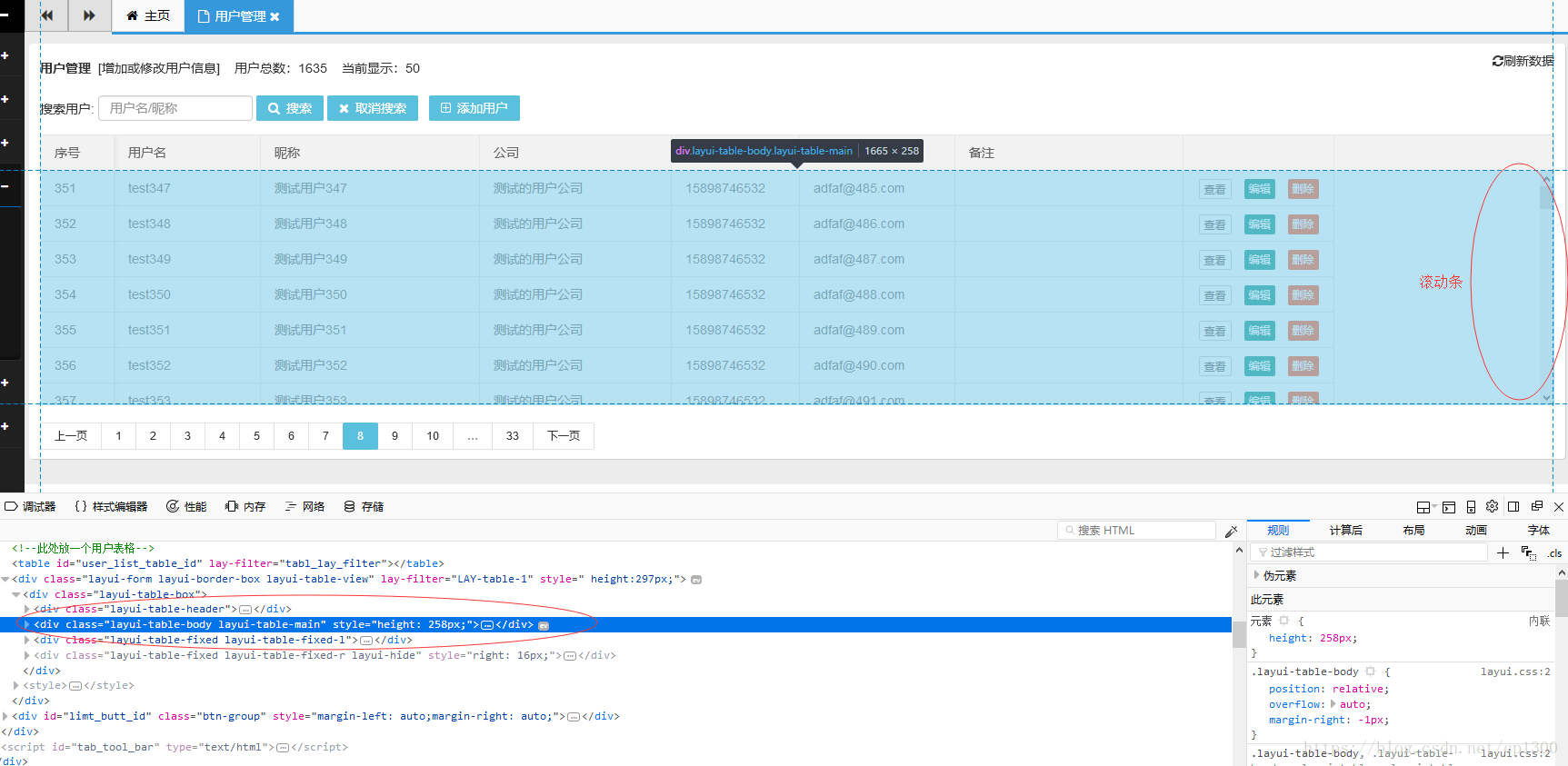
可以看到 滚动条所在div class="layui-table-body layui-table-main"
我在layui table定义了一个父div,防止多个table时定位错误,先定位父div,再寻找内部的datatable
<div class="table-responsive" id="table_and_page_div_id" >
<!--此处放一个用户表格-->
<table id="user_list_table_id" lay-filter="tabl_lay_filter"></table>
<div class="btn-group" style="margin-left: auto;margin-right: auto;" id="limt_butt_id">
</div>
</div>原理就是先获取父div对象,然后再父div对象中找到 class=layui-table-main的对象,然后就可以操作滑动条了。
//获取表格重载之前scrollTop位置
var dev_obj; //layui table 父div
var layuitable = null; //当前的layui table
var scrollTop = 0; //记录位置
dev_obj = document.getElementById('table_and_page_div_id'); //table的父div
if (dev_obj != null)
{
layuitable = dev_obj.getElementsByClassName("layui-table-main");
}
if (layuitable != null && layuitable.length > 0)
{
scrollTop = layuitable[0].scrollTop; //layuitable获取到的是 class=layui-table-main的集合
}
//刷新当前页
g_table_config.data = g_UserInfoDataPage;
g_tableIns.reload(g_table_config);//表格重载
layer.close(g_layer_msg_index); //关闭提示框
//还原scroll位置
if (layuitable != null && layuitable.length > 0)
{
layuitable[0].scrollTop = scrollTop;
}