第一、Ajax-Http请求
Http是一种无状态的协议。
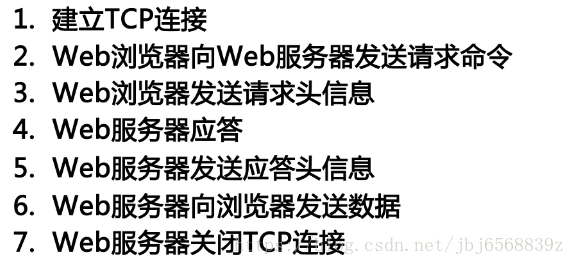
一个HTT拍的请求,通常分为7个步骤
我们来分步骤介绍。
1、什么是HTTP请求
一般一个HTTP请求由四部分组成:
1.http请求的方法或动作。比如是GRT 还是 POST
2.正在请求的 url (我们总需要请求的地址是什么啊/)
3.请求头,包含一些客户端的信息,身份验证信息等。
4.请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串的信息,表单的信息等等。
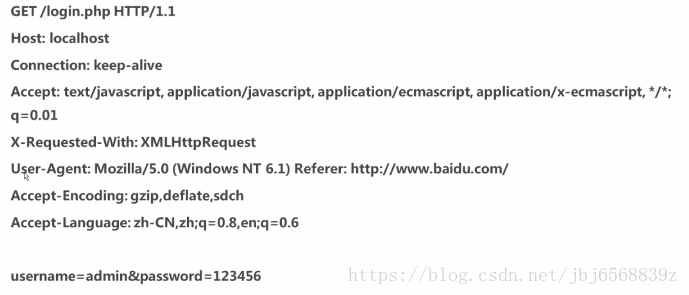
下面是一个典型的http请求:
GET :请求方法
/login.php HTTP/:请求地址
下面是请求头的信息
username = adimin&paddword = 123456 :请求体
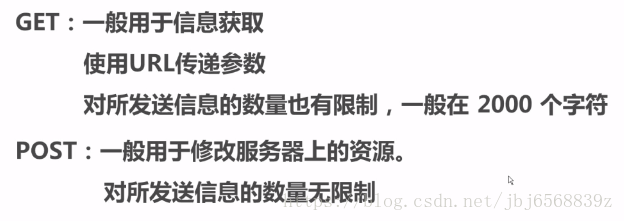
两种请求方式的区别在哪呢?
一般来说GET是安全的,它主要是获取信息(查询信息),所以相对安全,但是他的信息也都是可见的(变量存在url中)
POST是从表单发送数据,所有名称和值都会存在请求体中。
两者都是请求体,Get是用于查询,Post是用于提交更改,都需要有提交给服务器端的请求体,这样服务器端才能据此作出回应。
2、HTTP响应
一个http响应一般分为三个部分:
1.一个数字和文字组成的状态码,用来显示请求是否成功还是失败。
2.响应头,响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等。
3.响应体,也是响应正文、
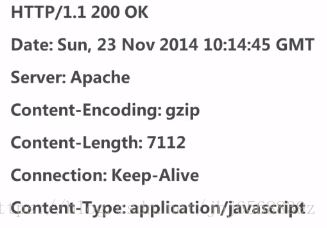
我们来看一个典型的响应内容:
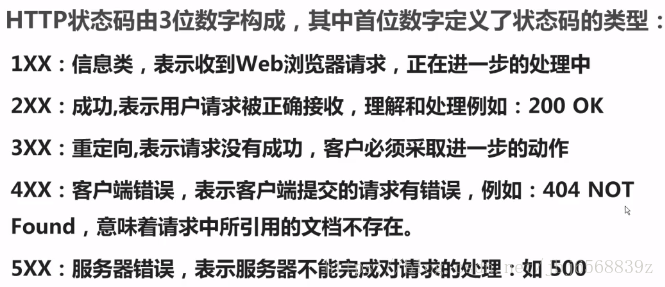
图片中的 200 OK是一个状态码 他表示请求成功。
这里我们就要引申到几个常用的状态码:

有助于我们web开发时,调试的效率和准确性。

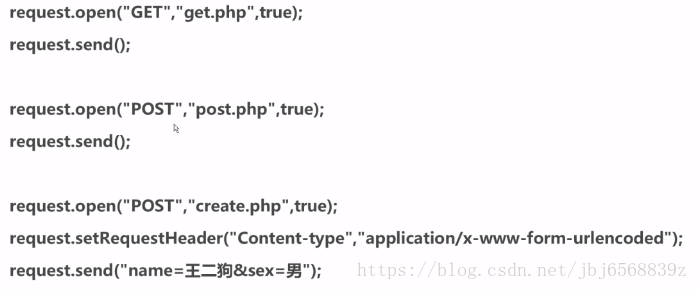
第二、XMLHttpRequest发送请求
它含有两种方法
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();方法 描述:
open(method,url,async)
open 规定请求的类型、URL 以及是否异步处理请求。
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
send(string) 将请求发送到服务器。
string:仅用于 POST 请求
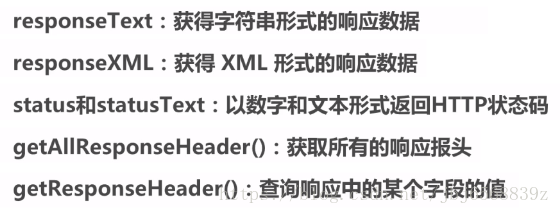
第三、XMLHttpRequest取得响应
以上几点只是说如何获取响应的值。
接下来我们来介绍一个属性,他是帮助我们在请求成功后得到一个通知
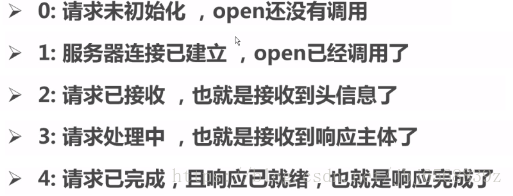
readyState属性
当我们想要知道一个服务器,他究竟响应有没有成功,有没有完成,
我们就想要监听这个属性。
那么如何监听这个属性呢? —onreadystatechange