1 声明
1-1 「js函数声明三种方式:」
(1) Function()构造器
var f =new Function()
(2) 函数声明
function f (){
console.log(2);
}
(3) 函数表达式
var f = function() {
console.log(1);
}
1-2「js变量声明:」
- var声明的变量会挂载在window上,而let和const声明的变量不会
- var声明变量存在变量提升,let和const不存在变量提升(严格来说,let也存在)
- let和const声明形成块作用域
- let存在暂存死区
- const声明必须赋值
(1) var声明的变量会挂载在window上,而let和const声明的变量不会:
var a = 100;
console.log(a,window.a); // 100 100
let b = 10;
console.log(b,window.b); // 10 undefined
const c = 1;
console.log(c,window.c); // 1 undefined
(2) var声明变量存在变量提升,let和const不存在变量提升
console.log(a); // undefined ===> a已声明还没赋值,默认得到undefined值
var a = 100;
console.log(b); // 报错:b is not defined ===> 找不到b这个变量
let b = 10;
console.log(c); // 报错:c is not defined ===> 找不到c这个变量
const c = 10;
(3) let和const声明形成块作用域
if(1){
var a = 100;
let b = 10;
}
console.log(a); // 100
console.log(b) // 报错:b is not defined ===> 找不到b这个变量
//
if(1){
var a = 100;
const c = 1;
}
console.log(a); // 100
console.log(c) // 报错:c is not defined ===> 找不到c这个变量
(4) 同一作用域下let和const不能重复声明,而var可以
var a = 100;
console.log(a); // 100
var a = 10;
console.log(a); // 10
let a = 100;
let a = 10;
// 控制台报错:Identifier 'a' has already been declared ===> 标识符a已经被声明了。
(5) 暂存死区
var a = 100;
if(1){
a = 10;
let a = 1;
//在当前块作用域中存在a使用let/const声明的情况下,给a赋值10时,只会在当前作用域查找变量a,
// 而这时,还未到声明时候,所以控制台Error:a is not defined
// 即let 和 const 不会声明提前
}
(6) const
一旦声明必须赋值,不能使用null占位。
声明后不能再修改
如果声明的是引用类型数据,可以修改其属性
const a = 100;
const list = [];
list[0] = 10;
console.log(list); // [10]
const obj = {a:100};
obj.name = 'apple';
obj.a = 10000;
console.log(obj); // {a:10000,name:'apple'}
2 数据类型的分类:
2-1 基本类型:
- string(字符串)–原始类型
- boolean(布尔值)–原始类型
- number(数字)–原始类型
- symbol(符号)–原始类型
- null(空值)
- undefined(未定义)
- BigInt(BigInt数据类型的目的是比Number数据类型支持的范围更大的整数值,精度在(2^53-1)范围内,BigInt(10) 值为:10n) ES2020新出的
其中 Symbol 和 BigInt 是ES6 中新增的数据类型:
- Symbol 代表创建后独一无二且不可变的数据类型,它主要是为了解决可能出现的全局变量冲突的问题。
- BigInt 是一种数字类型的数据,它可以表示任意精度格式的整数,使用 BigInt 可以安全地存储和操作大整数,即使这个数已经超出了 Number 能够表示的安全整数范围。
注意:NaN不是数据类型
typeof NaN === 'number' //true
NaN==NaN //false
2-2 对象类型(引用类型),有以下3种:
A.内置对象/原生对象
String、Number、Boolean、Array、Date、RegExp、Math、 Error、 Object、Function、 Global
B.宿主对象
- (1)BOM对象: Window、Navigator、Screen、History、Location
- (2)DOM对象:Document、Body、Button、Canvas等
C.自定义对象–(指由用户创建的对象,兼容性问题需要由编写者注意)
创建自定义对象几种方式:
(1)对象直接量:
var obj1 = {};
var obj2 = {x:0,y:0};
var obj3 = {name:‘Mary’,age:18}
(2)工厂模式–用函数来封装以特定接口创建对象的细节:
function createPerson(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
return o;
}
var person1 = createPerson('zhang',30,'java');
(3)构造函数模式:
function Person(name,age,job){
this.name= name;
this.age = age;
this.job = job;
}
var person1 = new Person('zhang',30,'java');
(4)原型模式:
function Person(){}
Person.prototype.name = 'zhang';
Person.prototype.age = '22';
Person.prototype.job = 'html5';
var person1 = new Person();
2-3 数据类型的判断:
2-3-1: typeof
一般通过 typeof 操作符来判断一个值属于哪种
基本类型。
缺点:无法分辨对象类型
typeof 'seymoe' // 'string'
typeof true // 'boolean'
typeof 10 // 'number'
typeof Symbol() // 'symbol'
typeof null // 'object' 无法判定是否为 null
typeof undefined // 'undefined'
typeof {} // 'object'
typeof [] // 'object'
typeof(() => {}) // 'function'
为什么typeof null为object:
js 在底层存储变量的时候,会在变量的机器码的低位1-3位存储其类型信息
- 000:对象
- 010:浮点数
- 100:字符串
- 110: 布尔值
- 1:整数
但是, 对于 undefined 和 null 来说,这两个值的信息存储是有点特殊的。
- null:所有机器码均为0
- undefined:用 −2^30 整数来表示
所以,typeof 在判断 null 的时候就出现问题了,由于null 的所有机器码均为0,因此直接被当做了对象来看待。
2-3-2:instanceof
判断对象类型:测试构造函数的 prototype 是否出现在被检测对象的原型链上。
缺点:无法判断一个值到底属于数组还是普通对象
[] instanceof Array // true
({}) instanceof Object // true
(()=>{}) instanceof Function // true
let arr = []
let obj = {}
arr instanceof Array // true
arr instanceof Object // true
obj instanceof Object // true
在这个例子中,arr 数组相当于 new Array() 出的一个实例,
所以 arr.__proto__ === Array.prototype,
又因为 Array 属于 Object 子类型,
即 Array.prototype.__proto__ === Object.prototype,
所以 Object 构造函数在 arr 的原型链上
判断不了原始类型
console.log(true instanceof Boolean);// false
console.log(undefined instanceof Object); // false
console.log(arr instanceof Array); // true
console.log(null instanceof Object); // false
console.log({} instanceof Object); // true
console.log(function(){} instanceof Function);// true
2-3-3: Object.prototype.toString.call()
全能型,几乎都能判断
Object.prototype.toString.call({})// '[object Object]'
Object.prototype.toString.call([])// '[object Array]'
Object.prototype.toString.call(() => {})// '[object Function]'
Object.prototype.toString.call('abc')// '[object String]'
传入原始类型却能够判定出结果是因为对值进行了包装。
「那么,什么是包装对象:」
所谓“包装对象”,指的是与数值、字符串、布尔值分别相对应的Number、String、Boolean三个原生对象。这三个原生对象可以把原始类型的值变成(包装成)对象。
3 js运算符:
3-1 delete 运算符
delete 运算符用来删除对象属性或者数组元素,如果删除成功或所删除的目标不存在,delete 将返回 true。
然而,并不是所有的属性都可删除:
- 一些内置核心和客户端属性是不能删除的
- 通过 var 语句声明的变量不能删除
- 通过 function 语句定义的函数也是不能删除的。
例如:
var o = { x: 1, y: 2}; // 定义一个对象
console.log(delete o.x); // true,删除一个属性
console.log(delete o.x); // true,什么都没做,x 在已上一步被删除
console.log("x" in o); // false,这个属性在对象中不再存在
console.log(delete o.toString); // true,什么也没做,toString是继承来的
console.log(delete 1); // true,无意义
var a = [1,2,3]; // 定义一个数组
console.log(delete a[2]); // true,删除最后一个数组元素
console.log(2 in a); // false,元素2在数组中不再存在
console.log(a.length); // 3,数组长度并不会因 delete 而改变
console.log(a[2]); // undefined,元素2所在的位置被空了出来
console.log(delete a); // false,通过 var 语句声明的变量不能删除
function f(args){} // 定义一个函数
console.log(delete f); // false,通过 function 语句声明的函数不能删除
3-2 void 运算符
void 运算符可以应用于任何表类型的表达式,表达式会被执行,但计算结果会被忽略并返回undefined。
例如:
void 0;
void "you are useless?";
void false;
void [];
void /(useless)/ig;
void function(){ console.log("you are so useless?"); }
void alert(1)
// always return undefined
3-3 ++ – 运算符
++ – 递增递减运算符借鉴自 C 语言,它们分前置型和后置型,作用是改变一个变量的值。
例如:
var a = 5;
console.log(a++); // 5 后加表不加
console.log(a); // 6
console.log(++a); // 7 先加,都有加
console.log(a) // 7
console.log(a--); // 7
console.log(a) // 6
console.log(--a); // 5
console.log(a) // 5
奇淫技巧: 先家都有家,后家表不家 (加号在前面,本身和表达式都加1;加号在后面,表达式不加1,本身加1 ),减法同理。
3-4 valueOf
var a = '你好', b = 1, c = [], d = {}, e = function (){}
a.valueOf() // '好'
b.valueOf() // 1
c.valueOf() //[]
d.valueOf() // {}
e.valueOf() //ƒ (){}
3-5 +和-
“+” 操作符,如果有一个为字符串,那么都转化到字符串然后执行字符串拼接
“-” 操作符,转换为数字,相减 (-a, a * 1 a/1) 都能进行隐式强制类型转换
[] + {} // "[object Object]"
{} + [] // 0
1 + true //2
1 + false //1
4 内存
4-1 执行上下文
当代码运行时,会产生一个对应的执行环境,在这个环境中,所有变量会被事先提出来(变量提升),有的直接赋值,有的为默认值 undefined,代码从上往下开始执行,就叫做执行上下文。
「执行环境有三种」:
- 1.全局环境:代码首先进入的环境
- 2.函数环境:函数被调用时执行的环境
- 3.eval函数
「执行上下文特点:」
- 1.单线程,在主进程上运行
- 2.同步执行,从上往下按顺序执行
- 3.全局上下文只有一个,浏览器关闭时会被弹出栈
- 4.函数的执行上下文没有数目限制
- 5.函数每被调用一次,都会产生一个新的执行上下文环境
「执行3个阶段:」
1.创建阶段
-
(1).生成变量对象
-
(2).建立作用域链
-
(3).确定 this 指向
2.执行阶段
-
(1).变量赋值
-
(2).函数引用
-
(3).执行其他代码
3.销毁阶段
- (1).执行完毕出栈,等待回收被销毁
4-2 堆栈
「概念:」
-
栈: 栈会
自动分配内存空间,它由系统自动释放;存放基本类型,简单的数据段,占据固定大小的空间 -
堆:
动态分配的内存,大小不定也不会自动释放。存放引用类型,那些可能由多个值构成的对象,保存在堆内存中
5 垃圾回收机制
MDN上有说: 从2012年起,所有现代浏览器都使用了
标记-清除垃圾回收算法。所有对于js垃圾回收算法的改进都是基于标记-清除算法的改进
「什么是垃圾:」 一般来说,没有被引用的对象就是垃圾,就是要才清除的。但有个例外,如果几个对象相互引用形成一个环,但根访问不到他们,他们也是垃圾(引用计数法,无法清除他们)
「垃圾回收的几种算法:」
5-1引用计数法
概念: 记录有多少“程序”在引用自己,当引用的数值为0时,就开始清除它。
优势:
- 可
马上回收垃圾,当被引用数值为0时,对象马上会把自己作为空闲空间连到空闲链表上,也就是说。在变成垃圾的时候就立刻被回收。 - 因为是即时回收,那么‘程序’不会暂停去单独使用很长一段时间的GC,那么
最大暂停时间很短。 - 不用去遍历堆里面的所有活动对象和非活动对象
劣势:
- 计数器需要
占很大的位置,因为不能预估被引用的上限,打个比方,可能出现32位即2的32次方个对象同时引用一个对象,那么计数器就需要32位。 - 最大的劣势是
无法解决循环引用无法回收的问题 这就是前文中IE9之前出现的问题
5-2 标记清除法
主要将GC的垃圾回收过程分为两个阶段
标记阶段:把所有活动对象做上标记。
清除阶段:把没有标记(也就是非活动对象)销毁。
优势:
- 实现简单,打标记也就是打或者不打两种可能,所以就一位二进制位就可以表示
- 解决了循环引用问题
缺点
- 造成碎片化(有点类似磁盘的碎片化)
- 再分配时遍次数多,如果一直没有找到合适的内存块大小,那么会遍历空闲链表(保存堆中所有空闲地址空间的地址形成的链表)一直遍历到尾端
5-3 复制算法
- 将一个内存空间分为两部分,一部分是
From空间,另一部分是To空间 - 将
From空间里面的活动对象复制到To空间 - 释放掉整个
From空间 - 再将From空间和To空间的身份
互换,那么就完成了一次GC。
6 内存泄漏
「概念:」 申请的内存没有及时回收掉,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果
「内存泄漏发生的场景:」
(1) 意外的全局变量
function leaks(){
leak = 'xxxxxx';//leak 成为一个全局变量,不会被回收
}
(2) 遗忘的定时器
setTimeout 和 setInterval 是由浏览器专门线程来维护它的生命周期,如果在某个页面使用了定时器,当销毁页面时,没有手动去释放清理这些定时器的话,那么这些定时器还是存活着的
(3) 使用不当的闭包
var leaks = (function(){
var leak = 'xxxxxx';// 被闭包所引用,不会被回收
return function(){
console.log(leak);
}
})()
(4) 遗漏的 DOM 元素
<div id="container">
</div>
$('#container').bind('click', function(){
console.log('click');
}).remove();//dom移除了,但是js还持有对它的引用
解决:
$('#container').bind('click', function(){
console.log('click');
}).off('click').remove();
//把事件清除了,即可从内存中移除
(5) 网络回调
「如何监控内存泄漏」
- 使用控制台
- 详细点击这里
7 作用域
扩展:
JavaScript是门动态语言,跟Java不一样,JavaScript可以随意定义全局变量和局部变量,每一个函数都是一个作用域,当函数执行时会优先查找当前作用域,然后逐级向上。
JavaScript是静态作用域,在对变量进行查询时,变量值由函数定义时的位置决定,和执行时的所处的作用域无关。
ES6已经有块级作用域了,而且用 let 和 const 定义的变量不会提升。
概念:
作用域:变量或者函数的有效作用范围
作用域链:我们需要查找某个变量值,会先在当前作用域查找,如果找不到会往上一级查,如果找到的话,就返回停止查找,返回查找的值,这种向上查找的链条关系,叫作用域
7-1 相关案例
(1)变量提升/变量由函数定义时的位置决定
var a = 1;
function fn() {
console.log('1:' + a);
var a = 2;
bar()
console.log('2:' + a)
}
function bar() {
console.log('3:' + a)
}
fn()
分别打印:1:undefined 3:1 2:2
「解析:」
第一个 a 打印的值是 1:undefined 而不是 1。因为我们在 fn() 中定义了变量 a,用 var 定义的变量会提升到当前作用域的顶部(即当前函数作用域顶部),但是赋值还在原地,所以是undefined。
第二个a 打印的值是 3:1 而不是 2。因为函数 bar 是定义在全局作用域中的,所以作用域链是 bar -> global,bar 里面没有定义a,所以就会顺着作用域链向上找,然后在 global 中找到了 a。注意:查找是在其定义的执行上下文环境中查找。
第三个 a 打印的值是 2:2。这句话所在的作用域链是 fn -> global,执行 console.log(‘2:’ + a) 会首先在 fn 作用域里查找 a,找到有 a,并且已经赋值为2,所以结果就是2。
(2)变量赋值
var a = 1;
function fn() {
console.log('1:' + a);
a = 2
}
a = 3;
function bar() {
console.log('2:' + a);
}
fn();
bar();
分别打印:1:3 2:2
「解析:」
第一个 打印的值是 1:3。首先, fn 中的 a = 2 是给变量 a 赋值,并不是声明变量。然后,执行函数 fn,此时 a 已经赋值为3了,注意,fn()是在a=3后面执行。
第二个 打印的值是 2:2。函数 bar 所能访问的作用域链为 bar->global,在执行函数 bar 时,由于在bar前执行了fn()将a修改为2了,所以这个时候拿到的a为2。
(3)全局变量声明提前
if(!(a in window)){
var a = 10;
}
console.log(a);
打印:undefined
「解析:」
相当于:
var a;
if(!(a in window)){
a = 10;
}
console.log(a);
用 var 定义的变量会提升到当前作用域的顶部(即当前全局作用域), 所以a会声明提前到window中,但值还是在原地,即为undefined。 所以if得到是a in window是ture 故不走里面赋值 console.log(a) == undefined
上一个例子的变种:
(function(){
var x = c = b = {a:1}
})()
console.log(c,b) // {a: 1} {a: 1}
console.log(x.a); // error , x is not defined
注意: x是在函数中声明的,是局部变量,c和b未声明,直接赋值,所以是全局变量。 赋值过程是从右往左的,即b={a:1},c=b,x=c
(4)变量提升/运算符顺序
(function(){
var a = b = 3;
})()
console.log(typeof a === "undefined"); // true
console.log(typeof b === "undefined"); // false
console.log(typeof b === "number" && b ===3); // true
// 这里涉及的就是立即执行和闭包的问题,还有变量提升,运算符执行方向(=号自右向左)
// 那个函数可以拆成这样
(function()
var a; /* 局部变量,外部没法访问*/
b = 3; /* 全局变量,so . window.b === 3 , 外部可以访问到*/
a = b;
})()
(5)变量提升/运算符顺序
var x = 1;
if (function f(){console.log(2)}) {
x += typeof f;
}
console.log(x); // 1undefined
//因为函数体在()中会以表达式去运行,fn函数不起作用,函数不会执行。
//最后表达式转换为true,f未声明(上面的函数没起作用),值为undefined
「知识点:」
(1) 在JavaScript中,通过 let 和 const 定义的变量具有块级作用域的特性。
(2) 通过 var 定义的变量会在它自身的作用域中进行提升,而 let 和 const 定义的变量不会。
(3) 每个JavaScript程序都具有一个全局作用域,每创建一个函数都会创建一个作用域。
(4) 在创建函数时,将这些函数进行嵌套,它们的作用域也会嵌套,形成作用域链,子作用域可以访问父作用域,但是父作用域不能访问子作用域。
(5) 在执行一个函数时,如果我们需要查找某个变量值,那么会去这个函数被 定义 时所在的作用域链中查找,一旦找到需要的变量,就会停止向上查找。
(6) “变量的值由函数定义时的位置决定”这句话有歧义,准确说是查找变量时,是去定义这个函数时所在的作用域链查找。
8 闭包
「概念:」
闭包就是一个函数,这个函数能够访问其他函数的作用域中的变量
「应用场景:」
- 函数防抖
- 封装私有变量
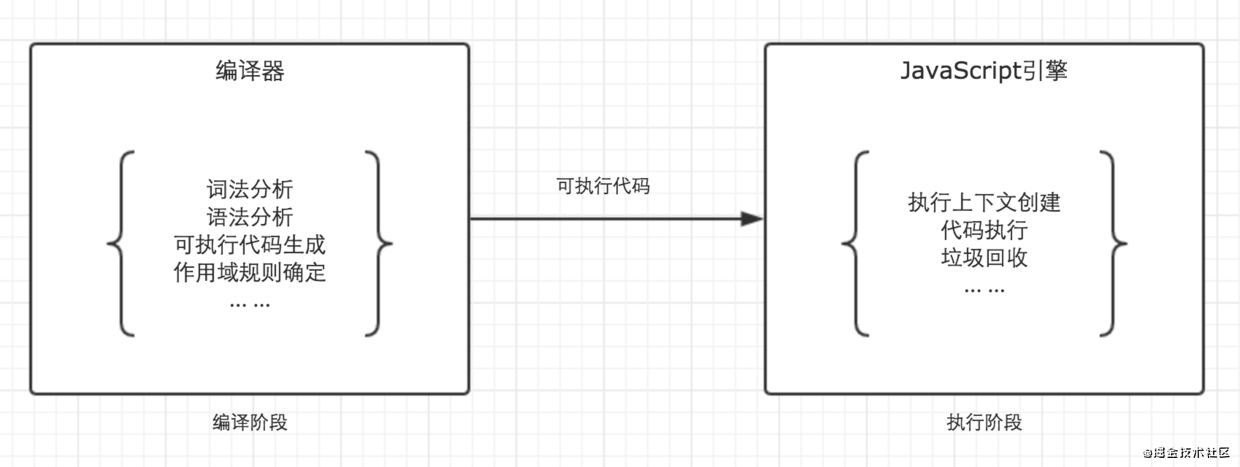
JavaScript代码的整个执行过程,分为两个阶段,代码编译阶段与代码执行阶段。编译阶段由编译器完成,将代码翻译成可执行代码,这个阶段作用域规则会确定。执行阶段由引擎完成,主要任务是执行可执行代码,执行上下文在这个阶段创建。

9 this
9-1 this的指向:
ES5中:
this 永远指向最后调用它的那个对象
ES6箭头函数:
箭头函数的 this 始终指向函数定义时的 this,而非执行时。
9-2 怎么改变this的指向:
- 使用 ES6 的箭头函数
- 在函数内部使用 _this = this
- 使用 apply、call、bind
- new 实例化一个对象
案例1:
var name = "windowsName";
var a = {
name : "Cherry",
func1: function () {
console.log(this.name)
},
func2: function () {
setTimeout( function () {
this.func1()
},100);
}
};
a.func2() // this.func1 is not a function
在不使用箭头函数的情况下,是会报错的,因为最后调用 setTimeout 的对象是
window,但是在 window 中并没有 func1 函数。可以看做window.setTimeout
案例2:
var webName="long";
let func=()=>{
console.log(this.webName);
}
func();//long
//箭头函数在全局作用域声明,所以它捕获全局作用域中的this,this指向window对象
案例3:
var webName = "long";
function wrap(){
let func=() => {
console.log(this.webName);
}
func();
}
wrap();//long
//wrap函数执行时,箭头函数func定义在wrap中,func会找到它最近一层非箭头函数的this
//也就是wrap的this,而wrap函数作用域中的this指向window对象。
9-3 箭头函数:
「Tips:」 众所周知,ES6 的箭头函数是可以避免 ES5 中使用 this 的坑的。箭头函数的 this 始终指向函数定义时的 this,而非执行时。
箭头函数需要记着这句话:“箭头函数中没有 this 绑定,必须通过查找作用域链来决定其值(箭头函数本身没有this,但是在它声明时可以捕获别人的this供自己使用。),如果箭头函数被非箭头函数包含,则 this 绑定的是最近一层非箭头函数的 this,否则,this 为 undefined”。
特点:
- 没有this
- 没有arguments
- 不能通过new关键字调用
- 没有new.target
- 没有原型
- 没有super
10 原型和原型链
10-1 背景:
一个函数可以看成一个类,原型是所有类都有的一个属性,原型的作用就是给这个类的每一个对象都添加一个统一的方法
10-2基本概念
「prototype :」 每个函数都会有这个属性,这里强调,是函数,普通对象是没有这个属性的(这里为什么说普通对象呢,因为JS里面,一切皆为对象,所以这里的普通对象不包括函数对象)。它是构造函数的原型对象;
「「proto」 :」 每个对象都有这个属性,这里强调,是对象,同样,因为函数也是对象,所以函数也有这个属性。它指向构造函数的原型对象;
「constructor :」 这是原型对象上的一个指向构造函数的属性。
var webName = "long";
// Pig的构造函数
function Pig(name, age) {
this.name = name;
this.age = age;
}
// 创建一个Pig的实例,小猪佩奇
var Peppa = new Pig('Peppa', 5);
Peppa.__proto__ === Pig.prototype。 //true
Pig.__proto__ === Function.prototype //true
Pig.prototype.constructor === Pig //true
奇淫技巧: 韩信对饮(函数的显示原型 = 对象的隐士原型)
详细点击这里
10-3 什么是原型继承
一个对象可以使用另外一个对象的属性或者方法,就称之为继承。
具体是通过将这个对象的原型设置为另外一个对象,这样根据原型链的规则,如果查找一个对象属性且在自身不存在时,就会查找另外一个对象,相当于一个对象可以使用另外一个对象的属性和方法了。
11 深浅拷贝
11-1 浅克隆
function shallowClone(obj) {
let cloneObj = {};
for (let i in obj) {
cloneObj[i] = obj[i];
}
return cloneObj;
}
11-2 深克隆
深克隆:
-
考虑基础类型
-
引用类型
-
RegExp、Date、函数 不是 JSON 安全的
-
会丢失 constructor,所有的构造函数都指向 Object
-
破解循环引用
function deepCopy(obj) {
if (typeof obj === 'object') {
var result = obj.constructor === Array ? [] : {};
for (var i in obj) {
result[i] = typeof obj[i] === 'object' ? deepCopy(obj[i]) : obj[i];
}
} else {
var result = obj;
}
return result;
}
12 数组
12-1数组去重
1. es6的new Set
let arr=[1,2,2,3]
let arrNew=[...new Set(arr)]
console.log(arrNew)//[1,2,3]
2. 遍历旧数组往新数组中添加唯一的元素
function unique(arr) {
var newArr = []
for (var i = 0; i < arr.length; i++) {
f (newArr.indexOf(arr[i])===-1) {//方式1
newArr.push(arr[i])
}
// if (!newArr.includes(arr[i])) {//方式2
// newArr.push(arr[i])
//}
}
return newArr
}
console.log(unique(arr))//[1,2,3]
3. 利用Map数据结构去重
function unique(){
let map =new Map()
let arr=new Array()
for(let i=0;i<arr.length;i++){
if(map.has(arr[i])){//如果有key值,它是把元素值作为key
map.set(arr[i],true)
}else{
map.set(arr[i],false)//如果没有该key值
array.push(arr[i])
}
}
return array
}
console.log(unique([1,2,2,3]))
解析:
把每一个元素作为key值存到Map中,由于Map不会出现相同的key,所以最终得到去重后的结果。
12-2数组展开
1. flat方法
let arr = [1,2,[3,4],[5[6,7]]]
let arr1 = arr.flat(Infinity)//[1,2,3,4,5,6,7]
2.join,split
let arr = [1,2,[3,4],[5[6,7]]]
let arr1 = arr.join().split(",") //["1", "2", "3", "4", ""]
3.toString,split
let arr = [1,2,[3,4],[5[6,7]]]
let arr1 = arr.toString().split(",") //["1", "2", "3", "4", ""]
12-3数组合并
1. es6展开合并
let arr1 = [1,2]
let arr2 = [3,4]
let arr = [...arr1,...arr2]//[1,2,3,4]
2. concat
let arr = arr1.concat(arr2)
12-4判断数组
instanceof
console.log(arr instanceof Array)
constructor
console.log(arr.constructor === Array)
Array.isArray
console.log(Array.isArray(arr))
toString
console.log(Object.prototype.toString.call(arr) === "[object Array]")
判断是否有数组的push等方法
console.log(!!arr.push && !!arr.concat)
13 对象
13-1 如何判断一个对象是不是空对象
1.将json对象转化为json字符串,再判断该字符串是否为"{}"
var data = {};
var b = (JSON.stringify(data) == "{}"); //true
2.for in 循环判断
var obj = {};
var b = function() {
for(var key in obj) {
return false;
}
return true;
}
b();//true
3.jquery的isEmptyObject方法
此方法是jquery将2方法(for in)进行封装,使用时需要依赖jquery
var data = {};
var b = $.isEmptyObject(data);
alert(b);//true
4.Object.getOwnPropertyNames()方法
此方法是使用Object对象的getOwnPropertyNames方法,获取到对象中的属性名,存到一个数组中,返回数组对象,我们可以通过判断数组的length来判断此对象是否为空
注意:此方法不兼容ie8,其余浏览器没有测试
var data = {};
var arr = Object.getOwnPropertyNames(data);
alert(arr.length == 0);//true
5.使用ES6的Object.keys()方法
与4方法类似,是ES6的新方法, 返回值也是对象中属性名组成的数组
var data = {};
var arr = Object.keys(data);
alert(arr.length == 0);//true
13 v8引擎
13-1 v8垃圾回收
「背景:」
V8的垃圾回收策略基于分代回收机制,该机制又基于 世代假说。
该假说有两个特点:
- 大部分
新生对象倾向于早死; 不死的对象,会活得更久。
基于这个理论,现代垃圾回收算法根据对象的存活时间将内存进行了分代,并对不同分代的内存采用不同的高效算法进行垃圾回收。
「V8的内存分代」
在V8中,将内存分为了新生代(new space)和老生代(old space)。
它们特点如下:
新生代:对象的存活时间较短。新生对象或只经过一次垃圾回收的对象。
老生代:对象存活时间较长。经历过一次或多次垃圾回收的对象。
「V8堆的空间」
V8堆的空间等于新生代空间加上老生代空间。我们可以通过 --max-old-space-size命令设置老生代空间的最大值,–max-new-space-size 命令设置新生代空间的最大值。老生代与新生代的空间大小在程序初始化时设置,一旦生效则不能动态改变。
- node --max-old-space-size=1700 test.js // 单位为 MB
- node --max-new-space-size=1024 test.js // 单位为KB
默认设置下,64位系统的老生代大小为1400M,32位系统为700M。
对于新生代,它由两个 reserved_semispace_size 组成。每个reserved_semispace_size 的大小在不同位数的机器上大小不同。默认设置下,在64位与32位的系统下分别为16MB和8MB。我们将新生代、老生代、reserved_semispace_size 空间大小总结如下表。
| 类型\系统位数 | 64位 | 32位 |
|---|---|---|
| 老生代 | 1400MB | 700MB |
| reserved_semispace_size | 16MB | 8MB |
| 新生代 | 32MB | 16MB |
14 event loop
14-1 什么是事件循环
15 严格模式的优缺点
15-1 概念
ECMAScript 5 中引入的一种将更好的
错误检查引入代码中的方法, 现在已经被大多浏览器实现. 这种模式使得Javascript在更严格的条件下运行
15-2 优点
- 无法再意外创建全局变量。
- 会使引起静默失败(silently fail,即:不报错也没有任何效果)的赋值操抛出异常。
- 试图删除不可删除的属性时会抛出异常(之前这种操作不会产生任何效果)。
- 要求函数的参数名唯一。
- 全局作用域下,this的值为undefined。
- 捕获了一些常见的编码错误,并抛出异常。
- 禁用令人困惑或欠佳的功能。
15-3 缺点
- 缺失许多开发人员已经习惯的功能。
- 无法访问function.caller和function.arguments。
- 以不同严格模式编写的脚本合并后可能导致问题。
16 ES6
16-1 背景
| EC版本 | 发布时间 | 新增特性 |
|---|---|---|
| 2009(ES5) | 2009年11月 | 扩展了Object、Array、Function的功能等新增特性 |
| 2015(ES6) | 2015年6月 | 类,模块化,箭头函数,函数参数默认值等 |
| 2016(ES7) | 2016年3月 | includes,指数操作符 |
| 2017(ES8) | 2017年6月 | sync/await,Object.values(),Object.entries(),String padding等 |
16-2 常用特性
- 类
- 模块化
- 箭头函数
- 函数参数默认值
- 模板字符串
- 解构赋值
- 延展操作符
- 对象属性简写
- Promise
- Let与Const
「(1) 类(class)」
传统的javascript中只有对象,没有类的概念。
它是基于原型的面向对象语言。原型对象特点就是将自身的属性共享给新对象。
这样的写法相对于其它传统面向对象语言来讲,很有一种独树一帜的感脚!非常容易让人困惑!
如果要生成一个对象实例,需要先定义一个构造函数,然后通过new操作符来完成。
下面用一个例子演示构造函数到class的演变:
构造函数–
function Person(name,age) {
this.name = name;
this.age=age;
}
Person.prototype.say = function(){
return "我的名字叫" + this.name+"今年"+this.age+"岁了";
}
var obj=new Person("laotie",88);
//通过构造函数创建对象,必须使用new 运算符
console.log(obj.say());//我的名字叫laotie今年88岁了
ES6引入了Class(类)这个概念,通过class关键字可以定义类。
该关键字的出现使得其在对象写法上更加清晰,更像是一种面向对象的语言。
如果将之前的代码改为ES6的写法就会是这个样子:
class–
class Person{//定义了一个名字为Person的类
constructor(name,age){//constructor是一个构造方法,用来接收参数
this.name = name;//this代表的是实例对象
this.age=age;
}
say(){//这是一个类的方法,注意千万不要加上function和逗号
return "我的名字叫" + this.name+"今年"+this.age+"岁了";
}
}
var obj=new Person("laotie",88);
console.log(obj.say());//我的名字叫laotie今年88岁了
console.log(typeof Person);//function--类实质上就是一个函数
console.log(Person===Person.prototype.constructor);//true
//类自身指向的就是构造函数。所以可以认为ES6中的类其实就是构造函数的另外一种写法!
注意项:
-
在类中声明方法的时候,千万不要给该方法加上function关键字
-
方法之间不要用逗号分隔,否则会报错
-
class不存在变量提升,所以需要先定义再使用。因为ES6不会把类的声明提升到代码头部,但是ES5就不一样,ES5存在变量提升,可以先使用,然后再定义。
//ES5可以先使用再定义,存在变量提升
new A();
function A(){
}
//ES6不能先使用再定义,不存在变量提升 会报错
new B();//B is not defined
class B{
}
「(2) 模块化(Module)」
背景
在之前的javascript中是没有模块化概念的。如果要进行模块化操作,需要引入第三方的类库。随着技术的发展,前后端分离,前端的业务变的越来越复杂化。直至ES6带来了模块化,才让javascript第一次支持了module。ES6的模块化分为导出(export)与导入(import)两个模块。
export的用法
在ES6中每一个模块即是一个文件,在文件中定义的变量,函数,对象在外部是无法获取的。如果你希望外部可以读取模块当中的内容,就必须使用export来对其进行暴露(输出)。
先来看个例子,来对一个变量进行模块化。
//我们先来创建一个test.js文件,来对这一个变量进行输出:
export let myName="laowang";
//然后可以创建一个index.js文件,以import的形式将这个变量进行引入:
import {myName} from "./test.js";
console.log(myName);//laowang
如果要输出多个变量可以将这些变量包装成对象进行模块化输出:
let myName="laowang";
let myAge=90;
let myfn=function(){
return "我是"+myName+"!今年"+myAge+"岁了"
}
export {
myName,
myAge,
myfn
}
******************************接收的代码调整为*********************
import {myfn,myAge,myName} from "./test.js";
console.log(myfn());//我是laowang!今年90岁了
console.log(myAge);//90
console.log(myName);//laowang
如果你不想暴露模块当中的变量名字,可以通过as来进行操作:
let myName="laowang";
let myAge=90;
let myfn=function(){
return "我是"+myName+"!今年"+myAge+"岁了"
}
export {
myName as name,
myAge as age,
myfn as fn
}
/******************************接收的代码调整为**********************/
import {fn,age,name} from "./test.js";
console.log(fn());//我是laowang!今年90岁了
console.log(age);//90
console.log(name);//laowang
也可以直接导入整个模块,将上面的接收代码修改为:
import * as info from "./test.js";//通过*来批量接收,as 来指定接收的名字
console.log(info.fn());//我是laowang!今年90岁了
console.log(info.age);//90
console.log(info.name);//laowang
默认导出(default export) 一个模块只能有一个默认导出,对于默认导出,导入的名称可以和导出的名称不一致。
/******************************导出**********************/
export default function(){
return "默认导出一个方法"
}
/******************************引入**********************/
import myFn from "./test.js";//注意这里默认导出不需要用{}。
console.log(myFn());//默认导出一个方法
可以将所有需要导出的变量放入一个对象中,然后通过default export进行导出
/******************************导出**********************/
export default {
myFn(){
return "默认导出一个方法"
},
myName:"laowang"
}
/******************************引入**********************/
import myObj from "./test.js";
console.log(myObj.myFn(),myObj.myName);//默认导出一个方法 laowang
同样也支持混合导出
/******************************导出**********************/
export default function(){
return "默认导出一个方法"
}
export var myName="laowang";
/******************************引入**********************/
import myFn,{myName} from "./test.js";
console.log(myFn(),myName);//默认导出一个方法 laowang
重命名export和import 如果导入的多个文件中,变量名字相同,即会产生命名冲突的问题,为了解决该问题,ES6为提供了重命名的方法,当你在导入名称时可以这样做:
/******************************test1.js**********************/
export let myName="我来自test1.js";
/******************************test2.js**********************/
export let myName="我来自test2.js";
/******************************index.js**********************/
import {myName as name1} from "./test1.js";
import {myName as name2} from "./test2.js";
console.log(name1);//我来自test1.js
console.log(name2);//我来自test1.js
「(3) 箭头(Arrow)函数」
查看1-5-3 箭头函数小节:
箭头函数的 this 始终指向函数定义时的 this,而非执行时。箭头函数需要记着这句话:“箭头函数中没有 this 绑定,必须通过查找作用域链来决定其值,如果箭头函数被非箭头函数包含,则 this 绑定的是最近一层非箭头函数的 this,否则,this 为 undefined”。
「(4) 函数参数默认值」
ES6支持在定义函数的时候为其设置默认值:
function foo(height = 50, color = 'red')
{
// ...
}
不使用默认值:
function foo(height, color)
{
var height = height || 50;
var color = color || 'red';
//...
}
这样写一般没问题,但当参数的布尔值为false时,就会有问题了。
比如,我们这样调用foo函数: foo(0, "") 因为0的布尔值为false,这样height的取值将是50。同理color的取值为‘red’。 所以说,函数参数默认值不仅能是代码变得更加简洁而且能规避一些问题。
「(5) 模板字符串」
ES6支持在定义函数 ES6支持模板字符串,使得字符串的拼接更加的简洁、直观。
不使用模板字符串:
var name = 'Your name is ' + first + ' ' + last + '.'
使用模板字符串:
var name = `Your name is ${first} ${last}.`
在ES6中通过${}就可以完成字符串的拼接,只需要将变量放在大括号之中。
「(6) 解构赋值」
解构赋值语法是JavaScript的一种表达式,可以方便的从数组或者对象中快速提取值赋给定义的变量。
获取数组中的值
//从数组中获取值并赋值到变量中,变量的顺序与数组中对象顺序对应。
var foo = ["one", "two", "three", "four"];
var [one, two, three] = foo;
console.log(one); // "one"
console.log(two); // "two"
console.log(three); // "three"
//如果你要忽略某些值,你可以按照下面的写法获取你想要的值
var [first, , , last] = foo;
console.log(first); // "one"
console.log(last); // "four"
//你也可以这样写
var a, b; //先声明变量
[a, b] = [1, 2];
console.log(a); // 1
console.log(b); // 2
//如果没有从数组中的获取到值,你可以为变量设置一个默认值。
var a, b;
[a=5, b=7] = [1];
console.log(a); // 1
console.log(b); // 7
//通过解构赋值可以方便的交换两个变量的值。
var a = 1;
var b = 3;
[a, b] = [b, a];
console.log(a); // 3
console.log(b); // 1
获取对象中的值
const student = {
name:'Ming',
age:'18',
city:'Shanghai'
};
const {name,age,city} = student;
console.log(name); // "Ming"
console.log(age); // "18"
console.log(city); // "Shanghai"
「(7) 延展操作符」
在ECMAScript 2018中延展操作符增加了对对象的支持,用于对像和数组的拆解
var obj1 = { foo: 'bar', x: 42 };
var obj2 = { foo: 'baz', y: 13 };
var clonedObj = { ...obj1 };
// 克隆后的对象: { foo: "bar", x: 42 }
var mergedObj = { ...obj1, ...obj2 };
// 合并后的对象: { foo: "baz", x: 42, y: 13 } 相同属性会进行覆盖
//我们可以这样合并数组:
var arr1=['a','b','c'];
var arr2=[...arr1,'d','e']; //['a','b','c','d','e']
//展开运算符也可以用在push函数中,可以不用再用apply()函数来合并两个数组:
var arr1=['a','b','c'];
var arr2=['d','e'];
arr1.push(...arr2); //['a','b','c','d','e']
//用于解构赋值
let [arg1,arg2,...arg3] = [1, 2, 3, 4];
arg1 //1
arg2 //2
arg3 //['3','4']
//展开运算符既然能合并数组,自然也能解构数组,不过要注意,解构赋值中【展开运算符】只能用在【最后】:
let [arg1,...arg2,arg3] = [1, 2, 3, 4]; //报错
「(8) 对象属性简写」
在ES6中允许我们在设置一个对象的属性的时候不指定属性名。
不使用ES6
const name='Ming',age='18',city='Shanghai';
const student = {
name:name,
age:age,
city:city
};
console.log(student);//{name: "Ming", age: "18", city: "Shanghai"}
//对象中必须包含属性和值,显得非常冗余。
使用ES6
const name='Ming',age='18',city='Shanghai';
const student = {
name,
age,
city
};
console.log(student);//{name: "Ming", age: "18", city: "Shanghai"}
//对象中直接写变量,非常简洁。
「(9) Promise」 什么是 Promise
Promise 是异步编程的一种解决方案,比传统的异步解决方案回调函数和事件更合理、更强大。现已被 ES6 纳入进规范中。
下面通过几个案例来加深promise的了解:
(1) Promise 构造函数是同步执行的.then是异步的
const promise = new Promise((resolve, reject) => {
console.log(1)
resolve()
console.log(2)
})
promise.then(() => {
console.log(3)
})
console.log(4)
//运行结果:1 2 4 3
解析:Promise 构造函数是同步执行的,promise.then 中的函数是异步执行的。
(2) promise 状态一旦改变则不能再变
const promise = new Promise((resolve, reject) => {
resolve('success1')
reject('error')
resolve('success2')
})
promise
.then((res) => {
console.log('then: ', res)
})
.catch((err) => {
console.log('catch: ', err)
})
//运行结果:then: success1
解析:构造函数中的 resolve 或 reject 只有第一次执行有效,多次调用没有任何作用,promise 状态一旦改变则不能再变。
(3) .then 或者 .catch 都会返回一个新的 promise
Promise.resolve(1)
.then((res) => {
console.log(res)
return 2
})
.catch((err) => {
return 3
})
.then((res) => {
console.log(res)
})
//运行结果:1 2
解析:promise 可以链式调用。提起链式调用我们通常会想到通过 return this 实现,不过 Promise 并不是这样实现的。promise 每次调用 .then 或者 .catch 都会返回一个新的 promise,从而实现了链式调用。
(4) Promise 构造函数只执行一次
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('once')
resolve('success')
}, 1000)
})
const start = Date.now()
promise.then((res) => {
console.log(res, Date.now() - start)
})
promise.then((res) => {
console.log(res, Date.now() - start)
})
//运行结果:once
success 1005
success 1007
解析:promise 的 .then 或者 .catch 可以被调用多次,但这里 Promise 构造函数只执行一次。或者说 promise 内部状态一经改变(第一次调用.then就改变了),并且有了一个值,那么后续每次调用 .then 或者 .catch 都会直接拿到该值。
(5) .then 或者 .catch 都会返回一个新的 promise
Promise.resolve()
.then(() => {
return new Error('error!!!')
})
.then((res) => {
console.log('then: ', res)
})
.catch((err) => {
console.log('catch: ', err)
})
//运行结果:then: Error: error!!!
at Promise.resolve.then (...)
at ...
解析:.then 或者 .catch 中 return 一个 error 对象并不会抛出错误,所以不会被后续的 .catch 捕获,需要改成其中一种:
- return Promise.reject(new Error(‘error!!!’))
- throw new Error(‘error!!!’)
因为返回任意一个非 promise 的值都会被包裹成 promise 对象,即 return new Error(‘error!!!’) 等价于 return Promise.resolve(new Error(‘error!!!’))。
(6) .then 或 .catch 返回的值不能是 promise 本身
const promise = Promise.resolve()
.then(() => {
return promise
})
promise.catch(console.error)
//运行结果:TypeError: Chaining cycle detected for promise #<Promise>
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:188:7)
at Function.Module.runMain (module.js:667:11)
at startup (bootstrap_node.js:187:16)
at bootstrap_node.js:607:3
解析:.then 或 .catch 返回的值不能是 promise 本身,否则会造成死循环。
(7) .then函数返回值类型与参数传递
Promise.resolve(2) // resolve(2) 函数返回一个Promise<number>对象
.then(x=>{
console.log( x ); // 输出2, 表示x类型为number且值为2,也就是上面resolve参数值
return "hello world"; // 回调函数返回字符串类型,then函数返回Promise<string>
}) // then函数返回Promise<string>类型
.then(x=>{
console.log( x ); // 输出hello world,也就是上一个then回调函数返回值,表明上一个then的返回值就是下一个then的参数
}) // then函数回调函数中没有返回值,则为Promise<void>
.then(x=>{ // 前面的then的回调函数没有返回值所以这个x是undefined
console.log( x ); // undefined
}) // Promise<void>
.then(()=>{ // 前面没有返回值,这里回调函数可以不加返回值
return Promise.resolve("hello world"); // 返回一个Promise<string>类型
}) // 这里then的返回值是Promise<string>
.then(x=>{ // 虽然上面的then中回调函数返回的是Promise<string>类型但是这里x并不是Promise<string>类型而是string类型
console.log(x); // hello world
return Promise.resolve(2); // 返回一个Promise<number>类型对象
}) // 返回Promise<number>类型
(8) .then 或者 .catch 的参数期望是函数,传入非函数则会发生值穿透。
Promise.resolve(1)
.then(2)
.then(Promise.resolve(3))
.then(console.log) //1
解析:.then 或者 .catch 的参数期望是函数,传入非函数则会发生值穿透。
(9) .catch 相当于.then的简写(省略了.then的第二个参数)
Promise.resolve()
.then(function success (res) {
throw new Error('error')
}, function fail1 (e) {
console.error('fail1: ', e)
})
.catch(function fail2 (e) {
console.error('fail2: ', e)
})
//运行结果:fail2: Error: error
at success (...)
at ...
解析:.then 可以接收两个参数,第一个是处理成功的函数,第二个是处理错误的函数。.catch也相当于是一个.then,只不过把.then的第二个参数省略了,但是它们用法上有一点需要注意:.then 的第二个处理错误的函数捕获不了第一个处理成功的函数抛出的错误,而后续的 .catch 可以捕获之前的错误。
(10) 微任务宏任务执行顺序
process.nextTick(() => {
console.log('nextTick')
})
Promise.resolve()
.then(() => {
console.log('then')
})
setImmediate(() => {
console.log('setImmediate')
})
console.log('end')
//运行结果:end
nextTick
then
setImmediate
解析:process.nextTick 和 promise.then 都属于 microtask,而 setImmediate 属于 macrotask,在事件循环的 check 阶段执行。事件循环的每个阶段(macrotask)之间都会执行 microtask,事件循环的开始会先执行一次 microtask。
「(10) let 和 const」
查看1-1js变量声明
17 事件流
事件流是网页元素接收事件的顺序,"DOM2级事件"规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。
- 首先发生的事件捕获,为截获事件提供机会。
- 然后是实际的目标接受事件。
- 最后一个阶段是时间冒泡阶段,可以在这个阶段对事件做出响应。
虽然捕获阶段在规范中规定不允许响应事件,但是实际上还是会执行,所以有两次机会获取到目标对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
</head>
<body>
<div>
<p id="parEle">我是父元素
<span id="sonEle">我是子元素</span>
</p>
</div>
</body>
</html>
<script type="text/javascript">
var sonEle = document.getElementById('sonEle');
var parEle = document.getElementById('parEle');
parEle.addEventListener('click', function () {
alert('父级 冒泡');
}, false);
parEle.addEventListener('click', function () {
alert('父级 捕获');
}, true);
sonEle.addEventListener('click', function () {
alert('子级冒泡');
}, false);
sonEle.addEventListener('click', function () {
alert('子级捕获');
}, true);
</script>
当容器元素及嵌套元素,即在捕获阶段又在冒泡阶段调用事件处理程序时:事件按DOM事件流的顺序执行事件处理程序:
父级捕获=》子级捕获=》子级冒泡=》父级冒泡
- 点击【我是父元素】,依次弹出(‘父级 捕获’=》‘父级 冒泡’)
- 点击【我是父元素】,依次弹出(‘父级 捕获’=》‘子级 捕获’=》‘子级 冒泡’=》‘父级 冒泡’)
奇淫技巧:三个阶段可以这么记 捕母猫(捕获,目标,冒泡)
18 new
构造调用:
- 创造一个全新的对象
- 这个对象会被执行 [[Prototype]] 连接,将这个新对象的 [[Prototype]] 链接到这个构造函数.prototype 所指向的对象
- 这个新对象会绑定到函数调用的 this
- 如果函数没有返回其他对象,那么 new 表达式中的函数调用会自动返回这个新对象
19 手写promise
20 js脚本加载问题,async、defer
20-1 正常模式
这种情况下 JS 会阻塞浏览器,浏览器必须等待 index.js 加载和执行完毕才能去做其它事情。
<script src="index.js"></script>
20-2 async(异步) 模式
async 模式下,JS 不会阻塞浏览器做任何其它的事情。它的加载是异步的,当它加载结束,JS 脚本会立即执行。
<script async src="index.js"></script>
20-3 defer(延缓) 模式
defer 模式下,JS 的加载是异步的,执行是被推迟的。等整个文档解析完成、DOMContentLoaded 事件即将被触发时,被标记了 defer 的 JS 文件才会开始依次执行。
<script defer src="index.js"></script>
从应用的角度来说,一般当我们的脚本与 DOM 元素和其它脚本之间的依赖关系不强时,我们会选用 async;当脚本依赖于 DOM 元素和其它脚本的执行结果时,我们会选用 defer。
21 性能优化
什么是性能优化,为什么要优化,我们优化的对象是什么,考虑清楚这几个问题,我们才能找到对应的解决办法。
什么是性能优化?
在不影响系统运行正确性的前提下,使之运行地
更快,完成特定功能所需的时间更短。简而言之,就是让我们的程序更快的运行。
为什么要性能优化?
性能是留住用户很重要的一环,一般人们能忍受一个网页的加载时长是少于5秒,性能优化也是程序高效运行的保障。
我们优化的对象是什么?
优化对象是
程序,以及程序所运行在的载体(如浏览器)
我们已经知道了性能优化的对象是什么了,那么接下来就可以根据优化对象分开几个大类总结,对于前端来说,程序和载体无非以下5点:
- html
- css
- js
- 程序相关的工具
- 浏览器
这样我们再展开去说就能说的清楚,不会遗漏。
总结每个大类的时候,先从整个文档格式开始,再到外部资源,再到代码层面
1. html
html应该首先想到语义化标签,正确的语义化可以我们的文档结构更加清晰。
js文件写在body标签之后,可以让防止阻塞页面的加载。
- 语义化标签,结构清晰
- js文件正确放置,防止阻塞
2.css
- css文件应该放在body标签顶部,防止页面二次渲染而抖动。
- 当小图片多的时候可以使用雪碧图,减少页面请求。
- 小图标可以用base64格式,减少页面请求。
- 公共的css抽离,代码复用
- 多个css合并,减少HTTP请求
- 选择器优化嵌套,尽量避免层级过深,缩短查找过程
- 充分利用css继承属性,减少代码量
- 减少页面的重绘,可以先用一个变量操作所有样式后,最后一步把这个变量关联到dom上
3.js
- 抽离公共的js,代码复用
- 抽离公共的组件,代码复用
- 定时器记得清除,较少内存的耗用
- v-if和v-show正确使用,较少页面dom的构建
- 节流、防抖,防止意外的触发
- 长列表滚动到可视区域动态加载(大数据渲染)
- computed 和 watch 区分使用场景,减少性能消耗
- v-for 遍历必须为 item 添加 key,且避免同时使用 v-if
4.webpack
- 去除代码注释,压缩程序
- Webpack 对图片进行压缩-------先引入npm install image-webpack-loader --save-dev,然后在 webpack.config.js 中配置
- 减少 ES6 转为 ES5 的冗余代码
- 提取公共代码
- 模板预编译
- 优化 SourceMap
- 构建结果输出分析
- 使用webpack-bundle-analyzer查看项目所有包及体积大小
5. 浏览器
- 首屏加载loading,优化体验
- 使用缓存,减少重复请求
- 启用gzip压缩,减少请求
- 使用cnd,缩短请求链
- 使用图片懒加载,组件懒加载,路由懒加载,减少请求
- 第三方插件的按需引入
- 服务端渲染 SSR or 预渲染
- 使用 Chrome Performance 查找性能瓶颈,针对性的优化